
移动前端系列--移动页面性能优化.|理论|原创\/自
699x434 - 85KB - JPEG

移动前端系列--移动页面性能优化-TGideas-腾讯
431x469 - 104KB - PNG

前端重构实践(一):性能优化
568x451 - 39KB - JPEG

QQ空间前端工程师如何做首屏优化
640x474 - 22KB - JPEG

前端框架哪个强,看过就知道
640x336 - 25KB - JPEG

淘宝店,淘宝首页性能优化实践的简单方法
640x372 - 35KB - JPEG

谷歌浏览器Chrome怎么调试javascript(3)
713x347 - 41KB - JPEG

谷歌浏览器怎么调试js
713x347 - 53KB - JPEG

合肥网络推广公司Web优化核心战略步骤分解
250x250 - 11KB - JPEG

给产品经理讲技术丨响应式设计是啥?
580x299 - 23KB - JPEG

ControlJS优化阿里妈妈广告提高页面脚本的加
436x357 - 31KB - JPEG

页面加载速度优化的12个建议
516x367 - 41KB - JPEG

ControlJS优化阿里妈妈广告提高页面脚本的加
485x211 - 36KB - JPEG

提升网页加载速度和体验 谈图片优化的方法
623x478 - 60KB - JPEG

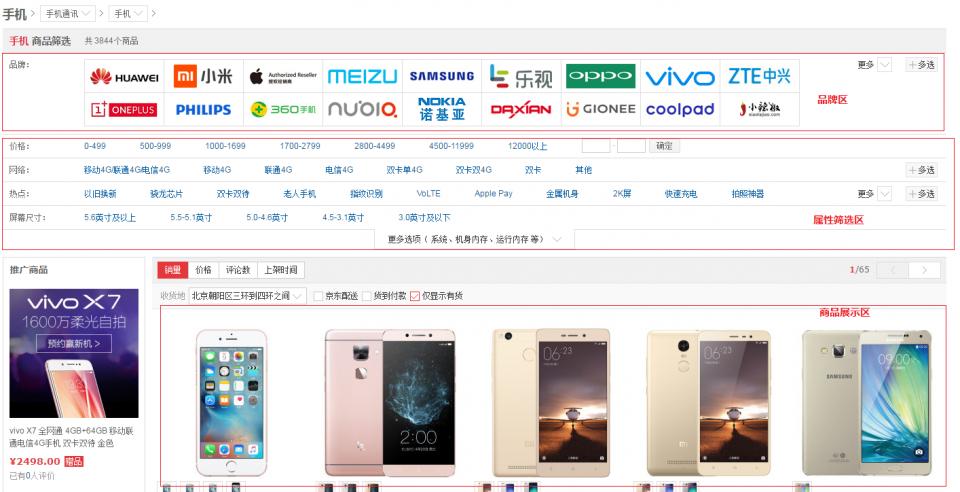
京东三级列表页持续架构优化:前端优化实践 -
960x492 - 74KB - JPEG
另外,谷歌的排名算法中也把页面加载速度作为其中一项考 虑因素。因此,你网站的页面加载时间是至关重要的
首先说明一下,将样式表放在头部对于实际页面加载的时间并不能造成太大影响,但是这会减少页面首屏出现的
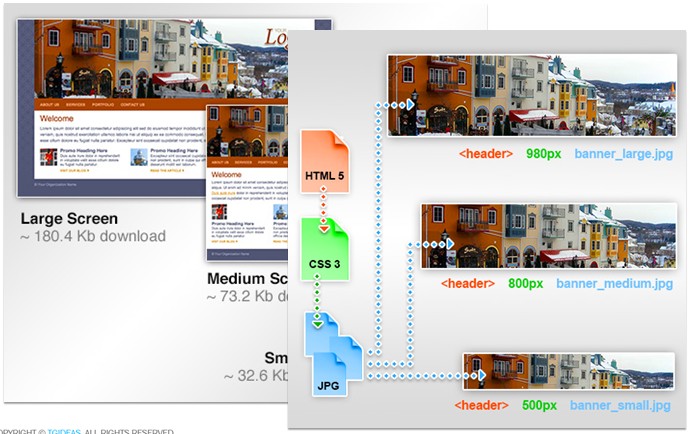
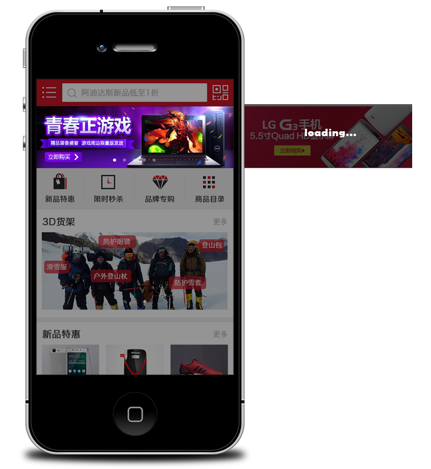
2、图片切片尽量不要切的太大,这个前端开发控制。3、对于图片多的页面,可以考虑懒加载。4、现在h5越来越
前端页面加载优化 前端 jiangl 2016年08月23日提问·2016年08月23日更新 关注 7 关注 4 1.1k
前端的js文件、css文件等文件如何进行合并,以减少请求数?以减少页面请求数,加快页面加载速度。
更新=根据各回答进行修改,目前把一堆表单进行分拆成几组,以不影响页面加载最大限度让停顿降到不会…显示
当提到前端性能优化时,我们首先会联想到文件的合并、压缩,文件缓存和开启服务器端的 gzip 压缩等,这使得
网站当中经常会遇到图片加载失败的问题,img中有地址,但是地址打开是错误的。情况如下: 不同浏览器处理
将样式表放在头部对于实际页面加载的时间并不能造成太大影响,但是这会减少页面首屏出现的时间,使页面内容