Internet Explorer 8 的开发人员工具功能提供了内置的轻型 Microsoft JScript调试程序,该 及断点设置处的文件名和行号。要转到源代码中的断点位置,双击此列表中的断点。要在
我在一个网页上找到一个想要特效功能,我如何能找到这段想要的js代码,通过friebug等调试工具如何做到?点击查看相应的元素,然后看元素上绑定的事件的位置(右边默认显示
Chrome开发者工具面板 面板上包含了Elements面板、Console面板、Sources面板、N 点击Styles面板中修改过属性的文件名,会跳转到Source面板 在文件位置右击选择Local
想进一步知道这个Class中的引用来自哪个CSS文件或文件名,麻烦各位朋友指点下,非常 本博客转载自:怎样打开Chrome的 em 开发者工具 /em ?你可以直接在页面上点击右键,
如何把这些后缀去掉,最好是可以在数据库中的docName直接更改。 jishuang 发表于 2018-11-13 14:03:26 | 只看该作者 不能修改,在打开或编辑的时候使用,平台需要通过文件后
eclipse中Ctrl+Shift+R,然后输入你要找的文件名就行
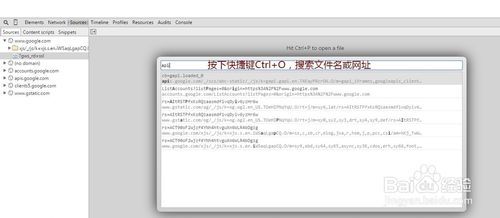
1首先,打开Chrome开发者工具,有个快捷键F12。反复按下F12可以切换状态(打开或关闭)。当然,你也可以在原网页,直接右击"审查元素"2或者按下快捷键组合:Ctrl+Shift+I(进入开发者工具)Ctrl+Shift+J (进入开发者工具,并定位到控制台Console)Ctrl+Shift+J (进入开发者工具,或者切换审查元素的状态)3同普通网页一样,我们可以通过,按下Ctrl,同时滚动鼠标滚轮,来对开发者工具页面进行缩放。也可以全部使用键盘快捷键来操作Ctrl + 放大Ctrl - 缩小Ctrl 0 恢复默认大小4下面来看看如何使用快捷键在Chrome开发者工具中搜索。Ctrl+F (在当前面板搜索)5Ctrl+Shift+F (在所有面板搜索文字,支持区分大小写、正则表达式)6Ctrl+O(搜索文件名,包括网址)7我们来小结一下刚刚介绍的快捷键。8下面,我们重点介绍一下在控制台Console中的实用快捷键。9在控制台中,输入字符,可以得到Chrome的提示(列出函数名、对象名、变量名等)。这时我们可以使用上下方向键(↑↓),来挑选。10如果我
先看看你请求的是哪个页面,然后在程序里面找到后台管理的文件里面,找到请求的那个页面,然后查找你要修改的内容。

Chrome开发者工具审查元素如何使用快捷键?
500x218 - 14KB - JPEG

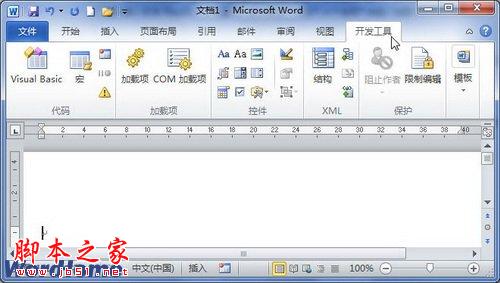
怎样在Word2010文档窗口显示开发工具选项
500x283 - 28KB - JPEG

Chrome开发者工具不完全指南(四、性能进阶篇
1116x612 - 77KB - PNG

Chrome开发者工具不完全指南(四、性能进阶篇
690x378 - 42KB - JPEG

chrome 开发者工具 resources内的文件不能修
512x349 - 27KB - PNG

通过反编译工具与插件 查看java *class 文件源
1366x705 - 122KB - PNG

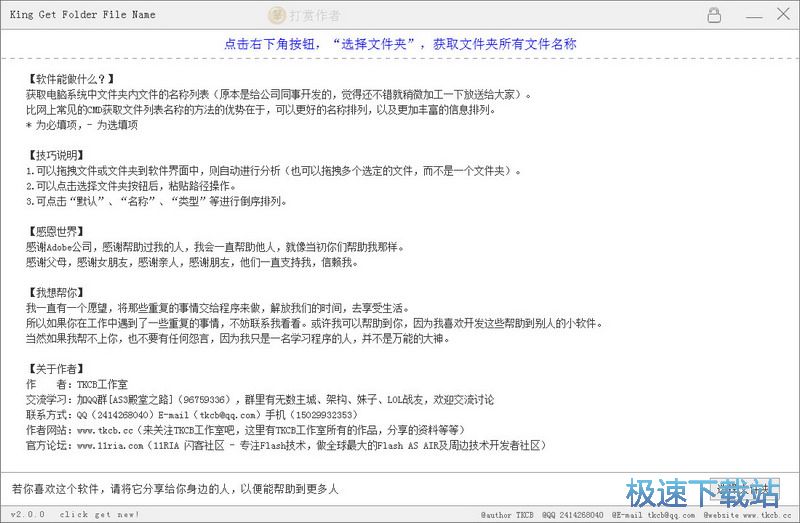
King获取目录文件名工具下载
800x523 - 73KB - JPEG

Chrome开发人员工具导出的har文件如何浏览
600x437 - 69KB - PNG

Chrome开发人员工具导出的har文件如何浏览
600x391 - 151KB - PNG

用微信小程序开发者工具在一个空文件夹里新建
683x372 - 32KB - JPEG

Chrome开发人员工具导出的har文件如何浏览
600x298 - 132KB - PNG

Chrome开发人员工具导出的har文件如何浏览
600x248 - 116KB - PNG

使用微信web开发者调试工具:移动调试。搜索
598x600 - 25KB - JPEG

Chrome开发者工具的实用技巧
550x226 - 65KB - PNG

小白都懂,红米NOTE3救砖刷机教程含开发版固
300x203 - 10KB - JPEG