欢迎大家在这里学习 CSS文字大小单位!比如说你在#content中声明了字体大小为1.2em,那么在声明p的字体大小
rem是css3新定义的设置字体大小属性,rem大小都是以html的字体大小设置为参考值进行一个字体大小缩放,下面就
html,CSS文字大小单位px、em、pt的关系换算 比如说你在#content中声明了字体大小为1.2em,那么在声明p的
字体大小 CSS2规范根据长度—水平和垂直尺寸—来定义字体。这个长度为一个数值,前面可能带一个可选的加(+)
CSS文字大小单位px、pt、em 关于 字体大小 表示法和对应关系 20)转载标签:字体it 分类:xhtml+css+字体大小
em:字体中字符的宽度,根据不同字体有所不同。ex:字体中字母X的高度。p,d这样的字母要去掉上下多出的
1.IE无法调整那些使用px作为单位的字体大小;2.国外的大部分网站能够调整的原因在于其使用了em作为字体单位;
在HTML/CSS中,字体大小的单位有很多,涉及到响应式布局时常用的px就显得很不好用,现在来谈谈常用的字体
CSS 文字大小单位 px、pt、em 老是被人问到 px、pt和 em 的区别,自己有时候也会纠结到底该用什么单位,今天

CSS继承机制&使用相对单位设置字体大小 - H
534x337 - 22KB - PNG

CSS继承机制&使用相对单位设置字体大小 - H
605x432 - 53KB - PNG

CSS继承机制&使用相对单位设置字体大小 - H
523x314 - 22KB - PNG

Css概要与选择器,刻度单位
519x380 - 80KB - PNG

CSS长度单位参考.doc全文-动画制作-在线文档
993x1404 - 81KB - PNG

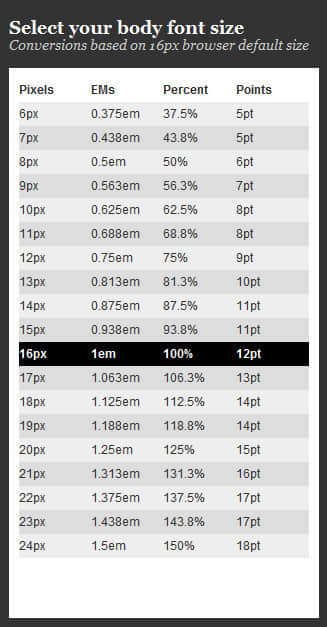
CSS文字大小单位PX、EM、PT【PS设计师们
327x627 - 77KB - JPEG

css 相对单位
280x220 - 7KB - PNG

chrome字体大小
280x220 - 14KB - PNG

存储大小单位
280x220 - 7KB - JPEG

CSS设置字体大小 - linux - Cisco网络技术
419x597 - 101KB - JPEG
前端Web开发人员的CSS相对字体大小
500x366 - 12KB - JPEG

2012新旺铺一级导航条css样式修改可更改字体
800x800 - 382KB - JPEG
前端Web开发人员的CSS相对字体大小
563x204 - 6KB - JPEG

css字体大小自适应_css图片自适应大小_如何
316x505 - 20KB - PNG

css字体大小自适应_css图片自适应大小_如何
441x365 - 20KB - JPEG