提示:您当前的检索为“Vue”标签 上传时间排序 下载量排序 浏览量排序 关于模板世界 本站所有模板均来自
(不是很完整)Vue框架 获取GitHub 上的 issues,配合GitHub Pages 搭建个人博客站点,html5 响应式个人博客
官网:Vue 2.0结合iView快速搭建 后台 管理网站模板(附github源码地址)-yangyuscript的博客 yangyuscript
HTML模板1.可以使用javascript的简单表达式 {{ ture?yes":"no"}} {{ message }}/数据var vm=new Vue({ el.
CSDN提供了精准vue 后台网站模板信息,主要包含:vue 后台网站模板信等内容,查询最新最全的vue 后台网站模板
Vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。结合响应系统,在应用
关于 Vue 模板的语法,官方文档做了比较详细的介绍,建议读者先阅读完官网文档再继续阅读本文后续内容。
在 Vue 模板中满足以下条件的标签为禁止使用的标签: 1、标签禁止出现在模板中。2、没有指定 type 属性的
new Vue({ el:'#app ',data:{ ' message ':'测试内容</span>' } }[注意]在 网站 上 动态 渲染任意

Vue 2.0学习笔记:Vue的模板
550x342 - 28KB - JPEG

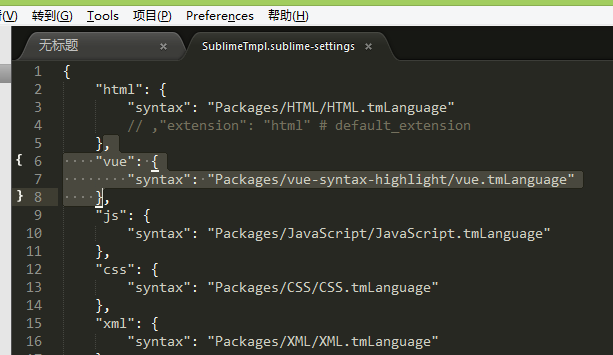
Sublime Text新建.vue模板并高亮(图文教程)
558x530 - 27KB - PNG

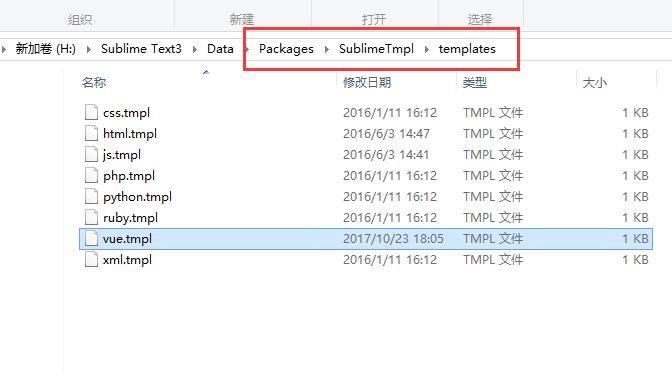
Sublime Text新建.vue模板并高亮(图文教程)
613x355 - 26KB - PNG

一念天堂_5e04
300x240 - 11KB - JPEG

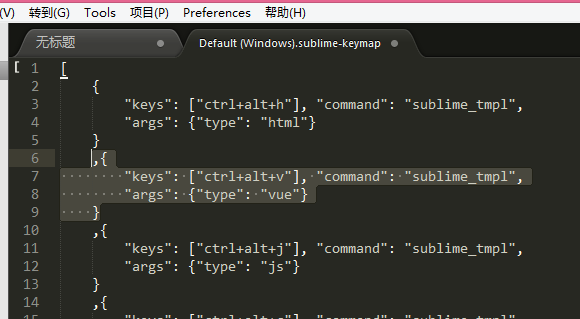
Sublime Text新建.vue模板并高亮(图文教程)
672x373 - 74KB - JPEG

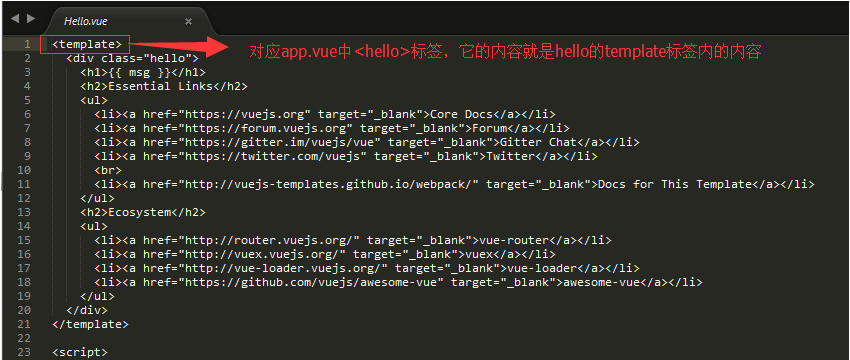
Sublime Text新建.vue模板并高亮(图文教程)_vu
613x355 - 28KB - PNG

Sublime Text新建.vue模板并高亮(图文教程)_vu
672x373 - 26KB - JPEG

Sublime Text新建.vue模板并高亮(图文教程)_vu
580x319 - 24KB - PNG

Sublime Text新建.vue模板并高亮(图文教程)_壹
558x530 - 34KB - PNG

Sublime Text新建.vue模板并高亮(图文教程)_壹
672x373 - 86KB - JPEG

Sublime Text新建.vue模板并高亮(图文教程)_壹
613x355 - 33KB - PNG

Vue 2.0学习笔记:Vue的模板_JavaScript_第七
550x262 - 87KB - PNG

Sublime Text新建.vue模板并高亮(图文教程)_壹
580x319 - 28KB - PNG

vue模板的讲解
488x551 - 40KB - PNG

vue模板的讲解
850x360 - 48KB - PNG