以上就是页面加载时触发的事件及顺序 的详细内容,更多请关注php中文网其它相关文章!
页面加载时触发ready()事件ready()事件类似于onLoad()事件,但前者只要页面的DOM结构加载后便触发,而后者
页面加载时触发的事件及顺序 2018年08月09日 15:02:10 qq_20723129 阅读数:373 页面加载时触发的事件及
因为所占的网站资本空间多,招致页面加载速率慢的环境,但现在应用H5建站,不只能够勇敢应用这些元素,且
页面加载时触发的事件及顺序 前言 页面加载时,大致可以分为以下几个步骤: 开始解析HTML文档结构 加载外部
}js怎么在页面加载完成之后自动触发鼠标移入事件答:添加onmouseover 事件即鼠标移入对象时触发.
加载窗体时触发的事件是()。题目类型:[单选] 加载窗体时触发的事件是()。A Click B Load C GotFoucs D
document.ready和onload的区别—JavaScript文档(自己的理解)也就是说页面加载时绑定,真正该触发时触发。
想在aspx页面加载完成后触发一个事件,只是把一个控件的TEXT改掉,因为在页面加载时JS代码用到这个属性的值
这两个方法的效果都是一样的,都是在dom文档树加载完之后执行一个函数(注意,这里面的文档树加载完不代表

页面加载设置一个默认值,触发点击事件_360问
620x260 - 46KB - PNG

页面开始加载事件 JS页面加载触发事件docum
500x269 - 15KB - JPEG

求教个js的问题,如何在页面加载完毕后触发事件
595x484 - 57KB - JPEG

页面开始加载事件 JS页面加载触发事件docum
457x289 - 22KB - JPEG

求教个js的问题,如何在页面加载完毕后触发事件
645x229 - 12KB - PNG

求教个js的问题,如何在页面加载完毕后触发事件
600x210 - 67KB - PNG

JavaScript之jQuery-4 jQuery事件(页面加载后执
787x398 - 191KB - PNG

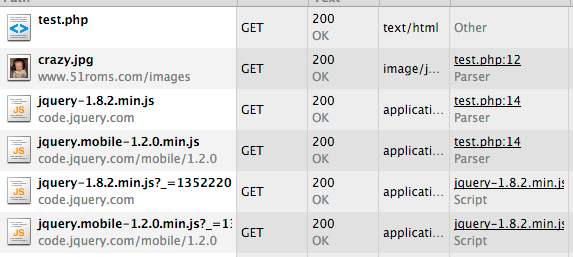
JS\/CSS\/IMG加载顺序关系之DOMContentLoad
1239x486 - 115KB - JPEG

无线性能优化:页面可见时间与异步加载_「电脑
1853x779 - 202KB - JPEG

AMP,来自 Google 的移动页面优化方案 - IT关注
700x418 - 26KB - PNG

swift 加载html5页面
280x220 - 15KB - PNG

使用Navigation Timing API测试页面加载速度 -
1473x879 - 113KB - PNG

zepto 页面滚动事件
280x220 - 14KB - JPEG
网页加载进度条实现方案
639x355 - 22KB - JPEG

什么使用jquerymobile的网页,绑定的click事件会
573x257 - 59KB - PNG