手工启动微信开发者工具,选择左边的‘mini program',选择新建图标后,要点’import project',在'Directory'栏里选择源码下的‘unpackage-- dist-- dev-- mp-weixin‘, 没有AppID,就
启动 /usr/tenc. 下载App Ubuntu安装微信开发者工具 win434545299 2017.03.14 10:45 移动快捷图标到应用管理 sudo mv /usr/tencent/wechat_web_devtools/wechat_web_dev
在win10系统下,使用微信开发者工具可能会出现点击错位问题,总是点不到地方,解决这个只需要 打开电脑设置 --- 将显示大小调成100%即可 但是在设置完成之后,有时需要重启
结果是ide启动后一片空白,无法打开调试工具栏查看报错信息,所以也就没有任何办法~ 经过分析,微信web开发者工具使用的是nw.js编写,所以肯定是在本地的某个目录保存了配
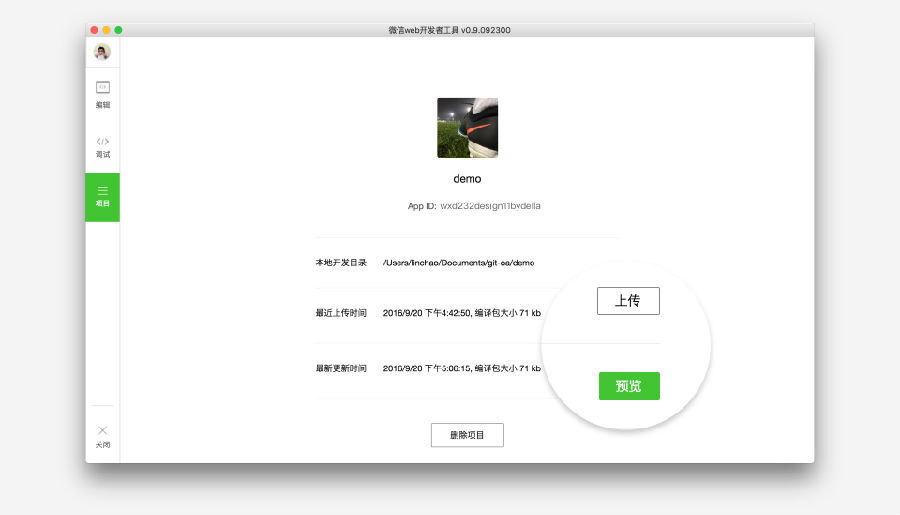
点击下载图标即可安装。 在「项目」标签中创建新项目,项目路径尽量选择纯英文路径 配置中引擎适配自己已安装的白鹭引擎版本,并改至使用微信开发者工具启动调试,代码
运行到 App时卡住不动,也没有任何提示信息。 重新下载安装微信开发者工具,即可解决 模拟器运行第一次没有问题,修改后,就一直卡在重新启动那里~ 2019-01-21 14:22 回复
大家可以把它当成是一个集成开发环境(IDE)。 安装完毕后启动微信开发者工具,会要求我们指定一个本地项目目录和填写微信小程序的AppID。这个ID我们前一步已经抄下来了
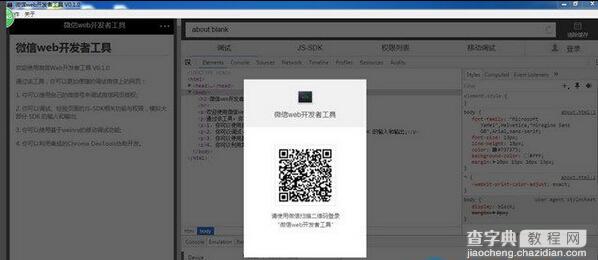
打开后把微信开发者工具的安装路径粘贴多对应的地址栏即可 需要注意两点: 1)微信开发者工具必须是官方最新版。 2)微信开发者工具需要授权,方法如下: 打开微信开发者工具

微信开发者工具怎么用?微信开发者工具使用图
500x315 - 52KB - PNG

微信开发者工具怎么用?微信开发者工具使用图
500x305 - 77KB - PNG

微信开发者工具怎么用?微信开发者工具使用图
500x315 - 59KB - PNG

微信web开发者工具官方下载|微信web开发者工
550x380 - 18KB - JPEG
微信小程序开发工具的下载和安装使用
611x393 - 11KB - JPEG

