编辑器另外一个很重要的功能就是代码格式化了,VS Code默认提供常见文件的读取项目的.eslintrc 的配置,对
vs code 编辑器中 依次点击 文件-首选项-就能自动打开到配置文件了现在主要需要的配置是解决 vutur
vs code格式化代码的快捷键(On Mac)Shift+Option+F 1、eslint插件(参考eslint.validate 用来配置作用的
VS Code使用之Vue工程配置format代码格式化 编辑器另外一个很重要的功能就是代码格式化了,VS Code默认提供
在一个文件中点右键,可以看到菜单有一个选项"格式化文件 如果你在扩展中搜索format,可以时整理代码格式的
VSCode 如何格式化或美化js/css代码,本经验介绍在VSCode查看代码时,如何美化不换行的代码,以及如何格式化
展开全部 vscode格式化前端代码可以通过定制化的格式化方法: 1、按照下面这幅图操作,vs code会打开一个
如果你想快速配置自己的 vscode 支持保存自动格式化功能,这也是我们选择 prettier 格式化代码的原因之一。
在用户设置中插入配置代码(支持vue):eslint检测比较严格,若希望vue按照eslint格式化代码,进行以下操作:
vs code格式化代码的快捷键如下:(来源于这里) On Windows eslint.validate 用来配置作用的文件类型。

Vscode 格式化vue Template代码段
678x260 - 36KB - JPEG

Vscode 格式化vue Template代码段
600x260 - 231KB - PNG

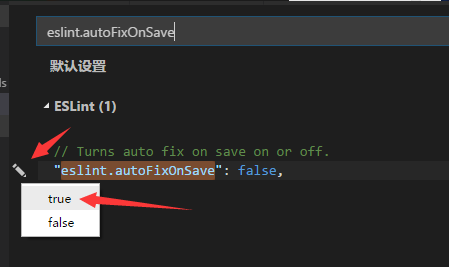
vscode里面怎么根据eslint来格式化代码
449x267 - 12KB - PNG

vs 格式化全部代码 快捷键相关视频
280x220 - 12KB - JPEG

VSCode编辑器下载|VSCode编辑器v1.4下载
600x402 - 76KB - JPEG

VSCode编辑器下载|VSCode编辑器v1.4下载
206x220 - 9KB - JPEG

Python大佬们利用VSCode的正确姿势!
640x386 - 22KB - JPEG

Python大佬们利用VSCode的正确姿势!
640x218 - 29KB - JPEG

解决 vscode 格式化 blade 文件问题
1240x831 - 218KB - PNG

解决 vscode 格式化 blade 文件问题_PHP教程
1240x834 - 181KB - PNG

记一次vscode升级后,格式化Vue出现的问题_J
561x360 - 33KB - PNG

记一次vscode升级后,格式化Vue出现的问题_J
521x491 - 40KB - PNG

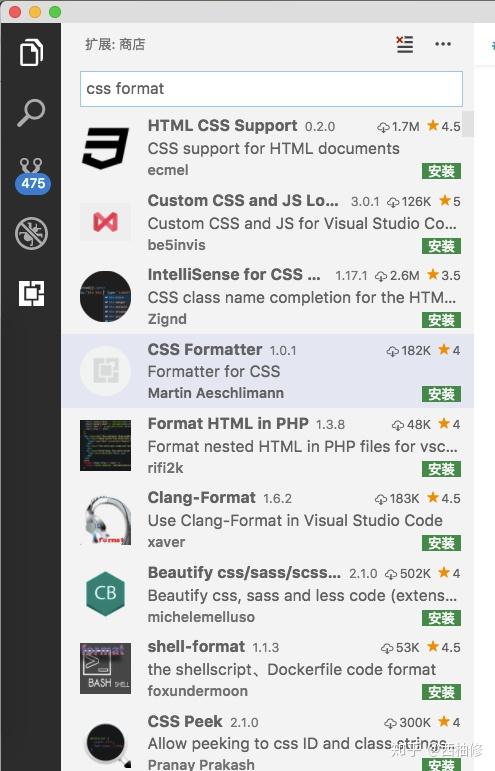
vscode有没有类似eslint可以自动格式化css的插
495x771 - 108KB - JPEG