
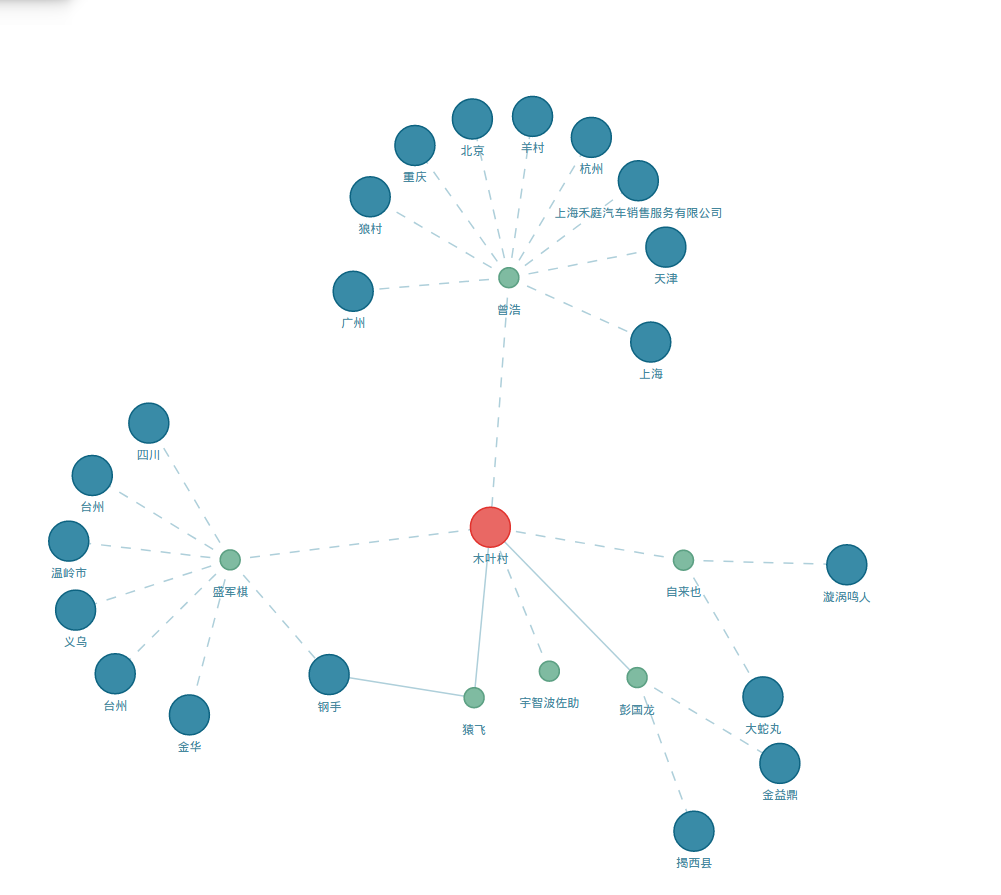
d3力导向图聚焦 - 白泽Q
1001x895 - 99KB - PNG

D3 完全不需要通过力导向图来处理拓扑数据 -
384x635 - 58KB - PNG

D3 完全不需要通过力导向图来处理拓扑数据
384x635 - 54KB - PNG
D3.js常见力图示例
533x484 - 115KB - PNG

详解如何在react中搭建d3力导向图
751x465 - 22KB - JPEG

D3.js:力导向图_资讯_突袭网
358x308 - 10KB - PNG

D3力导向图
678x260 - 59KB - JPEG

D3力导向图
678x260 - 107KB - PNG

D3力导向图
678x260 - 237KB - PNG

D3力导向图
678x260 - 151KB - PNG

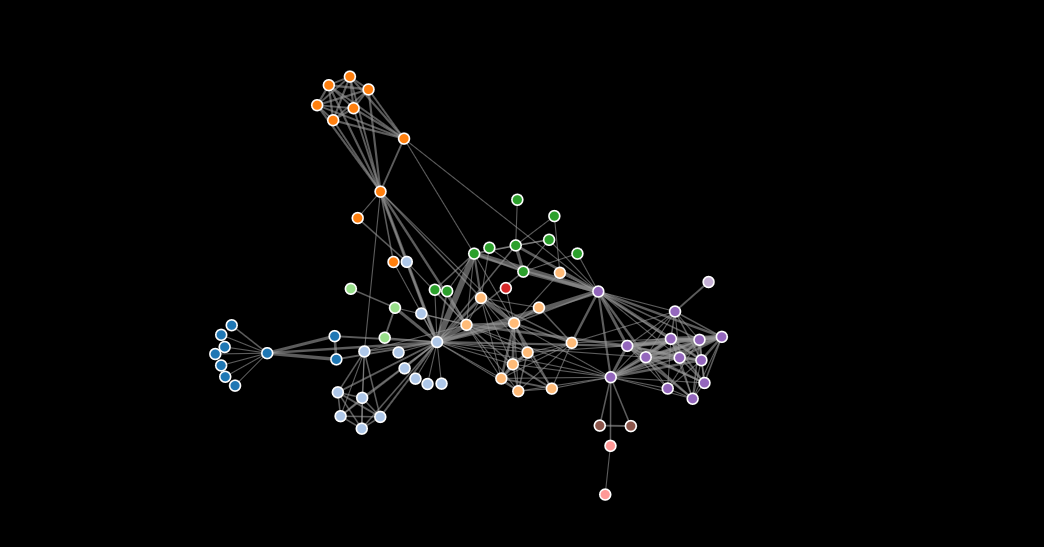
D3.js 力导向图
1044x547 - 94KB - PNG

ECharts力导向图,节点为图片修改样式。
473x340 - 36KB - PNG

【D3.V3.js数据可视化系列课程】(二十四)-力导
306x241 - 8KB - JPEG

d3|LOFTER
500x322 - 3KB - PNG

不锈钢立式弧形灯箱酒店楼层指示牌索引导向台
439x339 - 28KB - JPEG
力导向图能表示节点之间的多对多的关系。数据 初始数据如下: var nodes=[{ name:"桂林"},{ name:"广州"},{
根据关系的不同设置线条颜色 if(d.rela="上位产品"|d.rela="上游"|d.rela="下设置线条上的文字 edges_text.
使用d3的力学图(力导向图)与生活中常见的人物关系图结合,已经有了很好D3力导向布局 var force=d3.layout
在图表里面有种图叫做“力导向图”,它常被用来描述物体与物体之间的关系一、基于d3.js的力导向图,当然,
力导向图非常适合于渲染关系型信息图。将两者结合的尝试越来越多(如),本文将尝试用 D3 的力导向图 和
d3.js 画力导向图 带箭头 文字 教程:在react中搭建d3力导向图 D3js力导向图搭建 d3js是一个可以基于数据来
想要实现的效果(文字长度不固定,初始位置居中;节点拖动连线,文字随连线变化居中): 【图 1】 现在实现
由于性能问题的局限,将两者结合的尝试越来越多(如),本文将尝试用 D3 的力导向图 和 Three.js 和 PixiJS