CSS控制Table单元格强制换行与强制不换行我们知道Div的换行和不换行的css写法。但对于表格单元格只知道一个属性nowrap可以使其不换行。近日有此需要,但发现加上no
通常表格的表头是不换行的,只需要加上下面这段代码即可。 word-break: keep-all;是针对ie的white-space:nowrap;是针对chrome和firefox的 下载App CSS:表格不换行 老胡de博
阅读如何用css定义表格自动换行,避免撑开,今天早上一样开例会,指出了我一个页面的错误,层被撑开了当时还比较郁闷,因为我是用中文测试的,没有问题他们让我改英文,完蛋了
CSS实现表格单元格强制换行和强制不换行 ,以前总结过Div的换行和不换行的css写法。但对于表格单元格只知道一个属性nowrap可以使其不换行。近日有此需要,但发现加上
all;这个属性即可,就可以换行了,这个属性还有一个值就是break-word,他跟break-all有什么不同呢?break-word是已单词的空格为换行的点,而break-all是已表格的内容为换行的点
换行的好方法,只能用overflow将多出的内容隐藏,以免影响整体效果) CSS样式解决英文 好了到了最后我们的td自动换行也就分析完了,主要是针
原 css中设置table中的td内容自动换行 季诗筱 阅读数:78985 2016-04-05 版权声明:本 表格既要自适应他外面的容器,也不要撑出去,然后设置td的word-wrap:break-word;换行,
css设置表格自动换行;table换行无效 2017年12月01日 11:28:06 hua_ban_yu阅读数:1739 版权声明:本文为博主原创文章,未经博主允许不得转载。 在前端table制作中,由于使用
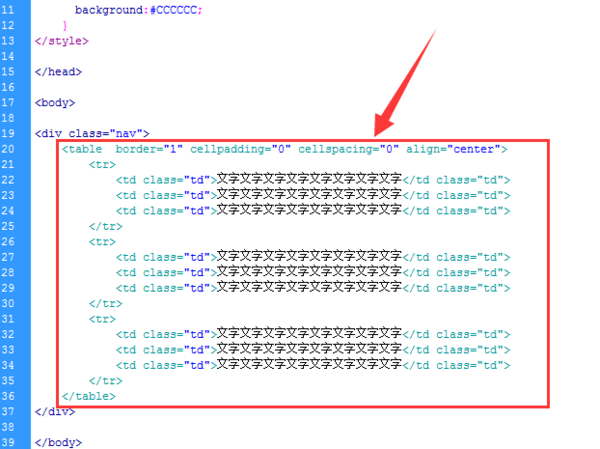
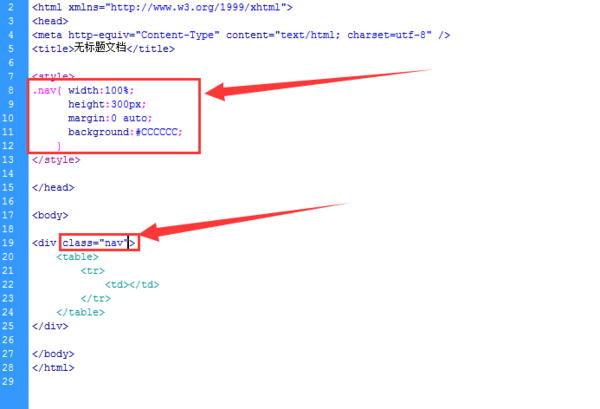
/*规定表格单元格中的内容不换行。*/ } /style /head body table border= 1px width= 100px tr td 333333333333 /td td 333333333333 /td /tr tr td

解决表格自动换行问题:让表格宽度根据内容长
1694x588 - 467KB - PNG

如何使用css让td中的文字自动换行_360问答
600x449 - 118KB - PNG

如何使用css让td中的文字自动换行
600x409 - 52KB - PNG

div+css实例教程-div+css布局实例代码-div+cs
300x274 - 18KB - JPEG

CSS实现各浏览器兼容的强制换行_雨枫技术教
247x232 - 17KB - JPEG
CSS+Table图文混排中实现文本自适应图片宽
290x235 - 14KB - PNG

