从事件传递上看:方法一在于取消事件冒泡,即当某些节点取消冒泡后,事件不会再传递;方法二在于不阻止冒泡
当事件发生后,这个事件就要开始传播(从里到外或者从外向里)。为什么要传播呢?因为事件源本身(可能)并
记着只要是能够触发事件冒泡的情况下,就考虑取消事件冒泡,或者直接利用事件冒泡。在这里,有一个例子,
事件处理过程中,阻止了事件冒泡,但不会阻击默认行为(它就执行了超链接的跳转) 2.return false;事件处理
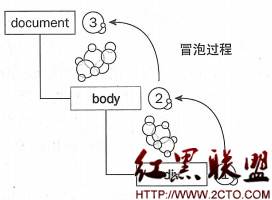
这就是事件冒泡引起的现象。事件冒 泡的过程是:a->div->body。a冒泡到div冒泡到body。本来在上面的代码中
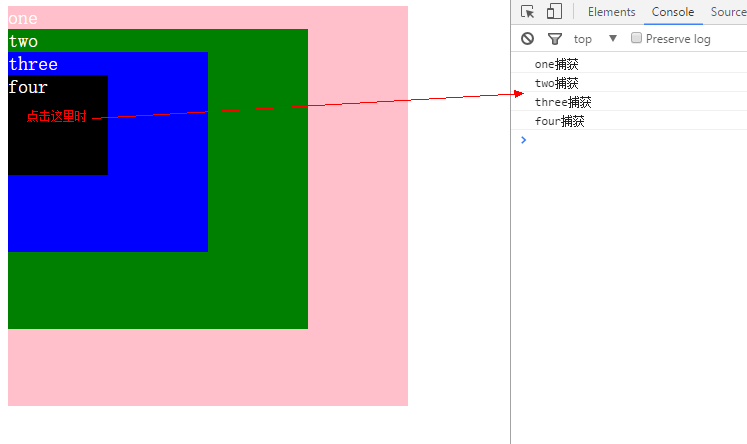
还有一个重要的问题是:事件冒泡处理可能会激活我们本来不想激活的事件,导致程序错乱,甚至无从下手调试,
1.事件冒泡 IE的事件流叫做事件冒泡,即事件从最具体的元素到不具体的元素。好比气泡从水底下一直向上冒泡

好好学一遍JavaScript 笔记(八)--冒泡型事件、
272x200 - 9KB - JPEG

好好学一遍JavaScript 笔记(八)--冒泡型事件、
441x384 - 18KB - JPEG

遏止checkbox的父元素事件冒泡_Web前端
356x243 - 14KB - PNG

理解JavaScript中的事件冒泡路由过程及委托代
556x559 - 72KB - JPEG

DOM事件阶段以及事件捕获与事件冒泡先后执
697x622 - 56KB - PNG

Javascript中事件捕获、事件冒泡以及事件委托
966x700 - 37KB - JPEG

javascript的事件冒泡和事件捕获
632x502 - 43KB - JPEG

javascript的事件捕获和事件冒泡-HTML\/CSS-第
552x315 - 73KB - JPEG

DOM事件阶段以及事件捕获与事件冒泡先后执
697x622 - 56KB - PNG

DOM事件阶段以及事件捕获与事件冒泡先后执
789x370 - 21KB - PNG

JS中的事件冒泡与捕获
892x1509 - 147KB - PNG

javascript事件冒泡 - 百科教程网_经验分享平台
726x537 - 7KB - PNG

解析Javascript事件冒泡机制
691x518 - 33KB - PNG

javascript 事件传播与事件冒泡,W3C事件模型_
577x477 - 30KB - JPEG

关于事件捕获和事件冒泡-中国学网-中国IT综合
747x444 - 12KB - PNG