
详解如何在react中搭建d3力导向图
751x465 - 22KB - JPEG

D3.js:力导向图_资讯_突袭网
358x308 - 10KB - PNG

D3力导向图
678x260 - 59KB - JPEG

D3力导向图
678x260 - 107KB - PNG

D3力导向图
678x260 - 237KB - PNG

D3力导向图
678x260 - 151KB - PNG

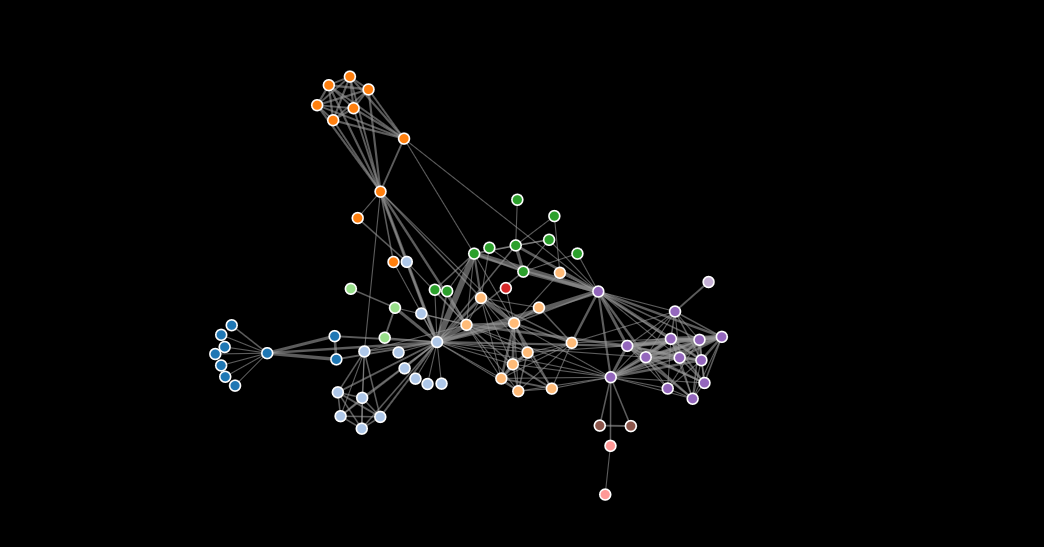
D3.js 力导向图
1044x547 - 94KB - PNG

D3 完全不需要通过力导向图来处理拓扑数据 -
384x635 - 58KB - PNG

D3 完全不需要通过力导向图来处理拓扑数据
384x635 - 54KB - PNG

ECharts力导向图,节点为图片修改样式。
473x340 - 36KB - PNG

【D3.V3.js数据可视化系列课程】(二十四)-力导
306x241 - 8KB - JPEG

d3|LOFTER
500x322 - 3KB - PNG

D3.js从入门到放弃指南 - Fast Mover - 博客园
652x610 - 38KB - JPEG

d3|LOFTER
500x322 - 9KB - PNG

d3基本图形
366x279 - 15KB - PNG
由于性能问题的局限,将两者结合的尝试越来越多(如),本文将尝试用 D3 的力导向图 和 Three.js 和 PixiJS
一、基于d3.js的力导向图,当然,这并不是什么亮点 二、基于力导向图整体的缩放和平移(注意,这里的基于力
本章用到的布局是:d3.layout.force()。布局(数据转换) 定义一个力导向图的布局如下。var force=d3.
力导向图(Force-Directed Graph),是绘图的一种算法。在二维或三维空间里配置节点,节点之间用线连接,
本篇文章主要介绍了如何在react中搭建d3力导向图,现在分享给大家,也给大家做个参考。
作者:PHP中文网 2017-10-19以上就是如何实现d3力导向图聚焦的详细内容,更多请关注php中文网其它相关文章!
完整的D3 v4力导向图实例,原文件利用require.js,下载后只需复制require里面的代码即可
最重要的是,在双击节点后力导向模型的参数也要根据节点半径作出相应的变化。非激活状态的节点电荷力改为50
DOCTYPE html> < html lang = "en" > < head > < meta charset = "utf-8" > < title >力导向图</ title ><script type="text/