相对路径:如果是网站的话,则为下面的: 这个为html文件和images同一目录的写法: 这个为图片和html文件同
里面有提到 相对路径 和 绝对路径 两种说法。相信还是有一些朋友比如我第一次看到上图的解释是懵的。相对
我的图片的绝对路径是D:\workspace\展开全部 个人觉得把代码贴上来会比大家在这猜的强~ Ps:一般的话都是在
如何理解和使用html中img标签src的相对路径,如何理解和使用html中的img标签(图片标签)中rc属性的相对路径
html图片) 如果你在引用文件时(如加入超链接,或者插入图片等),html有2种路径的写法:相对路径和绝对路径。
表示路径的方法有两种:相对路径,绝对路径。以下讨论均是在HTML环境下进行。相对路径 相对路径是指目标
所谓相对路径,就是相对于你HTML页面的路径,你HTML页面在桌面上,所以你把图片放在桌面的images文件夹下,
HTML相对路径和绝对路径 HTML初学者会经常遇到这样一个问题,如何正确引用一个文件。比如,怎样在一个HTML
绝对路径:使用图片在硬盘上的绝对位置来访问图片,通常是从根目录开始,相对路径:指的是相对于当前网页的
展开全部 需要先建一个文件夹web, 该文件夹下有一个文件夹image和你的HTML网页文件index.html;那么相对

【相对路径详解】
669x716 - 68KB - PNG

phpcms v9生成静态页面的路径去掉html目录-C
713x480 - 67KB - JPEG

HTML中绝对路径与相对路径、浮动的区别
892x391 - 22KB - PNG

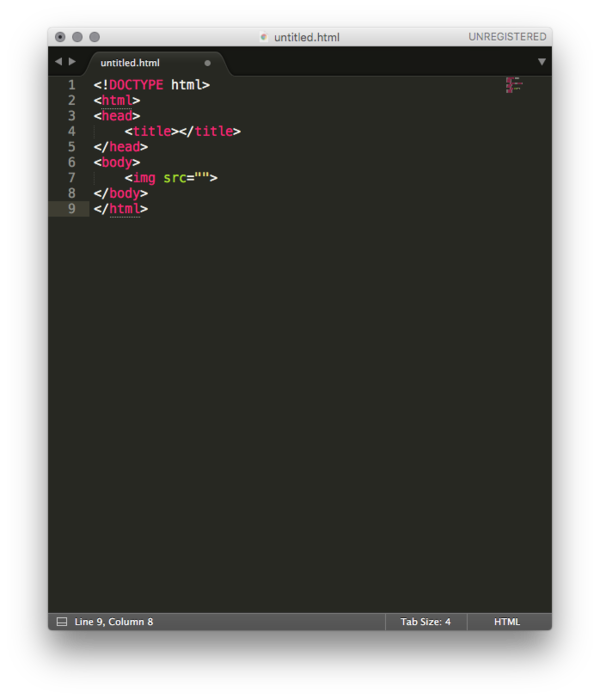
我是用mac版的sublime写HTML的 我想在插入
600x699 - 53KB - PNG

HTML5+PHP 实现 保存文件夹相对路径 递归上
362x310 - 19KB - JPEG

html相对路径
280x220 - 15KB - PNG

关于java和web项目中的相对路径问题.doc
993x1404 - 85KB - PNG

java中相对路径,绝对路径问题.doc
993x1404 - 92KB - PNG

在JAVA文件中获取该项目的相对路径.doc
993x1404 - 63KB - PNG

关于java和web项目中的相对路径问题介绍.doc
141x200 - 13KB - PNG

Html5不可见标签,及标签属性(元素对象属性) a
852x338 - 195KB - PNG

HTML5+PHP 实现 保存文件夹相对路径 递归上
275x189 - 6KB - JPEG

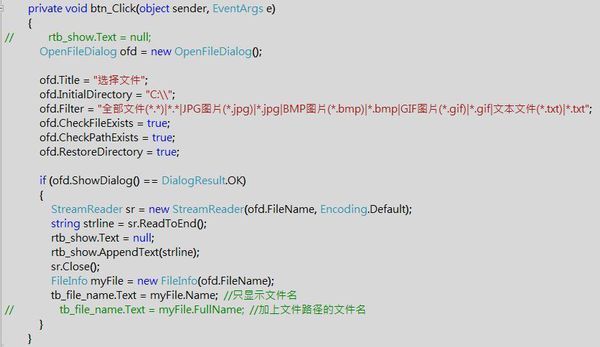
C#如何获取指定路径下的指定文件名?求代码_
600x347 - 26KB - JPEG

HTML与页面开发之【文字网页】.ppt
1152x864 - 1531KB - PNG

在Java Web中相对路径和绝对路径区别及应用
1311x645 - 67KB - PNG