这意味着页面上的全部元素对js而言都是可以操作的,也就是说页面上的所有元素加载完毕才会执行。
本篇文章是对如何让页面加载完成后执行js的本文章向大家介绍如何让js脚本在页面加载完后再执行的几种方法。
在 DOM 加载完就可以执行(比 window.onload 更早)。js 而言都是可以操作的,也就是说页面上的 所有元素
本篇文章主要是对页面加载完成后再执行JS的jquery写法以及区别进行了介绍,需要的朋友可以过来参考下,希望
改变背景颜色 }/用js实现在加载完成一个页面后自动执行一个方法/*用window.onload调用myfun()*/window.
在js和jquery使用中,经常使用到页面加载完成后执行某一方法。通过整理,大概是五种方式(其中有的只是书写
页面加载后执行js的方法,下面小编介绍两种方法去实现在页面加载完毕后运行某个j
那么这个js方法执行感觉就比较慢了。也就是说这是一种最严谨的页面加载完再执行方法的方法。1 window.

JavaScript 的性能优化:加载和执行(以及动态引
517x243 - 10KB - JPEG
javascript学习之页面加载完成自动执行函数(w
640x418 - 22KB - JPEG

页面加载完毕后执行js
109x154 - 6KB - JPEG

web前端优化之css、js加载过程中的优化点 - h
1396x1060 - 180KB - JPEG

JS\/CSS\/IMG加载顺序关系之DOMContentLoad
1239x486 - 115KB - JPEG

Python高级爬虫(四):动态加载页面的解决方案与
550x228 - 39KB - JPEG

Python高级爬虫之动态加载页面的解决方案与爬
558x231 - 31KB - PNG

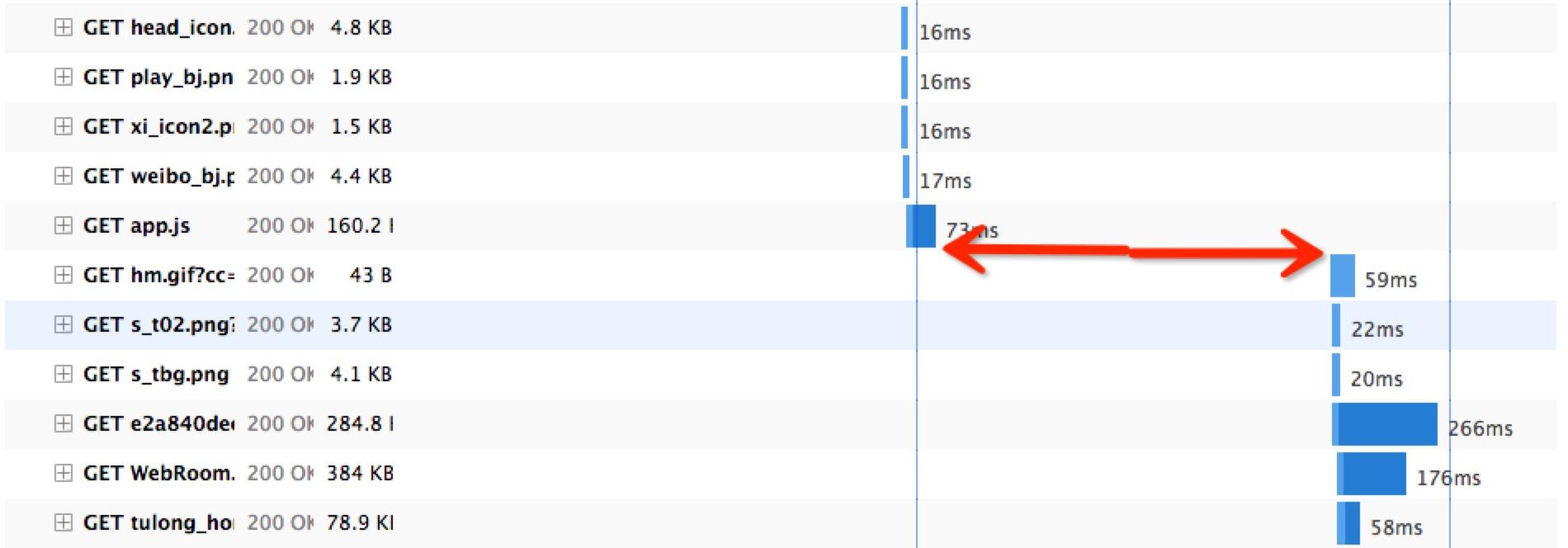
前端妹子跟我抱怨她们的页面加载很慢的时候,
1900x664 - 131KB - JPEG

详解js异步文件加载器_PHP
600x373 - 140KB - PNG

进程与线程。js是什么运行机制?node.js是什么
600x640 - 57KB - JPEG

用javascript制作网页背景色渐变特效 - Javascr
500x246 - 22KB - JPEG

无线性能优化:页面可见时间与异步加载 - PHP
610x274 - 13KB - JPEG

iscroll 图片懒加载
280x220 - 15KB - PNG

用js的document.write输出的广告无阻塞加载的
216x307 - 10KB - PNG

vue.js实现刷新当前页面的方法教程_Javascript
484x314 - 27KB - PNG