
Scientific Progress Goes Boink: A Calvin and H
465x500 - 79KB - JPEG

Progress bar set. Loading status bar vector we
1200x1200 - 190KB - JPEG
/thumb.jpg)
玉置成実 -《Make Progress》更新视频[DVDR
395x400 - 41KB - JPEG

A little bit of progress|绘画习作|插画|22222222
634x475 - 290KB - JPEG

7624 progress in quantum field theory_网上买书
640x480 - 30KB - JPEG

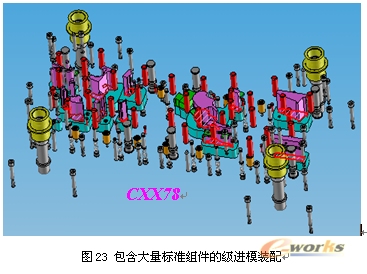
为什么选择TopSolid'Progress做为3D五金级进
367x274 - 75KB - JPEG

In progress:Europaallee\/Max Dudler
550x461 - 113KB - JPEG

香奈儿古巴秀预热!将呈现Work in Progress摄影
600x849 - 148KB - JPEG

40个最新的创意进度条设计
400x300 - 82KB - JPEG

progress是什么意思 progress是什么
372x279 - 171KB - PNG

Progress Lighting P4459-09 5-Light Alexa Cha
342x342 - 11KB - JPEG
![Judicial progress should be acknowledged[1]|c](http://www.chinadaily.com.cn/opinion/images/attachement/jpg/site1/20140129/00221917f7601452840705.jpg)
Judicial progress should be acknowledged[1]|c
470x300 - 34KB - JPEG

progresspackaging 进步.@梦天﹑采集到VI 视
658x487 - 51KB - JPEG

Carhartt Work in Progress 2016 秋冬单品一览
640x384 - 33KB - JPEG

Progress icon
450x450 - 44KB - JPEG
What's shown in this diagram is the progress of the developing embryo as it travels in time, down the fallopian tube. 这张图上显示的,就是胚胎发育的过程,是按照它在输卵管中移
简介:《progress》是滨崎步演唱的一首歌曲,这首歌曲由中野雄太作曲,由滨崎步作词,收录在滨崎步2011mini专辑
你好。 英语中没有make a progress 这样的表达,只有make progress。 progress永远是不可数名词 she has made much progress in her school work.
Progress offers the modern alternative to traditional low-code with better application experiences, faster cycles of innovation, and at significant decrease in app dev and
progress作名词的基本意思是“前进”,一般是指在空间中行进,用于抽象事物可作“进步,发展”解,一般是指某人在某个方面取得了比以前更好的成绩,也可表示进步的事物。 p
HTML5 <progress> 标签实例标记“下载进度”: <progress value='22' max='100'></progress> 尝试一下 »浏览器支持 IE 10、Firefox、Opera、Chrome和 Safari
progress 标签支持 HTML 5 中的事件属性。 W3School 简体中文版提供的内容仅用于培训和测试,不保证内容的正确性。通过使用本站内容随之而来的风险与本站无关。 使用条