数组里对象去重方法 removalData(arrData){ var hash={};arrData=arrData.reduce(function(item,next){/num
如下一个数组,怎么去除其中的重复obj[arr[i].orgId]=-1 } } console.log(newArr)/这就是去重后的数组
最近工作中需要用到数组对象去重的方法,我是怎么想也没想出来,今天稍微研究了一下,总算找到了2种方法。
在数组中都是对象的时候就需要设置布尔值来进行去重操作,原理也是两层for循环,但是在第一层for循环内需要
{zhangsan:2,lisi:2,wangwu:2,zhaosi:1,liuneng:1} }/数组对象去重 { const arr=[{ name:'zhangsan',age:12
数组去重:以下方法创建一个新的数组存放结果,创建一个空对象来判断数组元素是否重复,每次for循环时,取出
3.利用对象的属性去重(推荐) 思路:每次取出原数组的元素,然后再对象中访问这个属性,如果存在就说明
set是一种新的数据结构,它可以接收一个数组或者是类数组对象,自动去重其中的重复项目。在这我们可以看见
语文模拟题第一套 1.(单选题)下列词语中加点的字的读音,全都不同的一组是(. 记叙文写作指导 1、记叙文的
定义常量 res,值为一个Map对象实例/返回arr数组过滤后的结果,结果为一个数组 过滤条件是,如果res中没有

js数组去重(包括对象数组去重)
502x260 - 20KB - PNG

关于js数组去重_JavaScript_第七城市
479x265 - 27KB - PNG

JS实现数组简单去重及数组根据对象中的元素
315x246 - 8KB - PNG

JS实现数组简单去重及数组根据对象中的元素
314x340 - 12KB - PNG

关于js数组去重_JavaScript_第七城市
560x201 - 19KB - PNG

关于js数组去重_JavaScript_第七城市
569x200 - 17KB - PNG

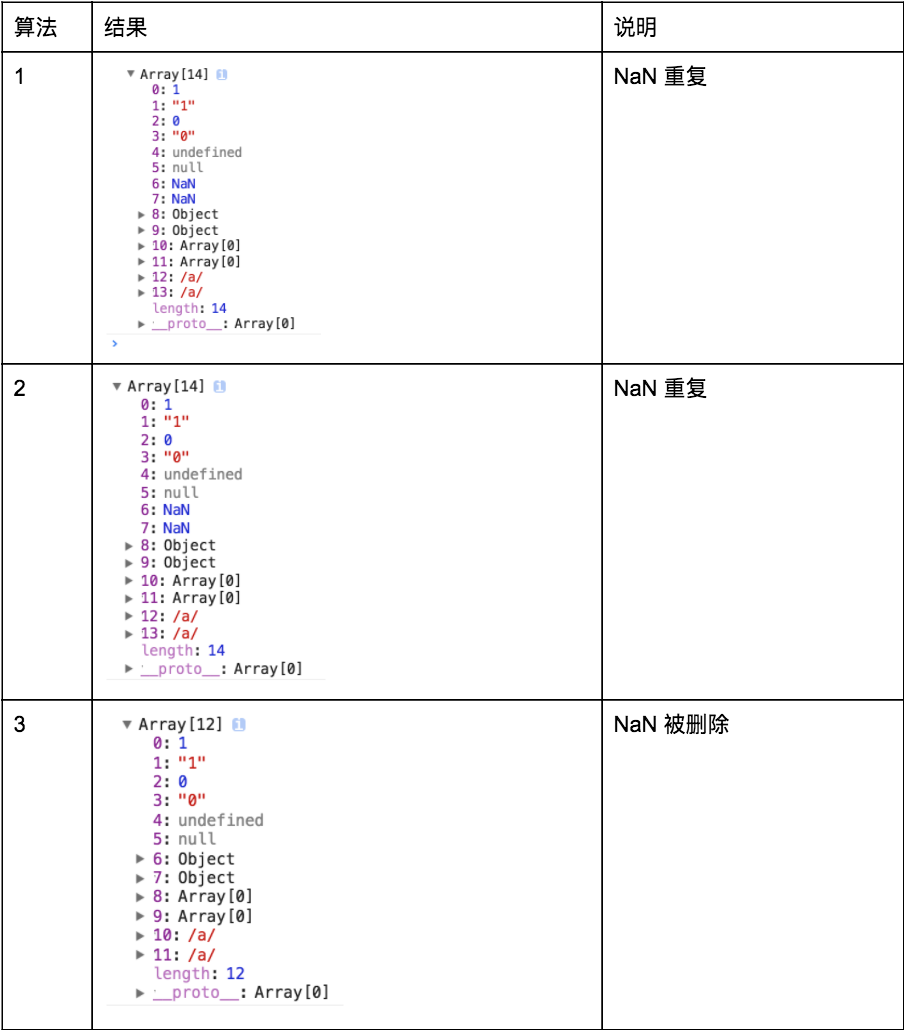
【 js 算法 】这么全的数组去重,你怕不怕?
904x1150 - 177KB - PNG

【 js 算法 】这么全的数组去重,你怕不怕?
904x1030 - 128KB - PNG

js数组去重的4个方法|程序开源网
500x334 - 16KB - JPEG

js数组去重查重
640x260 - 20KB - JPEG
看看这些js数组去重的方法,你也许会拓展自己的
477x338 - 23KB - JPEG
看看这些js数组去重的方法,你也许会拓展自己的
472x255 - 6KB - JPEG
看看这些js数组去重的方法,你也许会拓展自己的
346x302 - 11KB - JPEG
看看这些js数组去重的方法,你也许会拓展自己的
312x231 - 10KB - JPEG

JS简单实现数组去重的方法分析
614x278 - 11KB - PNG