
JS实现自动轮播旋转木马插件源码 下载
390x175 - 15KB - JPEG

CSS和js自动生成的响应式轮播图插件 .@jQue
640x380 - 26KB - JPEG

简单的JS轮播图代码_javascript技巧
618x248 - 14KB - PNG

简单轮播的实现
863x715 - 81KB - PNG

jquery excoloSlider.js实现带左右切换按钮和位
390x175 - 36KB - JPEG
纯js制作轮播特效
640x480 - 35KB - JPEG

unslider.js怎样不自动轮播
600x318 - 135KB - PNG

国美电器商城首页纯JS焦点图幻灯片代码 播放
566x263 - 36KB - JPEG

js图片轮播代码放入网页
500x367 - 31KB - JPEG

jQuery自动轮播旋转木马插件_JavaScript_第七
700x289 - 119KB - JPEG

js+css仿flash带缩略图的幻灯片
417x338 - 34KB - JPEG

淘宝店铺装修软件专业版全屏轮播海报装修模块
700x700 - 304KB - JPEG

js代码大全_js图片特效代码大全_js图片自动轮
302x220 - 36KB - PNG
html加css基础写一个商品轮播图 - 今日头条(w
640x290 - 17KB - JPEG

带时间轴的图片轮播切换代码(koala.min.1.5.js
782x427 - 26KB - JPEG
本次轮播效果图如下: 具有以下功能:1.自动播放(鼠标进入显示区域时停止播放)2.左右焦点切换 3.底下小
只有五张图片,却使用7张来轮播,这是为了实现无缝轮播,后面会详细介绍而移开鼠标之后,轮播图自动播放。
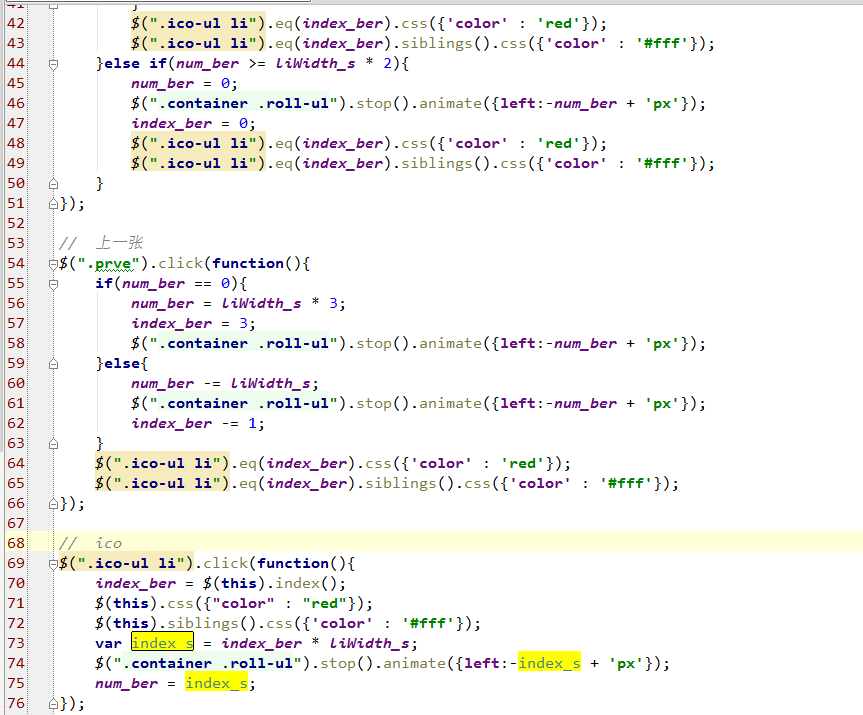
这篇文章主要为大家详细介绍了js实现自动轮播的实现代码,具有一定的参考价值,感兴趣的小伙伴们可以参考
轮播效果是老生常谈的话题,今天小编通过实例代码给大家分享原生JS实现简单的无缝自动轮播效果,感兴趣的
这篇文章主要介绍了原生JS实现的自动轮播图功能,结合实例形式详细分析了基于原生js实现轮播图的原理、操作
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>轮播图</title>以上就实现了简单轮播图。
怎么修改?源代码只是实现手动滚动能手动滚动了,又是用的Jquery,只需要触发点击事件就OK了啊 setTimeout
这篇文章主要介绍了JS实现自动轮播图效果(自适应屏幕宽度+手机触屏滑动),需要的朋友可以参考下