
网页设计中的流程图制作心得 - 网页设计 - 思缘
161x221 - 13KB - JPEG

PS做房地产网站设计流程_www.websbook.co
518x321 - 31KB - JPEG

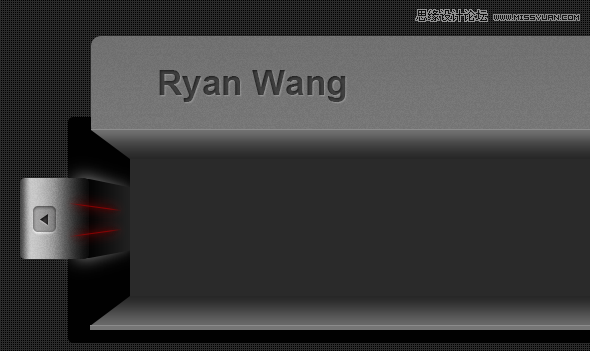
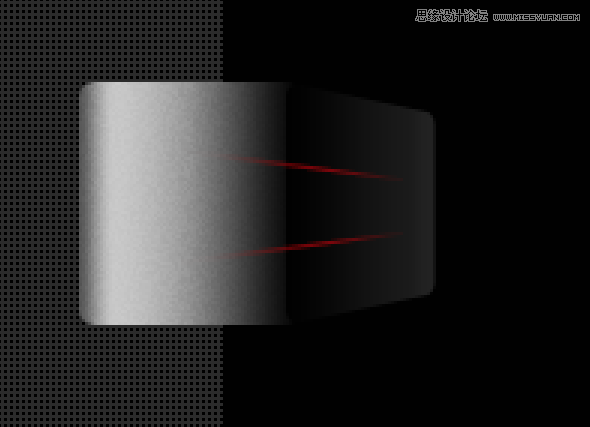
Photoshop设计销售苹果应用程序的网页模板 -
590x351 - 52KB - PNG

PS做房地产网站设计流程_www.websbook.co
520x317 - 25KB - JPEG

Photoshop设计销售苹果应用程序的网页模板 -
590x383 - 4KB - PNG

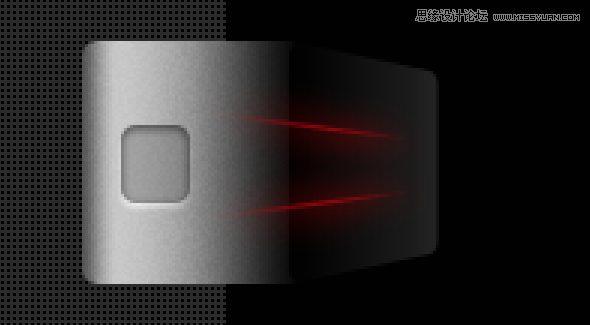
Photoshop设计销售苹果应用程序的网页模板 -
590x330 - 4KB - PNG

PS设计应用程序图标
333x314 - 34KB - PNG

Photoshop设计销售苹果应用程序的网页模板 -
590x246 - 96KB - PNG

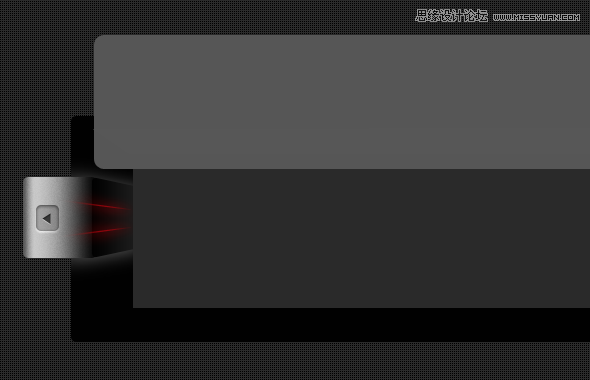
Photoshop设计销售苹果应用程序的网页模板 -
590x340 - 4KB - PNG

Photoshop设计销售苹果应用程序的网页模板 -
590x210 - 95KB - PNG

Photoshop设计销售苹果应用程序的网页模板 -
590x427 - 11KB - PNG

Photoshop设计销售苹果应用程序的网页模板 -
590x409 - 14KB - PNG

PS彩虹立体文字制作流程_www.websbook.co
500x225 - 17KB - JPEG

Photoshop设计销售苹果应用程序的网页模板 -
590x325 - 14KB - PNG

Photoshop设计销售苹果应用程序的网页模板 -
590x380 - 15KB - PNG
ps网页设计教程,设计网页的方法很多,常见的有直接编写代码方法,利用可视化软件设计(例如DreamWeaver)法
利用PS制作网站的基本流程 步骤 1:Banner 制作 创建新的画布(780x600),利用矩形选框工具选取如下矩形
在线互动式文档分享平台,在这里,您可以和千万网友分享自己手中的文档,全文阅读其他用户的文档,同时,也
PS切图的流程(网页制作),we前端工程师都需要做基本的静态页面,这时候就得用切图技术了,可能很多新手还
本文由耐霸切割机整理上传 Photoshop 网页设计案例教学详细操作步骤:复制到真正制作的网页文件的图层组
请问网页前台设计页面的步骤是什么这个东西就是个步骤,没啥技术难度。和你说一下网站制作流程吧。1.在纸上
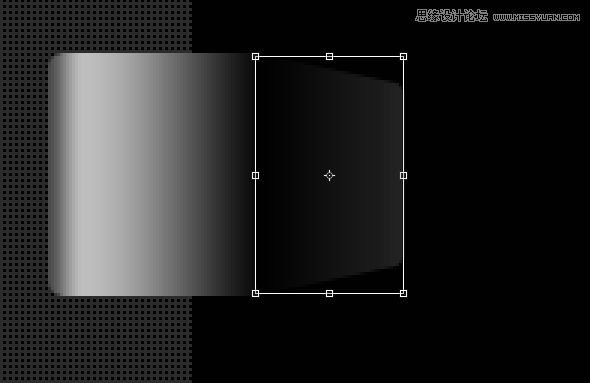
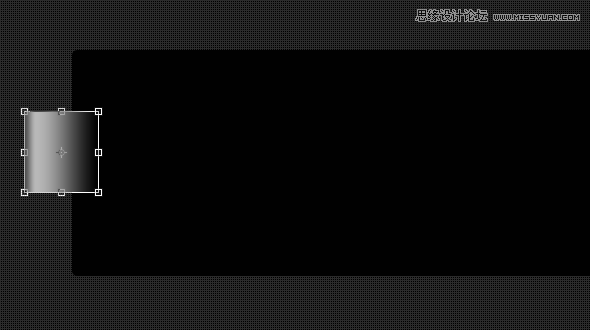
PS-网页设计流程(2) 上传于 2014-11-14 丫头爱米饭+订阅 丫头爱米饭 1粉丝 PS-XBOX播放器制作02(金属盘)
请问网页前台设计页面的步骤是什么2.PS细化,做成一个标准的图片,也就是最后成为网页的图片。3.用DW切图。
至于加程序甚么的就省略了,反正你也只是问设计流程!网站设计要能充分吸引访问者的注意力,让访问者产生
如何用PS来设计简单的网页,PS软件应用十分的广泛,修改图像,运用图层蒙版网页主题内容,特效文字的制作,