网页中的文字被选中时,浏览器默认高亮都是蓝底白字。怎么改变高亮颜色呢?比如我想该成白底红字.网页中的文字被选中时,浏览器默认高亮都是蓝底白字。怎么改变高亮
CSS 字体 CSS 字体属性定义文本的字体系列、大小、加粗、风格(如斜体)和变形(如小型大写字母)。 CSS 字体系列 在 CSS中,有两种不同类型的字体系列名称: 通用字体系列
第一个段落选中的高亮颜色是浏览器的默认颜色。该CSS3属性在主流浏览器(FF,Chrome)等运行正常。 可在jsfiddle在线编辑里尝试一下: 还能输入1000个字符 价值|思考|共鸣
原 html5--文字高亮显示 请叫我郝先生 阅读数:8199 2016-07-25 版权声明:本文为郝云原创文章,未经郝云允许不得转载。 代码实现: 1.建立demo.css /* Styles for the Fokus dem
关键字: :selection为了个性化网站主题,可以对文本高亮背景颜色进行设置。:selection { 浏览器的默认颜色。该CSS3属性在主流浏览器(FF,Chr
这是stylish的css格式没装stylish的话我不太清楚要怎么写 网友 发表于 2014-3-12 16:40:56 | qaw652 发表于 2014-3-12 16:35 这是stylish的css格式没装stylish的话我不太清楚要
设置字体时首先设置需要的,如果该机器没有这种字体,会选择后面的,比如先是NewTime,没有的话就是新宋体,再没有就是宋体,如果还是没有则告诉它自己选择;优先选择,字体大
想要禁用这个高亮,设置颜色的alpha值为0即可。 示例:设置高亮色为50%透明的红色: - (二)css3中-webkit-text-size-adjust详解: 1、当样式表里font-size 12px时,中文版chrome浏
到网上一位别出心裁的高手使用字符串而不是正则表达式实现了Javascript代码高亮显示,自己受益匪浅,于是就构思了CSS代码的高亮显示。 相比J

分享15个美化代码的代码语法高亮工具
400x219 - 18KB - JPEG

15 款代码语法高亮工具,美化你的代码_「电脑
600x405 - 27KB - JPEG

2016年最热门的15 款代码语法高亮工具,美化你
600x405 - 26KB - PNG

美化代码的15个代码语法高亮工具 - 技术教程
400x219 - 11KB - JPEG
CSS特殊字体的英文对照|码匠 - 今日头条(www
640x1786 - 148KB - JPEG

爱的战士__轩辕封灵的喜欢 | LOFTER(乐乎) -
500x277 - 49KB - JPEG

Zrille「Typeface」字体「附赠CSS字体样式」
800x600 - 141KB - JPEG

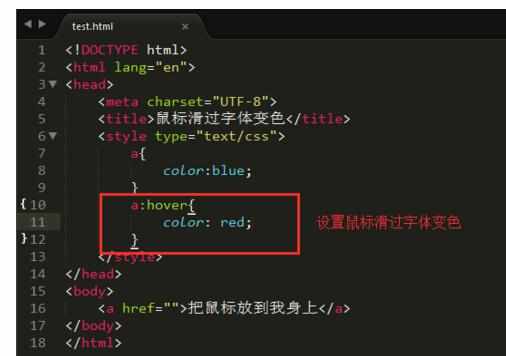
css怎么设置鼠标滑过字体变色
506x356 - 16KB - JPEG

CSS在线字体库,外部字体的引用方法-中国学网
494x413 - 51KB - JPEG

《写给大家看的CSS书》第三章:字体与文本-H
650x358 - 46KB - PNG

Chrome谷歌浏览器下不支持css字体小于12px
300x212 - 59KB - PNG

Font Awesome下载|Font Awesome(CSS字体图
932x695 - 86KB - JPEG

使用字体阴影css网页会出现一些乱码求高手解
738x493 - 118KB - PNG

CSS样式(文本字体).ppt
1152x864 - 50KB - PNG

如何使用css实现精灵图与字体图标?
640x285 - 33KB - JPEG