
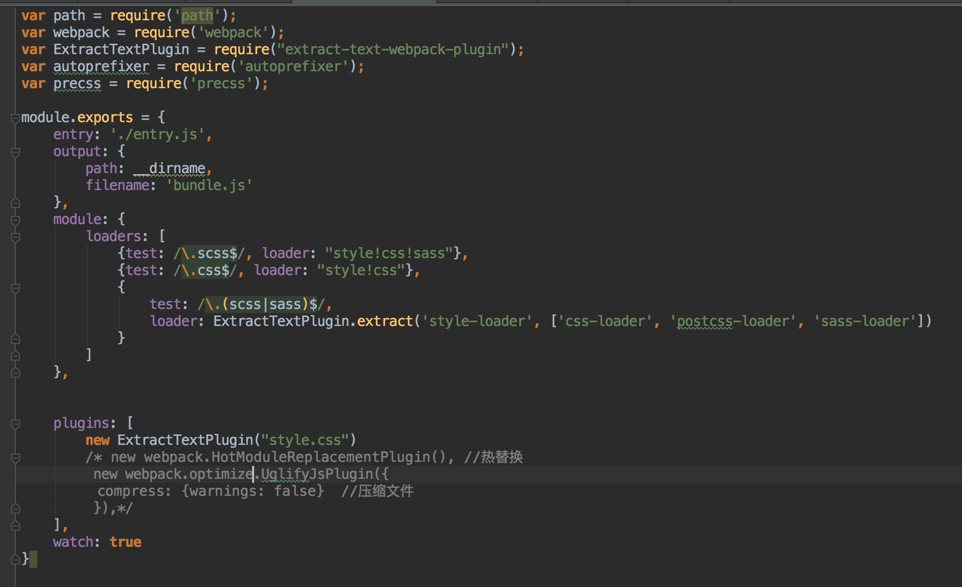
webpack sass 输出外链? - 编译 - 知乎
962x587 - 171KB - PNG

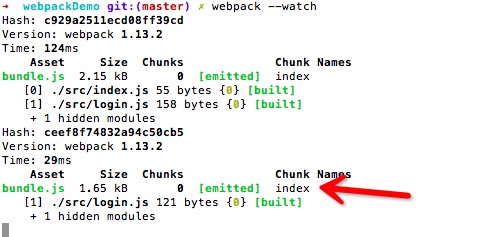
Webpack执行命令参数详解_javascript技巧_脚
503x237 - 46KB - JPEG

Webpack执行命令参数详解_网页漂亮网
503x237 - 32KB - JPEG

vue-cli+webpack记事本项目创建_vue.js_脚本之
550x470 - 59KB - PNG

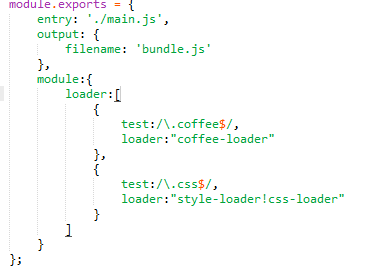
Webpack小教程 - 移动开发其他类 - 红黑联盟
223x223 - 17KB - JPEG

