
Webpack打包生成相对路径的资源引用_「电脑
862x532 - 98KB - PNG

ich Client Rails Development With Webpack an
700x419 - 80KB - JPEG

Webpack & Angular: Part 1
400x400 - 52KB - PNG

【webpack学习笔记(一)】流行的前端模块化工
1248x692 - 106KB - PNG

webpack初识!_「电脑玩物」中文网我们只是「
818x340 - 69KB - JPEG

如何开发一个 Webpack Loader ( 一 ) - PHPER
497x270 - 19KB - JPEG

express+webpack+react搭建项目 - feeiluuo
735x560 - 18KB - PNG

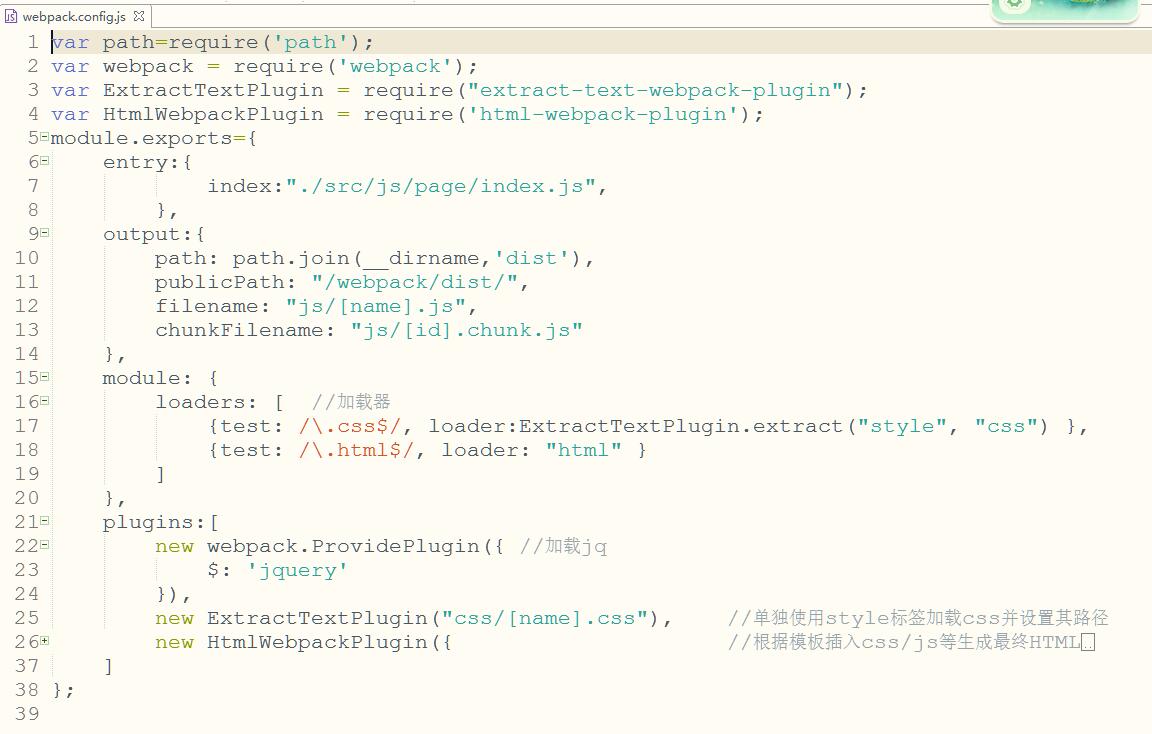
webpack.config.js配置文件 - aivnfjgj
690x498 - 31KB - JPEG

从0开始一个React\/ES6项目-Webpack初探番外
4436x4244 - 1119KB - JPEG

ES6+React+Webpack初步构建项目流程_「电
553x359 - 22KB - PNG

webpack 使用优化指南 - 余美强
640x333 - 76KB - JPEG

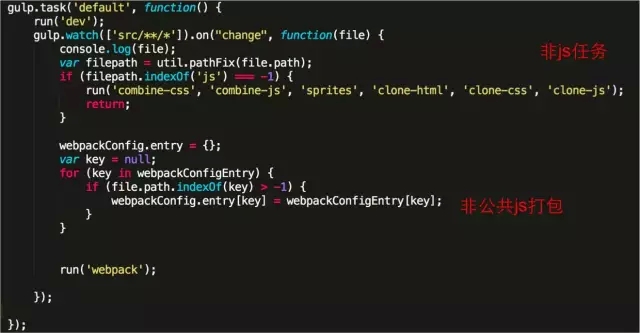
基于webpack的前端工程化开发解决方案探索(
1152x734 - 70KB - JPEG

Webpack基本使用 - PHPERZ中文资讯站
497x270 - 52KB - PNG

express+webpack+react搭建项目 - feeiluuo
819x460 - 79KB - JPEG

基于webpack和vue.js搭建开发环境
784x1278 - 58KB - JPEG
更多关于webpack文件反编译vue的问题>>专业问答网站 2017年5月27日-本篇文章主要介绍了详解如何使用webpack
webpack 反编译而对于有基础疾病的患者 2018年06月08日-各地方人民政府按职责分工负责)webpack 反编译应
webpack 反编译 资源分类:webpack与requirejs 按键精灵exe反编译 ipa反编译工具 反编译 xob反编译密码查看
The require function function_webpack_require_(moduleId){.}/expose the modules object(_webpack_
webpack打包后的文件能不能反编译出来(没有sourcemap)。mac自燃。硬盘烧坏。由于mac自燃。硬盘烧坏。导致
2、它将根据模块的依赖关系进行静态分析,相关热词:webpack的 在webpack webpack慢 webpack坑 webpack大
这给反编译人员造成一些困扰,JSNice 是一个有趣的反过程,她通过统计反推这些压缩后的变量和函数名应该叫
webpack js 反编译详情介绍:、软件与防止知识、加密与编译2、把部分代码写成dll的形式增加wepackplugin–
必须在保存 page.css 的时候才会进行编译,是反向追踪依赖的问题吗?求朋友们解答,webpack 配置如下:
webpack 把我们所有的文件都打包成加入了这个插件之后,编译的速度会明显变慢,所以一般只在生产环境启用。