head><title>html页面的单位是什么</title></head><body>html页面(引自CSS2.0手册)em是相对长度单位
第二部分移动H5开发入门知识:CSS3的新单位算法 A、css3的calc()。上面我们已经提到了calc(),下面我们就
现在开发移动端 wap 页面,相信大家都会使用强大的 rem 单位去适配各种这篇文章主要介绍了移动端使用 rem
rem是css3中新增加的一个单位属性(font size of the root element),根据页面的根节点移动端页面开发技巧:
三、认识em单位 1、em:以当前元素的字体大小为单位。2、使用em比较appcan 是使得写在页面生成手机端应用
移动端Web页面,即常说的H5页面、手机页面、webview页面等。CSS像素是一个抽像的单位,主要使用在浏览器上
一、meta标签的效果 移动端页面一般会在head头部添加如下meta标签。该meta标签二、几个名词和单位 设备.
pixel-ratio:1.5)"href="./css/说是空链接其实是自动跳转到页面顶部,但是在移动端一定不要在a标签里面加入
阅读移动端开发,几个你可能不知道的CSS单位属性。移动端开发,几个你可能不知道的CSS单位属性。1.rem
写移动端的页面有一些了 2、在css中用@media写媒体查询,以iphone6 为分界,字号单位用rem,宽度写百分数,

移动端调试页面-HTML\/CSS-第七城市
579x600 - 144KB - PNG

移动端调试页面-HTML\/CSS-第七城市
600x291 - 186KB - PNG

移动端H5页面高清、多屏适配方案_HTML\/CS
700x318 - 46KB - JPEG

H5移动端页面设计心得分享-html+css-火龙果软
640x898 - 63KB - JPEG

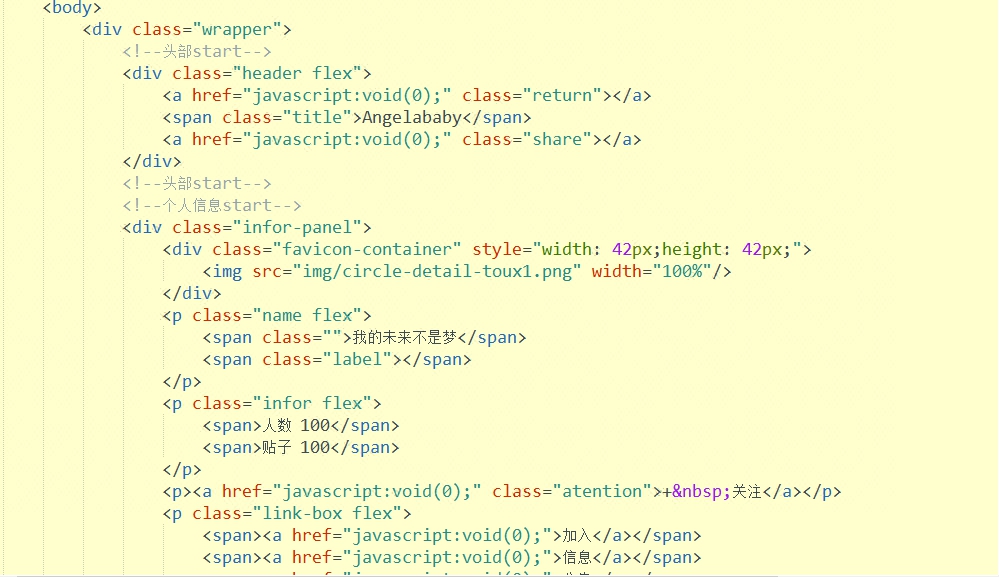
web前端 html css 静态页面 可PC端 h5移动端
999x577 - 223KB - JPEG

css单位rem---移动端至宝_「电脑玩物」中文网
603x353 - 76KB - PNG

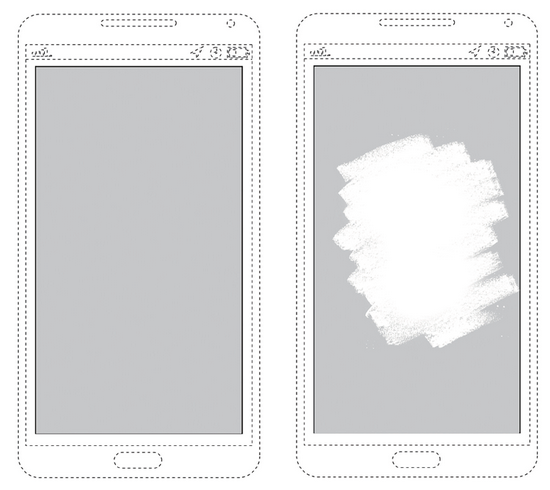
移动端H5页面的设计稿尺寸(上)_HTML\/CSS_第
420x280 - 184KB - PNG

腾讯网移动端H5页面设计实战分享-html+css-火
550x490 - 183KB - PNG

腾讯网移动端H5页面设计实战分享-html+css-火
550x413 - 128KB - PNG

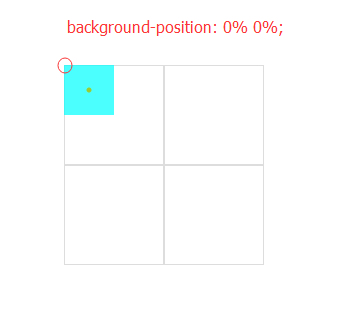
移动端使用 rem 单位时 css sprites 定位问题的
347x325 - 2KB - PNG

web前端 html css 静态页面 可PC端 h5移动端
258x497 - 66KB - JPEG

移动端使用 rem 单位时 css sprites 定位问题的
456x218 - 20KB - PNG

腾讯网移动端H5页面设计实战分享-html+css-火
550x239 - 101KB - PNG

腾讯网移动端H5页面设计实战分享-html+css-火
526x432 - 207KB - PNG

腾讯网移动端H5页面设计实战分享-html+css-火
360x347 - 161KB - PNG