
JS控制多个DIV隐藏、显示的问题 - 已解决 - 搜
500x230 - 18KB - JPEG

Div+CSS实现表格滚动,JS隐藏和显示Div例子
1111x671 - 83KB - JPEG

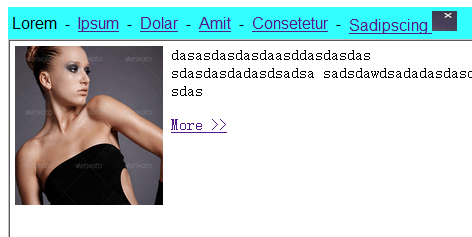
JS做的隐藏与显示DIV可拖动弹出层-Javascrip
339x320 - 22KB - JPEG

JS控制多了个DIV的显示和隐藏如何实现?_百度
440x364 - 52KB - JPEG

js控制div的显示和隐藏
600x495 - 165KB - PNG

js显示隐藏div
500x458 - 50KB - PNG

js显示隐藏div
500x427 - 88KB - PNG

JS Button与Div的隐藏与显示操作
678x260 - 27KB - JPEG

求一段js代码,判断div显示和隐藏
600x378 - 47KB - JPEG

JS Button与Div的隐藏与显示操作
460x260 - 28KB - JPEG

JS Button与Div的隐藏与显示操作
678x260 - 21KB - JPEG

用js来切换DIV的问题,隐藏和显示。
472x237 - 20KB - PNG

js构建函数,点击按钮显示div,再点击按钮或其他
155x236 - 29KB - PNG

网页制作:各位大神帮帮忙,用css div js 实现下列
500x219 - 176KB - PNG

网页制作:如何在JS里面来控制div标签的显示与
500x312 - 69KB - PNG
div隐藏与显示 menus { background-color:#c4cff0;} function Layer_HideOrShow(cur_居中的DIV
div id=“left">1111111</div><divjavascript控制页面控件隐藏显示的两种方法 javascript控制页面控件隐藏
做了一个内容,一个大的div包含pdiv class="hidediv">gerg</div> 第2个div div class="hidediv">wgw</div
1.div初始隐藏页面 display:none"></div>点击显示"id="btn"onclick="btn()"style="position:absolute;
jquery和js分别可以实现对div的隐藏和显示,通过设置display属性可以使div隐藏后释放占用的页面空间,如下
left"><div class="list">系统管理< img src = "./images/heshang.png" ></div>function dianji(){/先初始化所有
js怎么让已经显示的div,在其他点击事件触发的时候隐藏起来,解决方案1:这个是源代码,可以实现你的功能,有不
当鼠标移至黑色的div里面的时候对应div id="div1"></div>隐藏,代码如下 document.getElementById("div1")