获取的图片的绝对路径 console.log(this.getAttribute("src"));获取的是图片的相对路径 document.body.
有时为了唯一标识网址或其它开发需要,我们需要将相对的网址转换为绝对的网址。当然前人实现img.src=url;
absUrl.js 相对路径->绝对路径函数*DH(http://denghao.me)*2017} else if(/^\.\.\/.test(src)){/
src=根据jsp默认的访问路径,js在调用时候可以分:绝对路径、相对路径。
此时相对路径已经变成绝对路径 img.src=null;取消请求 return url;} getabsoluteurl(showroom/list);第二种
这篇文章主要介绍了javascript将相对路径转绝对路径示例,这里介绍的其实本质上是两种方法,通过创建DOM或
1、相对路径-顾名思义,相对路径就是2、绝对路径-绝对路径就是你的主页上的文件或目录在硬盘上真正的路径。
1、获取相对路径的方法: function 使用方法:可以在js中用此方法拼接URL:getPath()+路径1/路径2/.
JSP中究竟采用绝对路径还是采用相对路径随着所采用技术的越来越复杂,这个问题也变得越来越难以解决。
src=可以是绝对路径 也可以是相对路径 1.绝对路径时 href属性值是URL

IT欧伟_什么是绝对路径\/相对路径_js是什么
406x312 - 136KB - PNG

资源相对引用路径
800x494 - 144KB - PNG

JavaScript中获取当前项目的绝对路径
291x640 - 18KB - PNG
![[置顶] JSTL 核心标签库 使用|JSTL|JS|STL|标签](http://static.a1999.net/uploadpic/1/bd/1bd158136de3dea4e9af8580dc3b9ebe.jpg)
[置顶] JSTL 核心标签库 使用|JSTL|JS|STL|标签
500x423 - 26KB - JPEG

jsp js路径
280x220 - 6KB - PNG

seajs 加载js文件原理
280x220 - 15KB - PNG

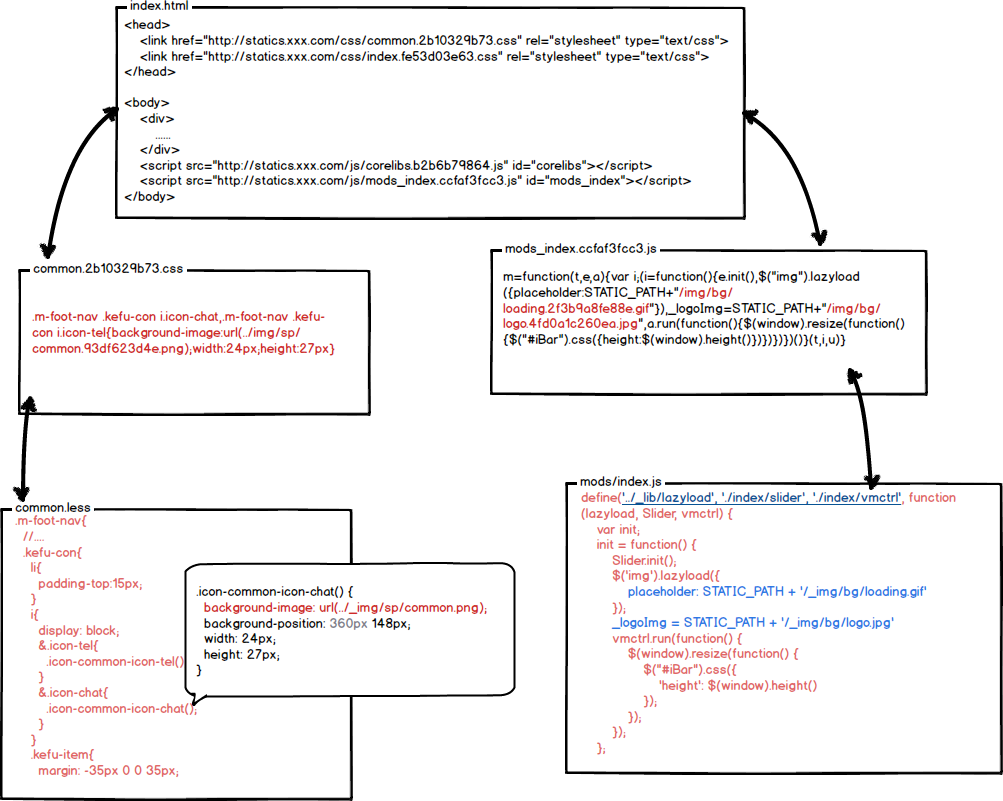
前端工程与性能优化:静态资源版本更新_「电脑
909x486 - 50KB - PNG

第三天学习:初学Html的标签语法|HTML|标签|程
500x308 - 17KB - JPEG

uploadify跨域问题
280x220 - 19KB - JPEG

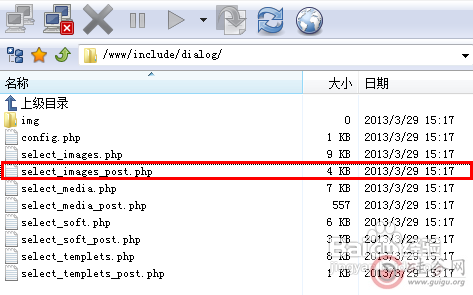
grunt的怎么进行静态资源定位配置? - 知乎用户
1003x801 - 201KB - PNG

仿站软件下载|仿站小工具软件 8.0 绿色版 - 绿色
595x373 - 70KB - PNG
dedecms一张图相对路径秒换绝对路径!
640x378 - 36KB - JPEG

绝对路径与相对路径有什么区别?相对路径的三
742x483 - 84KB - JPEG

超链接中绝对路径和相对路径的区别
1080x810 - 139KB - JPEG

dedecms织梦上传图片相对路径改成绝对路径
473x295 - 31KB - PNG