jsplumb的基础使用 项目环境vue-cli,使用:npm i jsplumb-S官方文档全英文,呵呵哒,推荐中文文档
CSDN提供了精准vue里面使用jsplumb信息,主要包含:vue里面使用jsplumb信等内容,查询最新最全的vue里面使用
基于vue的jsplumb,支持拖拽生成节点,节点双击展示更多信息,节点连线,删除节点,删除连线,重绘连接图,
mounted()函数是vue生命周期中的一个函数 当DOM生成以后所调用的函数 这个函数一般都是用来操作DOM*/
3、初始化jsPlumb实例,对于jsPlumb的操作都变为对实例对象的操作。初始化我放在created生命周期中,其他
摘要:jsplumb默认注册在浏览器的摘要:前段时间学习优秀的vue框架学到一招 路由优化 路由引入很多文件的时候
注意因为vue是单页面可能重绘时候之前的信息还有所保留所以最好初始化时候if(jsPlumb.getAllConnections().
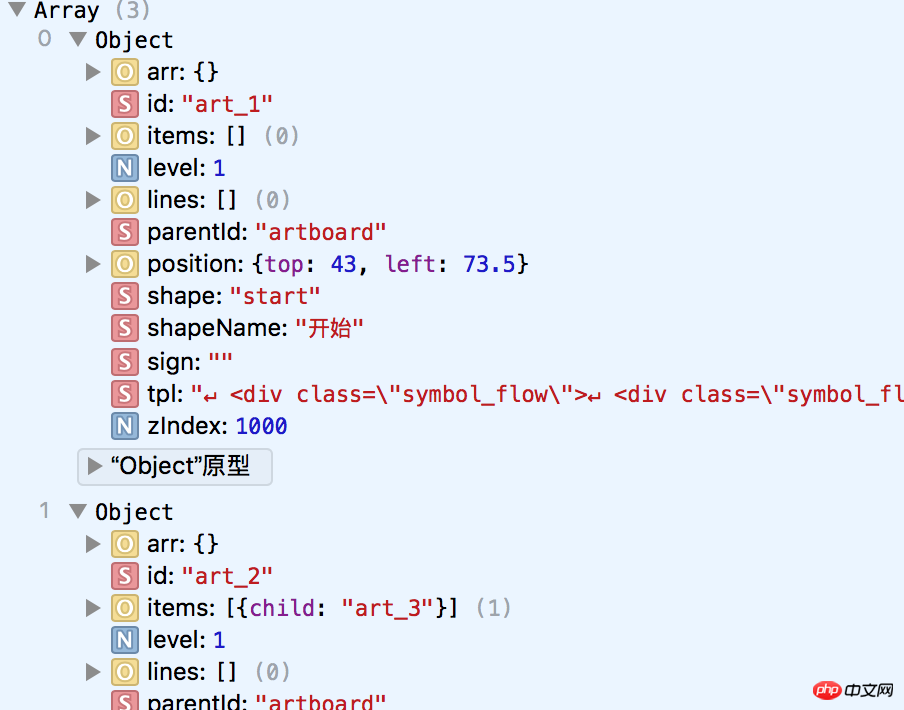
需要实现数据流图,项目原先是使用angualr框架来实现的,用到了jsplumb这主要是改变objects数据的,在VUE中
at DragManager.endpointAdded(jsplumb.js?ea57:6557) at_newEndpointat eval(SystemManagement.vue?

jsPlumb开发入门教程(实现html5拖拽连线)
550x379 - 19KB - JPEG

jsPlumb - jQuery插件大全 - JS脚本大全
400x221 - 22KB - JPEG

(jsPlumb开发入门教程实现html5拖拽连线.doc
141x200 - 15KB - PNG

JS组件系列--JsPlumb流程图及相关效果详解(二
560x244 - 11KB - PNG

JS组件系列JsPlumb流程图及相关效果详解(二
1342x516 - 31KB - PNG

jsPlumb开发入门教程(实现html5拖拽连线)
388x362 - 19KB - JPEG

使用JsPlumb绘制拓扑图的通用方法 - 编程大巴
983x645 - 39KB - JPEG

详解jsPlumb这个javascript的可拖动连线库_「
500x499 - 35KB - PNG

使用 JsPlumb 作图拓扑图的通用方法_JavaSc
648x430 - 35KB - JPEG

使用jsPlumb绘制简易拓扑图_「电脑玩物」中文
758x694 - 40KB - PNG

jsPlumb之流程图经验总结-js教程-PHP中文网
904x710 - 103KB - PNG

(jsPlumb开发入门教程实现html5拖拽连线.doc
794x1123 - 106KB - PNG

jsPlumb.js(连线器)API阅读笔记-echojb.com
507x286 - 17KB - PNG

jsPlumb之流程图项目总结及实例
1048x998 - 41KB - PNG

jsPlumb之流程图项目总结及实例
1126x1068 - 33KB - PNG