使用 table 元素能够取得布局效果,因为能够通过 CSS设置表格元素的样式: 实例 body table class= lamp tr th img src= /images/lamp.jpg alt= Note style= height:32px;width:32px /t
1-17 table布局与综合实例 [日期:2015-10-28] 来源:我要自学网 视频加载失败,请点刷新按钮,重新加载--- 提示:如视频无法播放,可看下方帮助信息;如反馈故障可加QQ25873514
CSDN提供了精准bootstrap table布局实例信息,主要包含: bootstrap table布局实例信等内容,查询最新最全的bootstrap table布局实例信解决方案,就上CSDN热门排行榜频道. 首
布局效果:2、少说多做,直接看代码(代码中有注释)1 !DOCTYPEhtml 2 htmllang zh 34 head 5 metacharset UTF-8 6 metahttp-equiv X-UA-Com,关于table布局的实例详解-html教程
/td /tr 114 /tbody /table 116 /body /html 以上就是关于table布局的实例详解的详细内容,更多请关注php中文网其它相关文章! 相关标签:table布局
它也是最后一款支持这些属性值的主流浏览器。它标志着复杂CSS布局技术的结束,同时也给了HTML表格布局致命一击。最终,使用CSS布局来制作出类似于table布局的栅格将
二、html5常用标签table表格布局 用表格显示信息调理清楚,使浏览者一目了然。表格在网页中还有协助布局的作用,可以把文字、图像等组织到表格的不同行列。那么,接下来我
DOCTYPE html html head lang= en meta charset= UTF-8 title table布局 /title /head body marginwidth= 0px marginheight= 0px table width= 100% height= 650px style= backgroun
这个边框是属于<table>标签的,想要去掉的话,就要设置成这样<table border="0" cellpadding="0" cellspacing="0">
本文实例为大家解析了html5 div布局与table布局,供大家参考,具体内容如下div布局:html+css实现简单布局。#container中height不能写成百分数,

动态绑定数据至Html Table
788x489 - 64KB - PNG

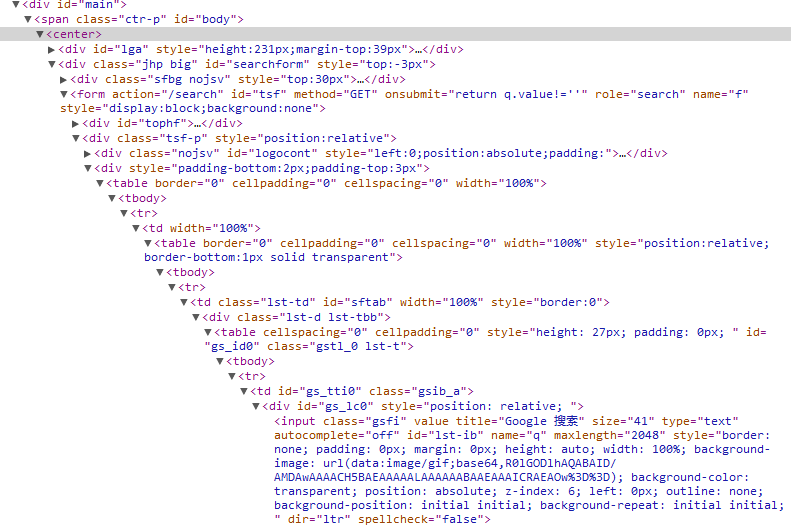
Google 首页 HTML 代码用到了 center 和 table
791x529 - 33KB - PNG

DIV+CSS网页布局 PSD转html Table切图布局
400x400 - 81KB - JPEG

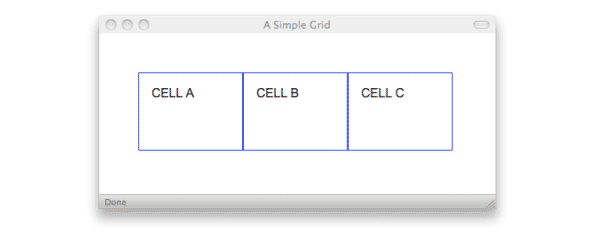
基于display:table的CSS布局让HTML元素和像
600x233 - 3KB - PNG

布局:table布局、两栏布局、三栏布局_HTML\/C
1919x916 - 12KB - PNG

布局:table布局、两栏布局、三栏布局_HTML\/C
1919x911 - 11KB - PNG

html5 div布局与table布局详解
719x337 - 7KB - JPEG

基于display:table的CSS布局让HTML元素和像
600x233 - 3KB - PNG
html初学者,用table完成页面布局
640x390 - 36KB - JPEG
html初学者,用table完成页面布局
640x397 - 31KB - JPEG

基于display:table的CSS布局让HTML元素和像
600x233 - 3KB - PNG

如何在一个html页面中嵌入多个iframe并实现ta
342x570 - 51KB - JPEG

div与table两种页面布局方式在大型网站的可用
580x438 - 60KB - JPEG

动态绑定数据至Html Table-ASP.NET-第七城市
788x489 - 56KB - PNG

div与table两种页面布局方式在大型网站的可用
580x342 - 50KB - JPEG