微信web开发者工具使用教程_闪电下载吧_绿色
640x345 - 31KB - JPEG

使用微信web开发者工具调试微信企业号页面(
539x962 - 487KB - PNG

如何用微信小程序的开发者工具构建并运行简单
1920x1038 - 59KB - PNG

微信小程序开发者工具官方|微信小程序开发者
677x433 - 79KB - PNG

微信web开发者工具怎么用?
598x260 - 22KB - JPEG

微信web开发者工具
250x444 - 20KB - JPEG

微信公众平台开发模式 - birdskyws-PHP教程-第
600x454 - 63KB - JPEG

微信web开发者工具64位版 V1.02.1902010 官
953x552 - 31KB - JPEG

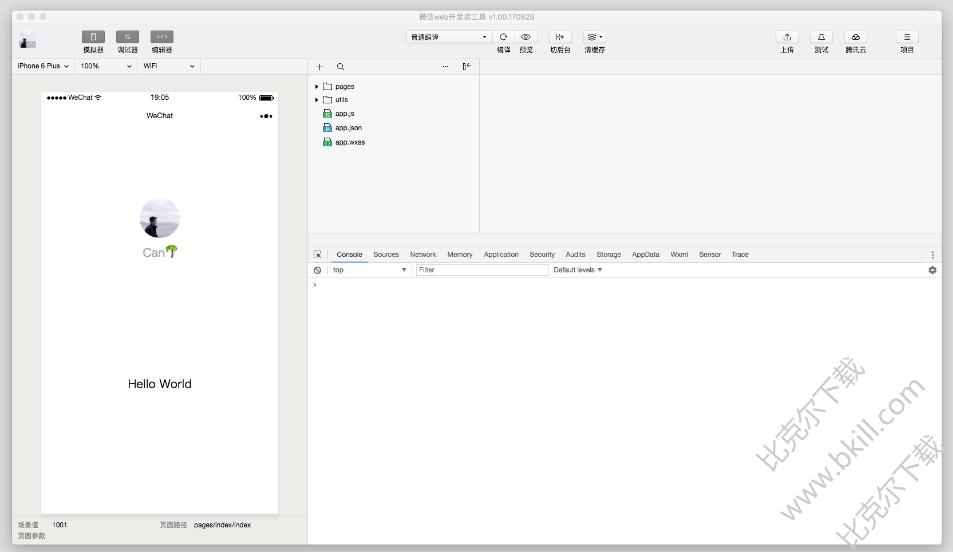
微信小程序开发工具32位
900x515 - 26KB - JPEG

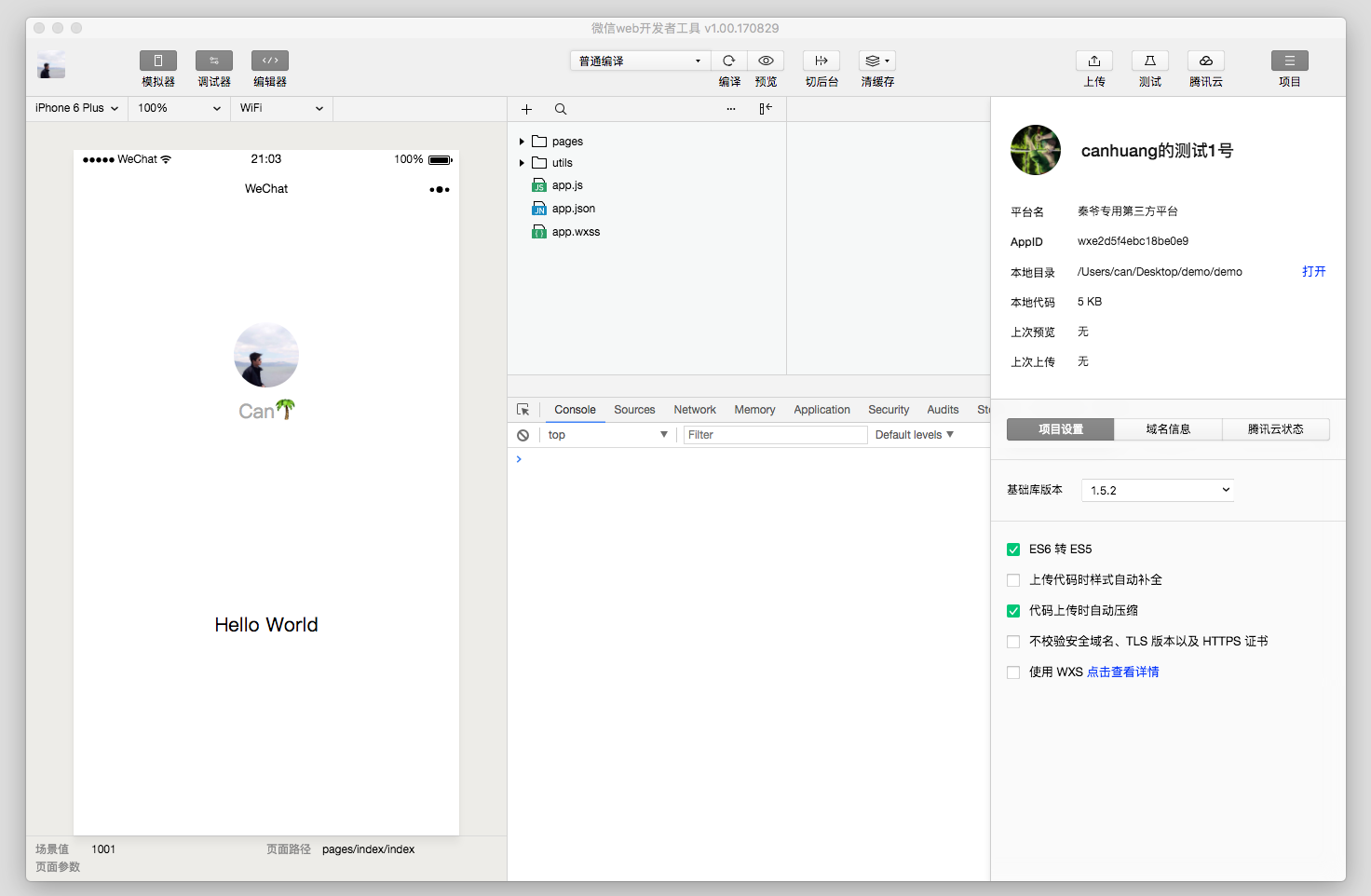
微信web开发者工具Mac版
1472x962 - 163KB - PNG