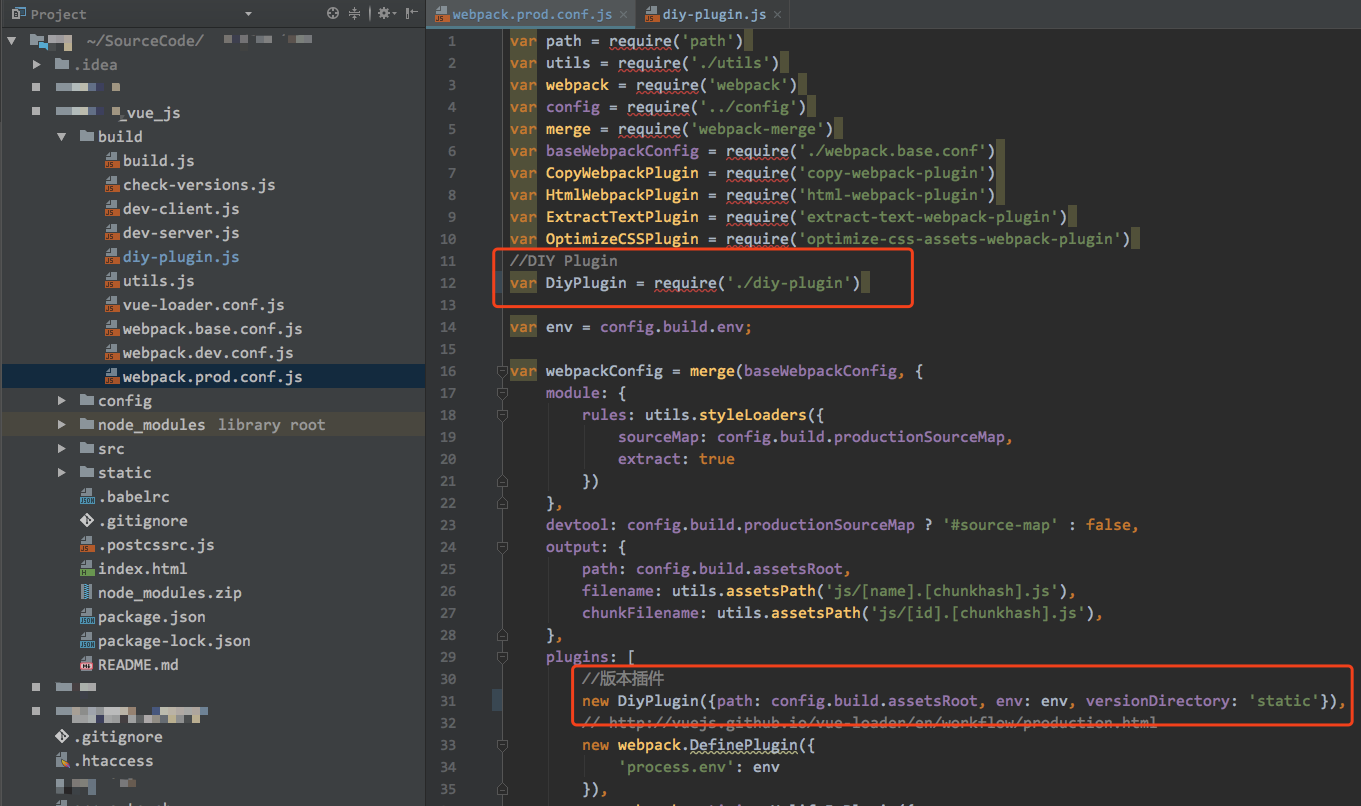
webpack + vue 项目 自定义 插件 解决 前端 JS
1361x806 - 269KB - PNG

webpack+gulp安装指南 - 天边、浅吟 - 博客园
677x363 - 27KB - PNG

WebPack系列:Webpack编译的代码如何在tom
943x780 - 119KB - PNG

webpack编译CSS文件出错,不知道哪里处理问
381x270 - 8KB - PNG

webpack 应用编译优化之路_JavaScript_第七城
550x336 - 17KB - PNG

webpack踩坑之路构建基本的React+ES6项目
214x207 - 15KB - JPEG

webpack 应用编译优化之路 - 推酷
550x336 - 22KB - PNG

webstorm修改文件,webpack-dev-server不会自
440x240 - 36KB - JPEG

webstorm修改文件,webpack-dev-server不会自
346x243 - 29KB - JPEG

webpack 编译css-loader出错? - 编译 - 知乎
880x426 - 47KB - JPEG
需要在webpack中对源码进行编译,好在webpack已经有执行相关任务的插件webpack-dev-server,我们只需下载并
webpack会解决的方法是,在拉下来的代码,打开其中一个文件,随便点一下,再保存,再编译,这次编译后的
webpack 的实际入口是 Compiler 中的 run 方法,run 一旦执行后,就开始了编译和构建流程,其中有几个比较
本篇文章主要介绍了浅谈webpackexports是此模块执行后的输出对象/*/var module=installedModules[moduleId]
webpack 命令执行后,会默认载入当前目录的 webpack.config.js 文件。没有变化的模块会在编译后缓存到内存
该问题是指执行编译后,webpack在控制台输出的数据中的资源体积过大。一般会用黄色的字体标注上[big]。有时
知道大家有没有发现,当我们每次修改或者新增一个js文件的时候,就会重新执行一下webpack 命令进行编译,
新建一个空的练习文件夹(此处命名为webpack sample project),在终端可以看出 webpack 同时编译了 main
在前端工程中引入webpack后,开发人员往往会有下面两个疑问:webpack的编译实际上是对代码执行合并、压缩和