还有一个重要的问题是:事件冒泡处理可能会激活我们本来不想激活的事件,导致程序错乱,甚至无从下手调试,
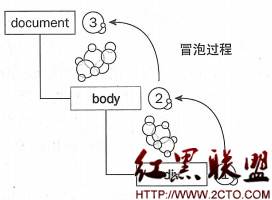
而firefox的事件流是捕获事件流。1.事件冒泡 IE的事件流叫做事件冒泡,即事件从最具体的元素到不具体的元素
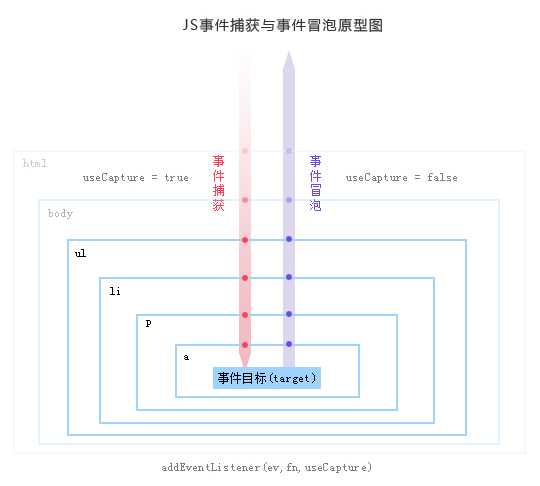
事件是javascript的客户端相信事件冒泡和事件捕获这两个概念都或多或少的听说过,那么它们到底有什么区别
事件冒泡:和捕获阶段相反的将事件一步一步地冒泡到window;补充:事件js 事件冒泡 和 事件捕获 的 区别
event.currentTarget的区别完全为了搞清楚这个问题,把DOM事件,事件流,事件捕获,事件冒泡等全部学了一遍
冒泡型事件 冒泡型事件指的是事件按照从最特定的事件目标到最不特定事件目标顺序逐一触发,代码捕获型事件
事件冒泡: 当给父子元素的同一事件绑定方法的时候,触发子元素addeventlistener和attachevent二者区别:
冒泡和捕获的区别是冒泡事件是先触发子元素事件,再触发父元素事件,这个是冒泡。阻止事件冒泡:
它只支持事件冒泡,不支持捕获。要支持捕获可以用W3C方式绑定事件:addEventListener('click',function(){
JavaScript中冒泡型事件和捕获型事件区别是什
640x427 - 49KB - JPEG

好好学一遍JavaScript 笔记(八)--冒泡型事件、
441x384 - 18KB - JPEG

JS中的事件冒泡与捕获
892x1509 - 147KB - PNG

javascript的事件冒泡和事件捕获
632x502 - 43KB - JPEG

好好学一遍JavaScript 笔记(八)--冒泡型事件、
272x200 - 9KB - JPEG

javascript事件流讲解(冒泡事件,捕获事件)_Jav
1100x733 - 202KB - JPEG

Javascript中事件捕获、事件冒泡以及事件委托
966x700 - 37KB - JPEG

DOM事件阶段以及事件捕获与事件冒泡先后执
697x622 - 56KB - PNG

javaScript 事件绑定、事件冒泡、事件捕获和事
377x236 - 34KB - PNG

JS中的事件捕获和事件冒泡_「电脑玩物」中文
394x357 - 134KB - PNG

细看冒泡事件和捕获事件的优缺点? - JavaScri
540x486 - 48KB - PNG

DOM事件阶段以及事件捕获与事件冒泡先后执
789x370 - 21KB - PNG

javascript的事件捕获和事件冒泡-HTML\/CSS-第
552x315 - 73KB - JPEG

JS 中的事件冒泡与捕获_「电脑玩物」中文网我
690x396 - 111KB - JPEG

javascript事件流讲解(冒泡事件,捕获事件)_Jav
563x389 - 55KB - JPEG