定义未来Web样式 CSS 3最新特性一览_HTML
500x200 - 11KB - JPEG

html表单
300x247 - 124KB - PNG

http:\/\/www.51edu.com\/it\/bckf\/seclist3_kind_
300x274 - 141KB - PNG

第一章jsp绪论.ppt
960x720 - 27KB - JPEG

CSS自动换行、强制不换行、强制断行、超出
1039x571 - 53KB - PNG

CSS 中的强制换行和禁止换行-HTML\/CSS-第七
260x254 - 52KB - JPEG

CSS 中的强制换行和禁止换行-HTML\/CSS-第七
266x331 - 87KB - JPEG

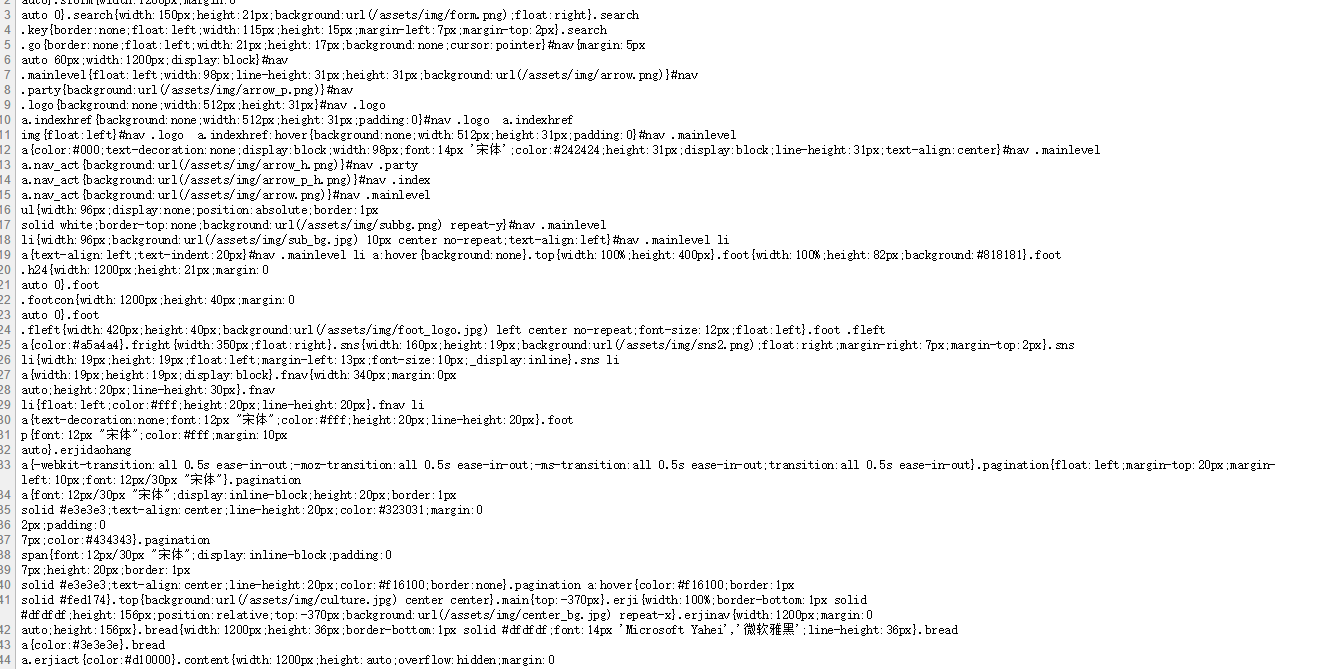
这个css压缩工具的换行规则是怎么样的? - 小爝
1319x669 - 52KB - PNG

CSS自动换行、强制不换行、强制断行、超出
1039x571 - 78KB - PNG