地图绘制之添加自定义标注图标(二)在上篇文章《百度地图JavaScript API 学习之自定义标注图标(一)》中
本文将向大家介绍百度地图API的标注(Marker)的使用方法和一些实现细节。下面是示意图:自定义标注图标
弄了一个百度地图来标注地理位置信息,通过百度api来获取地址。这地图api是javascript版,感兴趣的朋友可以
相关视频课程: 2017-10-31 关注 13513 2016-11-04 jiangzunshao 27681 2017-03-18 zuoyiran520081
person.png为自行准备的图标 关注 热点文章 5090 2018-04-11 tel13259437538 581 2018-04-11 tel
src="http://api.map.baidu.com/api?v=1.5&ak你申请的秘钥"> 创建标注对象并添加到地图
百度地图api之换自定义标注图标 2015年01月05日 20:10:05 七根胡子 阅读数:9428 标签:百度地图 地图 图片
自定义车辆图标并在当前位置上标注;点击车辆图标绘制车辆的规划路线(已初始化百度地图详见百度地图api
在百度地图api中,默认的地图图标是一个红色的椭圆形。但是在项目中常常要求我们建立自己的图标,类似于我

百度地图api应用标注地理位置信息(js版)
865x515 - 155KB - JPEG

百度地图JS API 关于点标注的onmouseover事
600x200 - 26KB - JPEG

原生js 百度地图api坐标地址标注功能@bHk2s
658x533 - 156KB - PNG

php+js实现百度地图多点标注的方法_神马软件
574x520 - 70KB - PNG

js的api,js api文档,js调用百度地图api - 爱车客
412x286 - 38KB - JPEG

js的api,js api文档,js调用百度地图api - 爱车客
397x298 - 215KB - PNG

js的api,js api文档,js调用百度地图api - 爱车客
431x274 - 31KB - JPEG

【高德地图API】从零开始学高德JS API(三)覆
600x281 - 185KB - PNG

【高德地图API】从零开始学高德JS API(三)覆
541x283 - 176KB - PNG

【高德地图API】从零开始学高德JS API(三)覆
227x245 - 39KB - PNG

请教一个js问题,或者说跟百度地图api有关? - J
817x799 - 55KB - PNG

Js_百度地图api进一步熟悉 - html\/css语言栏目
496x312 - 90KB - PNG

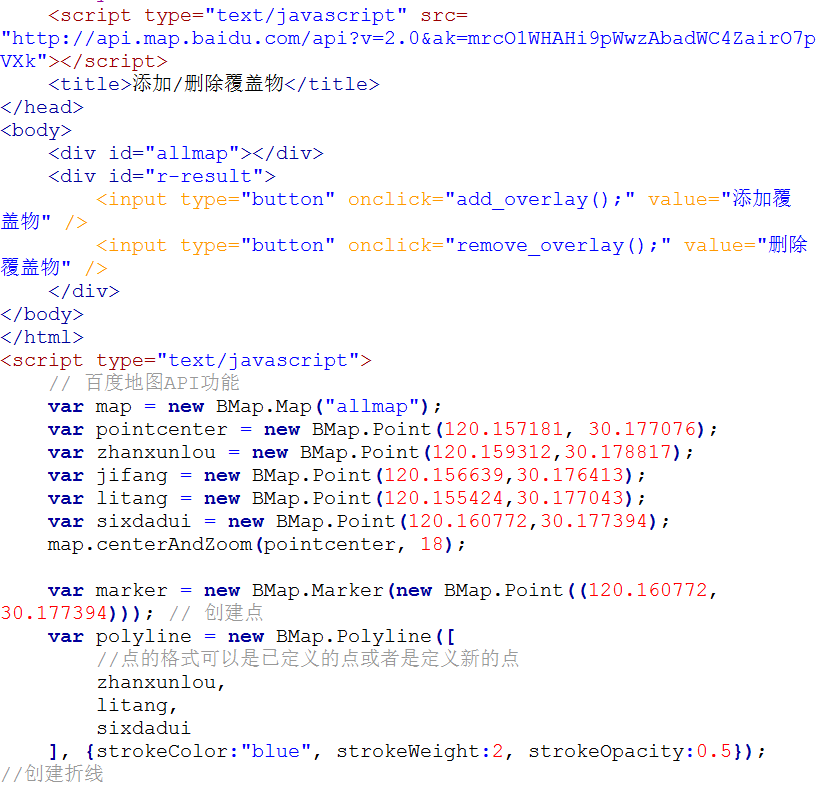
【百度离线地图】使用百度地图离线JavaScrip
852x413 - 90KB - JPEG

百度地图js API icon大小问题
519x349 - 134KB - PNG

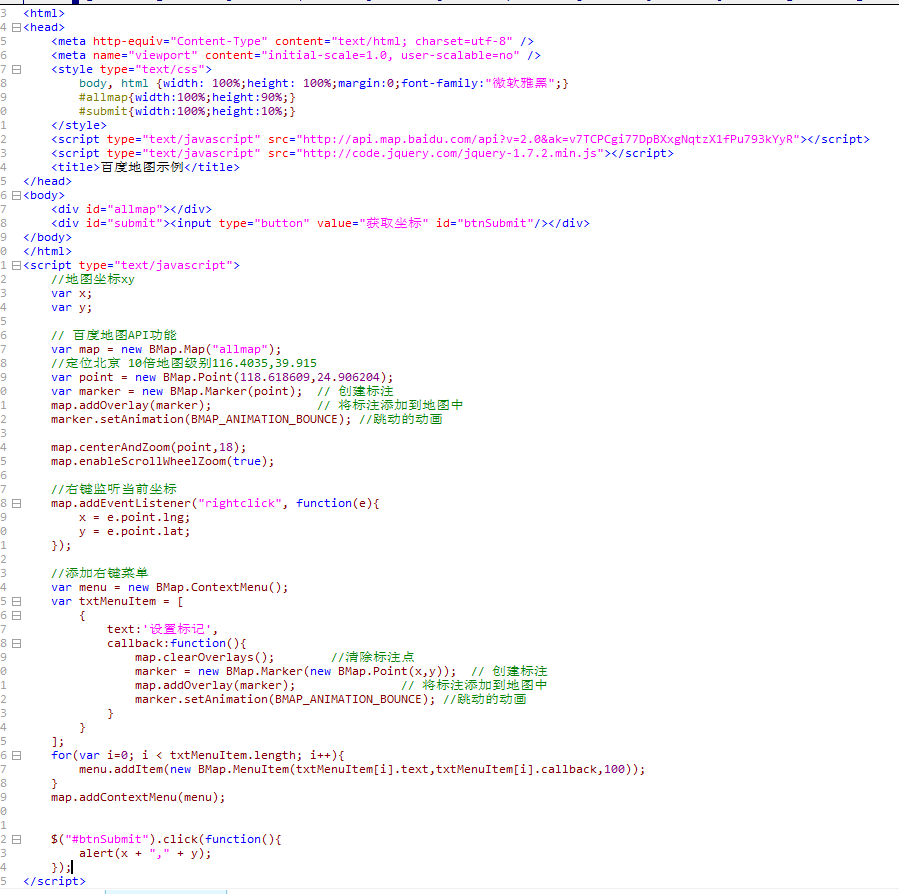
百度地图API---JS开发
899x894 - 105KB - PNG