jsPlumb 是一个强大的 JavaScript 连线库,它可以将 html 中的元素用希望这篇教程可以帮助大家更快的了解
参数说明:jsPlumb.connect(config)return connection connect方法详情 2.2.可拖动节点 demo:
jsPlumb开发入门教程(实现html5拖拽连线),jsplumb,jsplumb中文api,jsplumb中文,jsplumb 流程图,jsplumb教程
提供jsPlumb开发入门教程(实现html5拖拽连线)文档免费下载,摘要:jsPlumb开发入门教程(实现html5拖拽连线
目前可用的jsPlumb中文资料很少,希望这篇教程可以帮助大家更快的了解jsPlumb。出于篇幅考虑,本教程将以
在使用jsPlumb过程中,所遇到的问题,以及解决方案,文中引用了《数据结构与算法JavaScript描述》的相关图片和
var color1="#316b31;var exampleEndpoint1={ endpoint:["Dot",{ radius:11 }],/设置连接点的形状为圆形
本文为博主原创文章,欢迎转载,转载请注明出处,谢谢!var color1="#316b31;
1.jsplumb 中文基础教程 后续的更新会直接在github上,如需查看最新文档,请直接访问原始仓库。另外用了七
参考教程:https://segmentfault.com/a/1190000013422507#articleHeader5 最近决定使用jsplumb.js来绘制。

jsPlumb开发入门教程(实现html5拖拽连线)
550x379 - 19KB - JPEG

jsPlumb开发入门教程(实现html5拖拽连线)
388x362 - 19KB - JPEG

(jsPlumb开发入门教程实现html5拖拽连线.doc
794x1123 - 106KB - PNG

(jsPlumb开发入门教程实现html5拖拽连线.doc
141x200 - 15KB - PNG

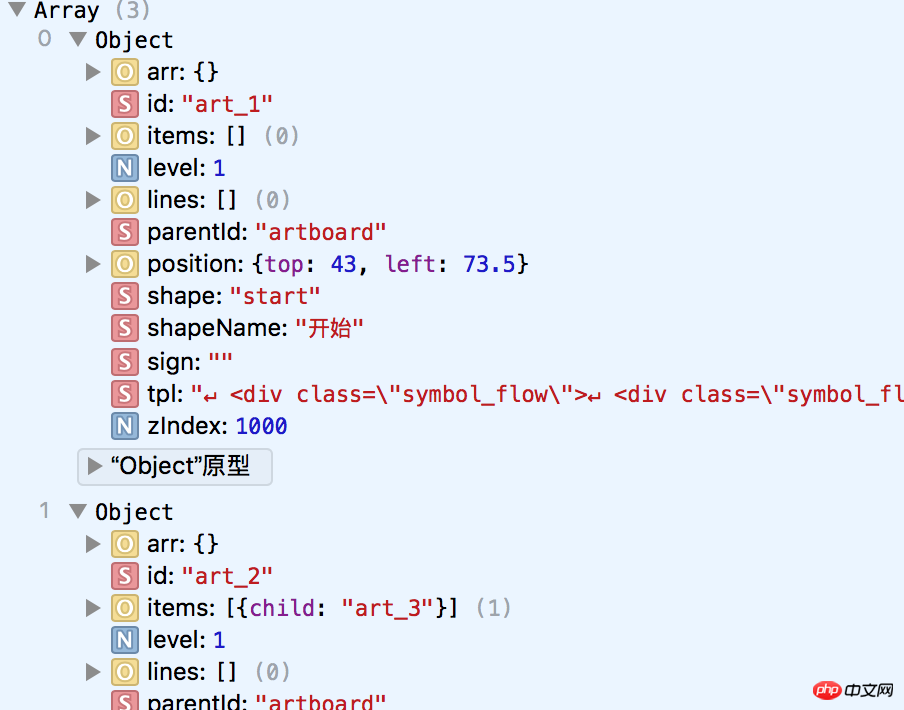
jsPlumb之流程图经验总结-js教程-PHP中文网
904x710 - 103KB - PNG

构建交互式图表的 jQuery Chart 库 - 百科教程网
625x389 - 59KB - JPEG

详解jsPlumb这个javascript的可拖动连线库_「
500x499 - 35KB - PNG

使用 JsPlumb 作图拓扑图的通用方法_JavaSc
648x430 - 35KB - JPEG

JS组件系列JsPlumb流程图及相关效果详解(二
1342x516 - 31KB - PNG

使用JsPlumb绘制拓扑图的通用方法 - 编程大巴
983x645 - 39KB - JPEG

使用jsPlumb绘制简易拓扑图_「电脑玩物」中文
758x694 - 40KB - PNG

jsPlumb - jQuery插件大全 - JS脚本大全
400x221 - 22KB - JPEG

JS组件系列--JsPlumb流程图及相关效果详解(二
560x244 - 11KB - PNG

jsPlumb之流程图项目总结及实例
1048x998 - 41KB - PNG

jsPlumb之流程图项目总结及实例
1126x1068 - 33KB - PNG