
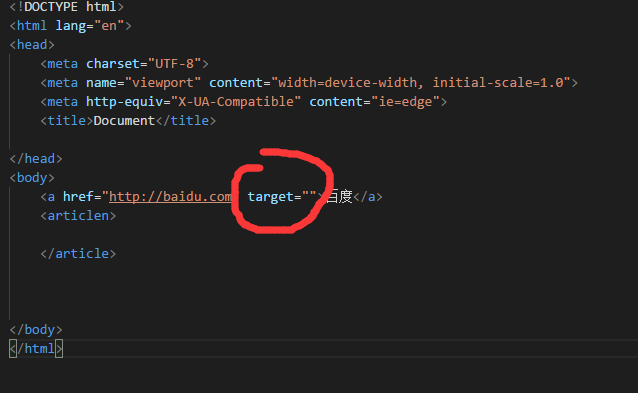
VS Code中编写html(4) 标签的宽高颜色背景设
524x266 - 11KB - PNG

使用vs code,html标签属性值没有智能提示,怎么
638x393 - 39KB - JPEG

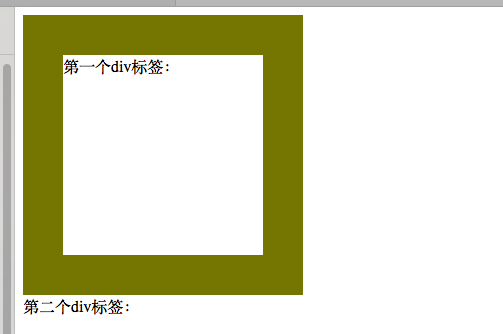
VS Code中编写html(5) 标签的布局设置
874x729 - 35KB - PNG

VS Code中编写html(4) 标签的宽高颜色背景设
766x506 - 21KB - PNG

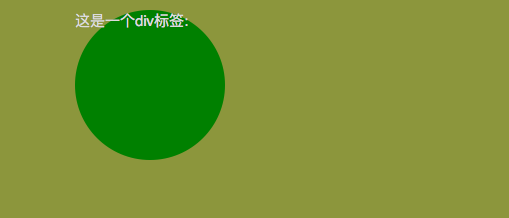
VS Code中编写html(4) 标签的宽高颜色背景设
503x334 - 14KB - PNG

vs code中,写在 script \/script 里的js代码没提示
750x264 - 29KB - JPEG

VS Code中编写html(3) 标签的宽高颜色背景设
509x218 - 9KB - PNG

VS Code中编写html(4) 标签的宽高颜色背景设
366x241 - 10KB - PNG

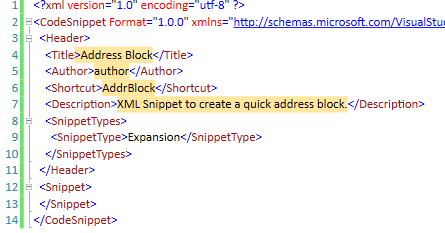
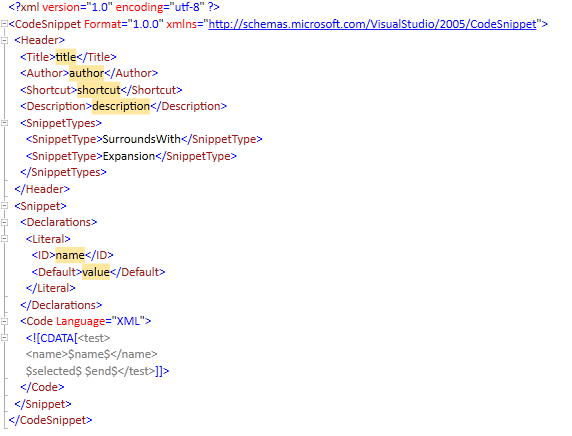
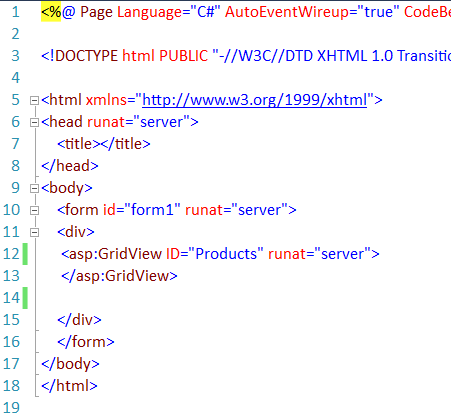
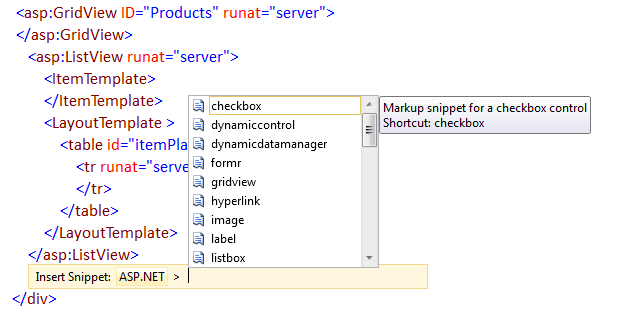
VS2010之 – WebDevelopment使用HTML Co
445x233 - 24KB - PNG

VS2010之 – WebDevelopment使用HTML Co
572x436 - 37KB - PNG

vs2010之 – webdevelopment使用html code sn
451x414 - 22KB - PNG

VS2010之 – WebDevelopment使用HTML Co
631x314 - 28KB - PNG

2010之 – WebDevelopment使用HTML Code
441x215 - 28KB - PNG

超炫的HTML5粒子效果进度条 VS 如何规范而
1484x989 - 262KB - JPEG

Cross Platform Apps – Qt vs. HTML5 - 推酷
550x380 - 71KB - PNG
第四步:选择你想要打开的html文件,点击右键选择view in browser 选项 就能用浏览器预览文.
在code标签中输入了内容相同的中文或英文,未为其设定任何样式,而在预览时明显要HTML转义,例如这样<code>
Visual Studio Code设置在浏览器中查看html页面,ViualStudioCode默认是在VScode的控制台下查看html页面,这
如何在VS Code中快速写HTML?VS Code是我最近听代码时间podcast才了解到的一个新的编辑器。用完之后发现,
答:微软刚发布的Visual Studio Code还不支持安装扩展,没有内置的HTML预览功能。如果想要编辑HTML之后直接
including none {} to group conditions(e.如果按着 ctrl 并把指针放到一个符号上,会有一个简单的预览框。
vs code如何调整编辑器字. 最近在用vscode做开发,发现vscode并没有sublime那个直接在浏览器打开预览的功能
vs code怎么快速生成html代码?visual studio code文件想要快速生成html代码,该怎么生成呢?下面我们就来