React 循环数组的2种方式 2018年03月01日 10:12:10 sunda112 阅读数:7452 标签:react 个人分类:React
法一:直接在所需的地方循环(推荐) 法二: import React from 'react';class News extends React.
CSDN提供了精准react怎么循环一个数组信息,主要包含:react怎么循环一个数组信等内容,查询最新最全的react
CSDN提供了精准react中如何循环数组信息,主要包含:react中如何循环数组信等内容,查询最新最全的react中如何
展开全部 React的组件式开发,让我们可以利用其Component Model,专注于单个组件的逻辑开发,其中还包括
在react中我们可以实现数据的绑定。注意:循环数组时一定要记得给每一项增加一个key值,这个key是唯一的。
(react.js)react native picker里的循环pickeritem可以通过数组循环出来吗?怎么写法?传一个数组进去只有
react怎么循环数组怎么单独设置样式,解决方案1:React的组件式开发,让我们可以利用其Component Model,
原 ReactJS之对象数组去重实现 总结下遇到的问题点,在我们做一些循环生成组件的时候会发现,如果没有key属性
要请求4次获取数据,每次只有参数不一样,于是写成了数组,循环遍历请求数据,然后setState: loadOption()

c语言数组 数组0123456789运用循环语句冒泡
348x207 - 19KB - JPEG

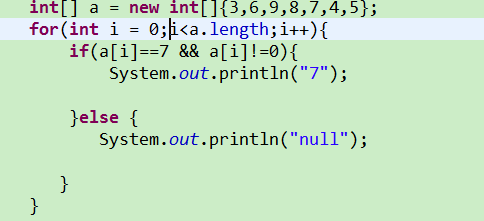
循环数组if判断值是否存在。怎么把那些null去掉
484x221 - 11KB - PNG

js与asp结合,嵌套循环填充数组,求高手帮忙
525x450 - 10KB - PNG

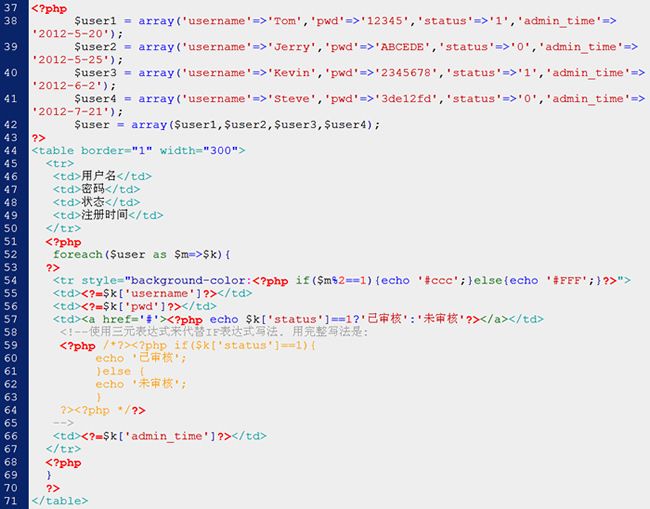
PHP数组及条件,循环语句学习 - 百科教程网_经
650x509 - 51KB - JPEG

求C++输出图形,用二维数组和循环
374x304 - 17KB - JPEG

WPF 定义一个数组 里面有5个颜色(比如:红橙黄
539x624 - 59KB - PNG
113-数组循环1 - 3023.com
448x252 - 17KB - JPEG

C语言实现数组元素的循环移动
455x271 - 8KB - PNG

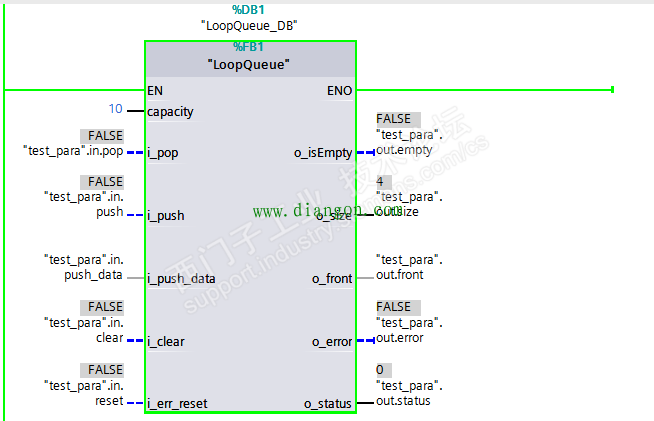
CL语言实现的FIFO队列功能块(基于循环数组)
654x421 - 48KB - PNG

若用一个大小为6的一维数组来实现循环队列,且
411x228 - 13KB - JPEG

定义一个长度为5的整型数组,通过输入给数组元
428x366 - 6KB - PNG

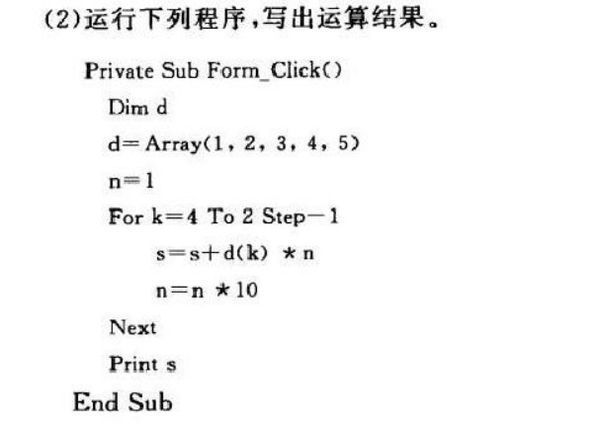
VB运行运算FOR循环有数组_360问答
600x425 - 16KB - JPEG

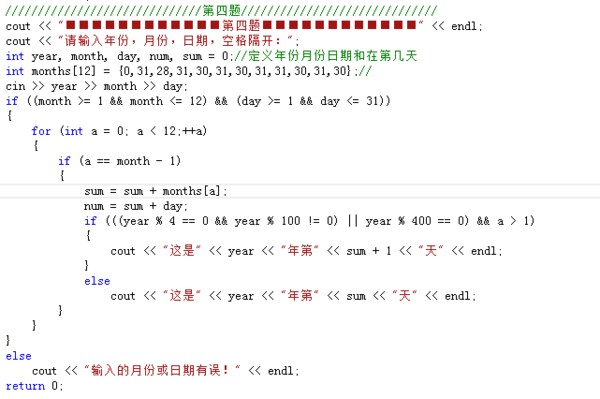
C++只用循环和数组给出年月日,计算该日是该
600x399 - 75KB - PNG

javascript 数组循环关系-中国学网-中国IT综合门
805x504 - 71KB - JPEG

002-巧用数组循环求解排列组合
1024x454 - 79KB - JPEG