js 怎么在数组删除第一个元素原始数组alert( 原始数组: + arr);// 1,2,3,4,5删除并且返回第一个元素alert( 执行arr.shift()返回 : + arr.shift());//1alert( 数组: + arr);//2,3,4,5删除并且
在本例中,我们将创建一个数组,并删除数组的第一个元素。请注意,这也将改变数组的长度: script type= text/javascript var arr = new Array(3) arr[0] = George arr[1] = John arr[2] =
删除数组 arr第一个元素。不要直接修改数组 arr,结果返回新的数组 输入 [1, 2, 3, 4] 输出 调用非常简单定义函数removeByVa. 转载:JS删除数组里的某个元素方法下面小编就为
在IE5或更低的版本中,JavaScript的Array(数组)对象并未提供现成的删除数组元素的方法。在IE5.5+的版本中,虽然有splice方法,但是并不是删除
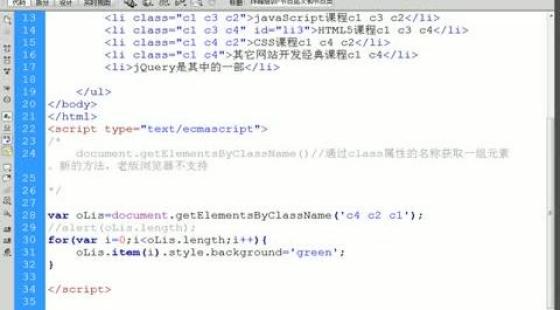
js删除数组的某个元素,js删除数组的某一项,JavaScript删除数组指定元素。其实都是通 然后使用通过得到这个元素的索引,使用js数组自己固有的函数去删除这个元素: 代码为:
javascript删除数组元素,快捷方便,删除对象属性等。本文主要讲两个方便的函数,快速删除数组的第一个元素、删除最后一个元素(如果做更复杂的删
然后使用通过得到这个元素的索引,使用js数组自己固有的函数去删除这个元素: Array.prototype.remove = function(val) { var index = this.index
Array.prototype.remove = function (val) { var index = this.indexOf(val); if (index -1) { this.splice(index, 1); } }; var emp = ['abs','dsf','sdf','fd'] 假如我们要删除其中的fd,就可以使用: em
1:js中的splice方法 splice(index,len,[item]) 注释:该方法会改变原始数组。 splice有3个参 2:delete delete删除掉数组中的元素后,会把该下标出的值置为undefined,数组的长度不会
splice函数的第二个参数指删除的数目。splice直接修改原数组,并把删除的所有元素以另一个新数组的方式返回。 posted @ 2017-08-20 14:48 raindream阅读(.) 评论(.) 编辑收藏

js去掉数组第一个-js去掉数组第一个元素|js删除
517x222 - 16KB - JPEG

数组中删除元素的方法-数组删除元素\/删除数组
861x408 - 21KB - PNG

数组中删除元素的方法-数组删除元素\/删除数组
560x310 - 20KB - JPEG

js删除数组中某几项的方法总结
465x572 - 49KB - PNG

详解js删除数组中的指定元素
243x123 - 17KB - JPEG

JS学习之--数组(列表)的基本操作_中华文本库
617x616 - 52KB - JPEG

详解js删除数组中的指定元素
230x112 - 16KB - JPEG

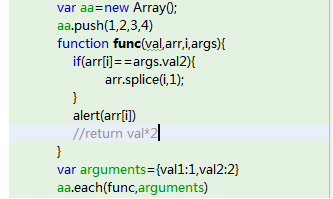
js 数组实现一个类似ruby的迭代器
333x199 - 8KB - PNG

js 数组实现一个类似ruby的迭代器
222x185 - 5KB - PNG

js数组实现一个类似ruby的迭代器-javascript-电
333x199 - 8KB - PNG

js 数组实现一个类似ruby的迭代器
236x184 - 6KB - PNG

Vue.js:轻量高效的前端组件化方案_「电脑玩物
647x334 - 72KB - PNG

学习zepto.js(原型方法)|JS|架构师之家
500x338 - 26KB - JPEG

JavaScript开发中ExtJS6组件,容器,布局介绍 -
762x347 - 22KB - JPEG

JavaScript数组的各种操作的总结-js教程-ab蓝
352x119 - 7KB - PNG