VScode cssrem插件使用详细教程 1.下载插件打开扩展,搜索cssrem如图:点击安装 2.重新加载下载安装完成重新加载一遍,使插件生效 3.设置根字体. 创作你的创作 免费下载 V
求助!vscode安装了css peek插件,为什么点击F12会提示找不到定义呢?难道它无法转到外部样式表吗? 可能是我理解不好,因为我英文也是水水的……但是我升了VScode 的1.4 insider版发现还是有这个问题,顿时头都大了。(有那么一瞬间是想放弃VScode转投sublime的,但是又舍不得VScode的颜值),所以暂时退回1.2.1等官方的回答。 然后今天我上插件商场闲逛的时候,偶然发现了一个神奇的插件: HTML CSS Support
2.使用方法,可以在官网中搜索需要的插件或者在VsCode的“”扩展“”中搜索需要的 安装vscode的代码提示依赖库,基于typtings的,比如提示angular或者jQuery只能感知、至

求助!vscode 安装了css peek插件,为什么点击F
369x246 - 12KB - JPEG

精选!15 个必备的 VSCode 插件
600x286 - 13KB - JPEG

VsCode插件整理(小结)_网页漂亮网
800x354 - 35KB - JPEG

精选!15 个必备的 VSCode 插件(前端类)
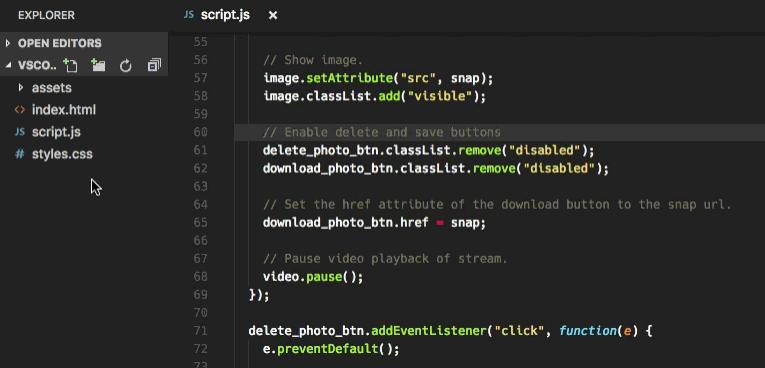
765x368 - 57KB - JPEG

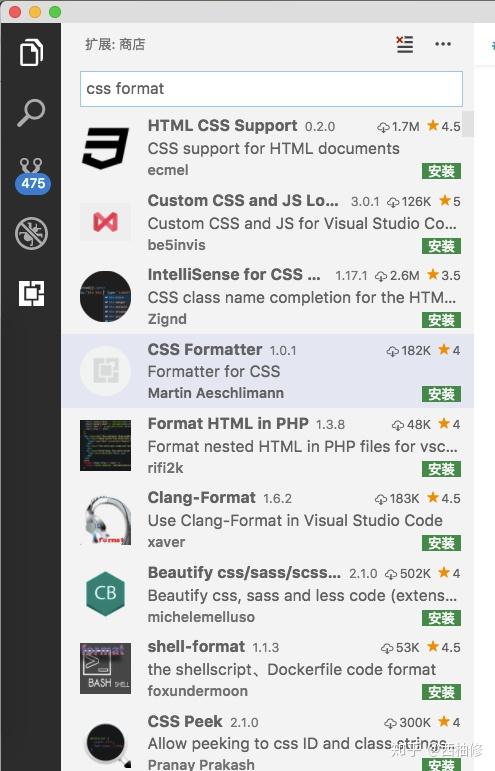
vscode有没有类似eslint可以自动格式化css的插
495x771 - 108KB - JPEG