}</ style ><script src="dom.jsPlumb-1.7.2-min.js"></ script ></head>< body ><div class="item"id="div1">
现在正在做一个基于jsplumb的一个流程定制的项目,虽然基本功能都是现实了,连线也能实现。但是起点到终点
jsPlumb.js(连线器)API阅读笔记 jsPlumb DOCS 公司要开始做流程控制器,所以先调研下jsPlumb,下文是阅读
jsPlumb连线实例 会员到期时间:剩余下载个数:剩余C币:剩余积分:0 为了良好体验,不建议使用迅雷下载
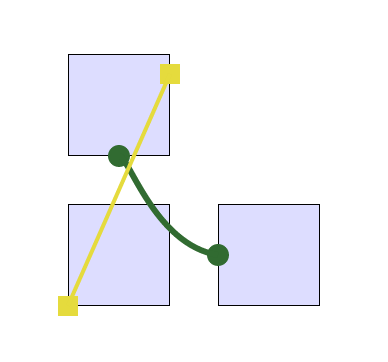
jsPlumb是一个强大的JavaScript连线库,它可以将html中的元素用箭头、曲线、直线等连接起来,适用于开发Web
color1 },/设置连接点的颜色 isSource:true,/是否可以拖动(作为连线起点)scope:"green dot",/连接点的
使用JsPlumb需要注意一点,JsPlumb的连线的样式是由点确定的,也就是说点的样式里面包含了相关的属性来说明
项目背景:项目上需要通过JsPlumb连线库表示两个表的关联关系,效果图如下: 左侧为数据仓库中的表分类,
html部分仅声明三个div,注意,jsPlumb通过id来识别html元素,因此如果要使用jsPlumb连线必须声明id。
用jsPlumb创建连线连接图片,即,有一个主图片,其他每增加一个子图片,则可以与主图片相连接,若删除一个

jsPlumb开发入门教程(实现html5拖拽连线)
550x379 - 19KB - JPEG

(jsPlumb开发入门教程实现html5拖拽连线.doc
141x200 - 15KB - PNG

利用jsPlumb实现基于Html5拖拽连线 - 百科教程
388x362 - 14KB - PNG

详解jsPlumb这个javascript的可拖动连线库_「
500x499 - 35KB - PNG

(jsPlumb开发入门教程实现html5拖拽连线.doc
794x1123 - 106KB - PNG

jsPlumb.js(连线器)API阅读笔记-echojb.com
507x286 - 17KB - PNG

JS组件系列--JsPlumb流程图及相关效果详解(二
560x244 - 11KB - PNG

JS组件系列--JsPlumb流程图及相关效果详解(二
1194x521 - 26KB - PNG

JS组件系列JsPlumb流程图及相关效果详解(二
1342x516 - 31KB - PNG

jsPlumb之流程图项目总结及实例
1126x1068 - 33KB - PNG

jsPlumb系列问题:请问jsPlumb渲染出来之后线
711x383 - 11KB - PNG

JS组件系列--JsPlumb流程图及相关效果详解(二
560x215 - 10KB - PNG

jsPlumb - jQuery插件大全 - JS脚本大全
400x221 - 22KB - JPEG

使用JsPlumb绘制拓扑图的通用方法 - 编程大巴
983x645 - 39KB - JPEG

使用 JsPlumb 作图拓扑图的通用方法_JavaSc
648x430 - 35KB - JPEG