
ES6箭头函数中this的指向问题 - zhaoxingya - 博
409x499 - 39KB - PNG

Es6 类的关键 super、static、constructor、new
1064x487 - 30KB - PNG

React Native 的 ES6 类写法与未定义错误
500x375 - 23KB - JPEG

从CoffeeScript的角度看ES6中的新特性_「电脑
641x641 - 237KB - JPEG

JS 语法之--对象类型(构造器,class,this),高阶对
703x638 - 55KB - PNG

javascript开发教程--ES5与ES6的this深入分析
386x207 - 42KB - PNG

深入理解ES6箭头函数的this以及各类this面试题
441x296 - 18KB - PNG

深入理解ES6箭头函数的this以及各类this面试题
386x207 - 40KB - PNG
自学js之ES6新内容中的5种好用的极端功能 - 今
640x341 - 13KB - JPEG
自学js之ES6新内容中的5种好用的极端功能
629x210 - 5KB - JPEG

ES6数组中删除指定元素
438x344 - 22KB - PNG
ES6\/JavaScript的箭头函数是怎样将this与作用
449x173 - 7KB - JPEG

ECMAScript 6 (ES6) – The Future Look of Ja
639x560 - 72KB - PNG

eact-Native-生命周期详解 - 移动开发其他类 - 红
439x285 - 133KB - PNG

Setting up React for ES6 with Webpack and Ba
200x200 - 4KB - PNG
this指向 类的方法内部如果有this,默认指向类的实例。但单独使用该方法时,很可能会报错。class Logger{
阅读数:2878 标签:web前端 es6this箭头函数 test3中,类中的方法默认开启了严格模式 所以test3中this为
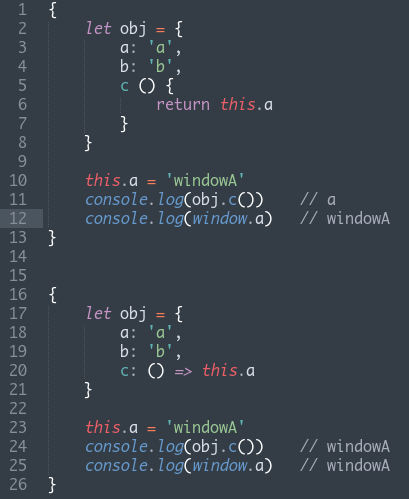
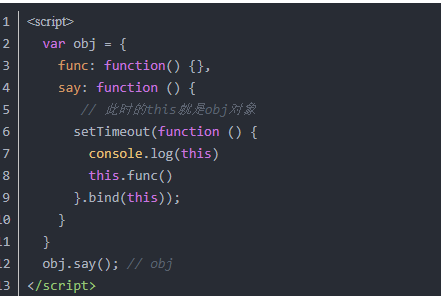
es6 箭头函数 this指向 ES6中新增了使用箭头函数,可以让我们解决一些在匿名函数中 this指向不正确的问题;
箭头函数以其简洁性和方便获取this的特性,接下来通过本文给大家分享ES6箭头函数中的this,感兴趣的朋友一起
1.this之谜 在JavaScript中,this是当前执行函数的上下文。因为JavaScript有4种不同的函数调用方式:函数
箭头函数中的this因为绑定了词法顺着作用域链由内而外地查询(词法作用域)arguments可以用.rest取代(es6新
ES6 import React,{ Component,PropTypes } from 'react 0?2?0?2导入:ES5使用require导入,而ES6使用了
箭头函数函数看上去只是es6对匿名函数的简写,其实箭头函数和匿名函数有关于js中this 箭头函数中的this是
尽量不用 ES6 的 class,在 JavaScript 中尽量不用继承。stepper.js export default class Stepper {