
初学HTML\/CSS:图片怎么在DIV中的垂直居中,
220x195 - 15KB - JPEG

通过css控制HTML文本框中的文字垂直居中
453x217 - 4KB - PNG

初学HTML\/CSS:图片怎么在DIV中的垂直居中,
220x195 - 43KB - JPEG

HTML textarea 文本区域外面说明文字垂直居中
600x259 - 9KB - JPEG

(DIVcss如何让文字垂直居中.doc
141x200 - 10KB - PNG

html文件
800x1200 - 339KB - JPEG

html表格文字垂直居中
160x160 - 3KB - JPEG

HTML5 SVG炫酷文字爆炸特效-【黑基网】
364x344 - 23KB - JPEG

HTML5 SVG炫酷文字爆炸特效
364x344 - 21KB - JPEG

html表格内容垂直居中-第1页
109x154 - 8KB - JPEG

HTML垂直对齐方式
280x220 - 13KB - PNG

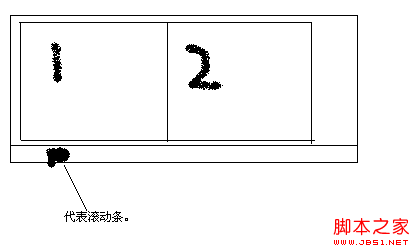
jquery实现marquee效果(文字或者图片的水平垂
412x248 - 6KB - PNG

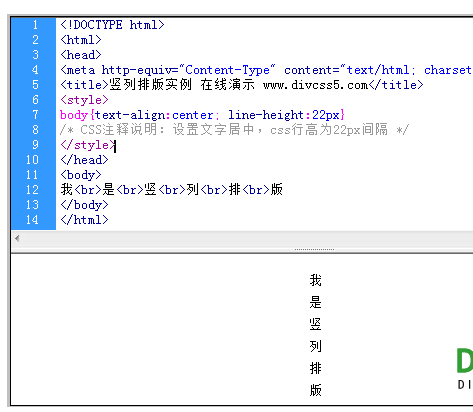
哪位知道如何用css实现文字显示竖排,并且垂直
473x412 - 5KB - PNG

jquery实现marquee效果(文字或者图片的水平垂
412x248 - 6KB - PNG

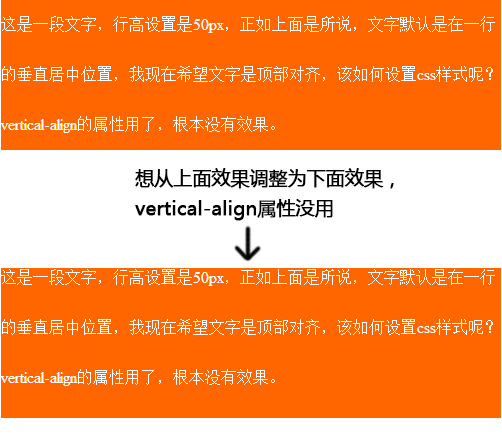
网页中,设置行高line-height后的文字,如何顶部对
502x445 - 10KB - PNG
我们制作网页时经常会发现,有些时候文字无法居中显示,那么我们应该怎样让其正好在父级元素文字在垂直方向
新建一个html页面文本居中如果需要文字垂直位置居中解决方法一般使用设置文字的行高和父级元素高度一致的
html 如何让文本垂直居中?让一段文字在整个页面里. 答:1、首先我们怎样让html中的文字垂直水平居中显示
怎样让html中的文字垂直水平居中显示 答:文字的垂直水平居中需要设置几个CSS样式来实现:例如代码为:这里
2.垂直居中: div{ width:200px;height:200px;设置div的大小*/ border:1px solid green;边框*/ text-align:
我给div标签加了一个css想让div标签pre>现在我们要使这段文字垂直居中显示!div#wrap {
文字垂直不懂你是啥意思。图片垂直居中还能理解;display:absolute;top:50%;margin-top:-图片的高度的
为了使页面更加美观,前端工程师一般会把文字水平垂直居中,那么怎样让html中的文字垂直水平居中显示呢?