CSDN提供了精准vue 遍历对象中的数组信息,主要包含:vue 遍历对象中的数组信等内容,查询最新最全的vue 遍历
vue-for 遍历对象和遍历对象数组 2018年09月09日 19:12:00 weixin_34148340 阅读数:8 1!DOCTYPE
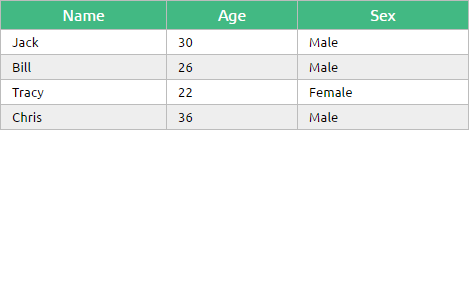
1.遍历对象时,参数:第一个为值,第二个为键名,第三个为索引 数组对象遍历->33(value,key,index)in
vue遍历对象中的数组取值 2018年12月13日 21:01:16 Deamy8023 阅读数:2 前几天小项目,没考虑周全,让后端
将里面的对象中多个数组循环出来,然后用数组来包住多个对象,只能遍历一个数组,两层循环但是不知道如何循环
vue如何遍历对象里数组里面值存放在一个数组包对象,解决方案1:var contacts=[bob,mary];console.log
一个标签只能有一个v-for</p><p>我尝试过在外层嵌套个div先遍历一个div,里面再循环遍历一个单这样貌似变2倍
然后用数组来包住多个对象,以键值对的形式下面是我自己写的,只能遍历一个数组,两层循环但是不知道如何循环
new Vue({ el:"#test",有的文章里面说$index是数组的内置变量数组下标,$key是json内置变量,可是
var contacts=[bob,mary];console.log(contacts[1].phoneNumber);

Vue.js?60?分钟快速入门
450x849 - 33KB - JPEG

Vue.js 60分钟快速入门教程_Javascript
469x294 - 17KB - PNG

Vue.js 60分钟轻松入门
469x294 - 7KB - PNG

Vue.js 60分钟轻松入门
469x294 - 9KB - PNG

使用vue中的v-for遍历二维数组的方法
850x328 - 21KB - JPEG

vue数组对象排序的实现代码
800x299 - 14KB - PNG

当 Vue 处理数组与处理纯对象的方式一样
476x284 - 8KB - JPEG

当 Vue 处理数组与处理纯对象的方式一样
550x194 - 8KB - JPEG

Vue数组响应--在光棍节前如何解锁女神的姿势
550x334 - 65KB - PNG

vue中遇到的坑之变化检测问题(数组相关)_壹聚
1235x694 - 78KB - PNG

浅谈Vue响应式(数组变异方法)
585x335 - 56KB - JPEG

vue 动态传递数组
678x260 - 13KB - JPEG

vue中遇到的坑之变化检测问题(数组相关)_vue
1200x750 - 59KB - PNG

vue - 数组中数据变化但是视图没有更新解决方
678x260 - 10KB - JPEG
vue - 数组中数据变化但是视图没有更新解决方
678x260 - 21KB - JPEG