CSS 边框 CSS边框属性 CSS边框属性允许你指定一个元素边框的样式和颜色。在四边都有边框红色底部边框圆角边框左侧边框带宽度,颜色为蓝色边框样式边框样式属性指定
CSS 边框 在 HTML中,我们使用表格来创建文本周围的边框,但是通过使用 CSS边框属性,我们可以创建出效果出色的边框,并且可以应用于任何元素。 元素外边距内就是元素的
CSS3 圆角边框 在 CSS2中添加圆角矩形需要技巧。我们必须为每个圆角使用不同的图片。 在 CSS3中,创建圆角是非常容易的。 在 CSS3中,border-radius属性用于创建圆角:
CSS3 边框 CSS3边框用 CSS3,你可以创建圆角边框,添加阴影框,并作为边界的形象而不使用设计程序,如 Photoshop。在本章中,您将了解以下的边框属性: border-radius box-s
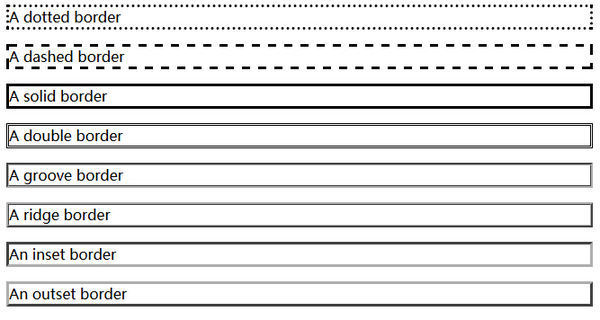
CSS边框类型在日常生活中,盒子都是由一定材质制成的,比如木质盒子和纸质盒子,在CSS中盒子即边框也有很多类型,主要有以下9种类型,如下表所示:为了方便理解,使用Dream
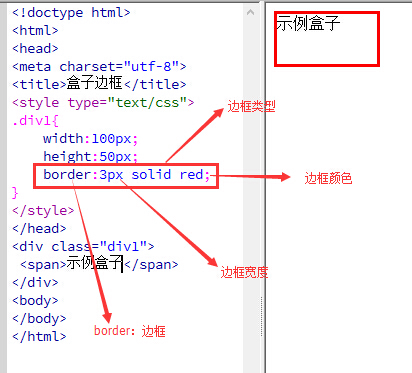
/> <title>景安网络</title> <style type="text/css"&g 链接</a> </body> </html> 我们使用border属性来设置边框即可
因为CSS3相当于属于CSS2补充,IE9以下浏览器不兼容,也就是(IE6-IE8)低版本浏览器下即使设置了CSS3圆角样式也不会显示。不过你设置了不用顾问低版本浏览器。比如直到
简介:css边框是基于DIV+CSS的HTML脚本语言的一种围绕元素内容和内边距的一条或多条线的元素。CSS 边框元素的边
CSS border【css 边框】 border基础教程 border简述 border在网页布局中是设置对象边框样式,比如给图片加边框,对div加边框都是使用border样
当然这里所说的CSS边框大小是指边框厚度,css border属性是可以改变其宽度厚度的。在DIV CSS布局时,设置边框border样式,普通border边框大

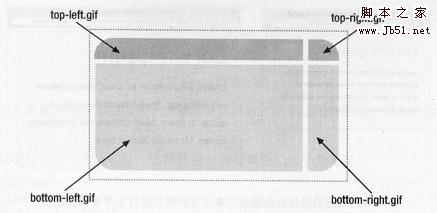
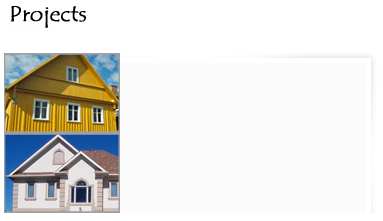
用CSS边框图像让你的网站更漂亮
600x268 - 19KB - PNG

CSS 边框 轮廓 阴影
522x254 - 7KB - PNG

css 圆角边框 _css教程_css
437x213 - 12KB - JPEG

CSS边框盒子模型 - HTML\/CSS - 第七城市
606x448 - 10KB - PNG

CSS-边框-效果 - CSS\/HTML - 爱上宝码网
417x280 - 53KB - PNG

div+css如何设置边框border?_360问答
600x320 - 33KB - JPEG

CSS Border Triangle -- CSS边框绘制三角(箭头
600x420 - 24KB - JPEG

div+css如何设置边框border?_360问答
412x373 - 109KB - JPEG

CSS边框属性.ppt全文-动画制作-在线文档
1152x864 - 77KB - PNG
优就业CSS教程-CSS边框盒子模型详解-中文七
606x448 - 18KB - JPEG

CSS边框盒子模型详解
640x358 - 36KB - JPEG

CSS border边框属性教程(color style)
366x280 - 23KB - PNG

用CSS边框图像让你的网站更漂亮_TechWeb
700x384 - 39KB - PNG

为什么css盒子没有边框,里面的盒子的外边距会
383x221 - 39KB - PNG

css3:border-radius圆角边框详解-HTML\/CSS-第
451x250 - 3KB - PNG