
CSS 教程下载|CSS 教程手机版_最新CSS 教程
256x256 - 34KB - PNG

div+css教程下载 电子书(网页布局大全) - 跑跑车
600x373 - 25KB - JPEG

html css教程下载_css基础教程_css从入门到精
400x200 - 62KB - JPEG

DreamweaverCS6引用内部\/外部CSS样式图文
500x362 - 48KB - JPEG

div+css教程下载 电子书(网页布局大全) - 跑跑车
600x373 - 69KB - JPEG

div+css教程下载 电子书(网页布局大全) - 跑跑车
320x200 - 48KB - JPEG

CSS中文教程 CSS入门书 EXE格式电子书 电
408x327 - 31KB - JPEG

【正版新书】CSS 基础教程
500x500 - 35KB - JPEG

CSS 0基础入门教程
448x248 - 47KB - JPEG

div css教程ppt下载
854x1667 - 222KB - JPEG

css3.0教程|css3.0参考手册下载 chm中文版免费
604x284 - 33KB - JPEG

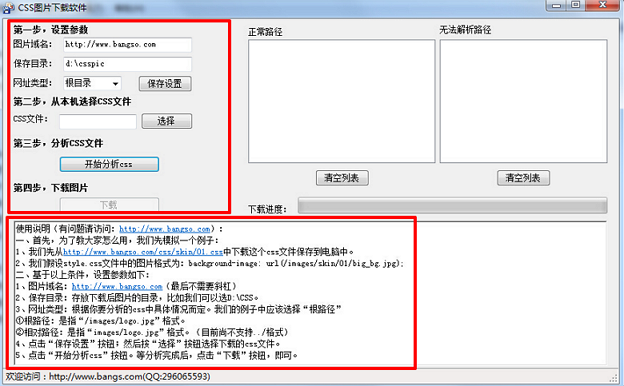
css图片下载器|CSS图片下载软件1.0.0.0 绿色
624x386 - 137KB - PNG

精美的免费PSD网站模板下载_CSS教程_网站
600x333 - 44KB - JPEG

精美的免费PSD网站模板下载_CSS教程_网站
600x302 - 38KB - JPEG

CSS图片下载器的使用说明教程 - 软件教程 - 格
923x675 - 345KB - JPEG
CSS初级教程(免费下载) maikeabcd|2013-02-05 |举报 专业文档 专业文档是百度文库认证用户/机构上传的专业性文档,文库VIP用户或购买专业文档下载特权礼包的其他会员用
我现在详细教你如何利用CSS样式设置列表文字,为的是让你很快真正理解CSS样式。工具/原料电脑DW软件方法/步骤1:打开Adobe Dreamweaver CC
2345软件教程频道为您提供DIV+CSS教程专题基础使用图文教程,还有更多全面的各类软件教程手册,无论是新奇小软件的操作还是专业软件的使用技巧,2345软件教程都会为您
php中文网CSS视频课程包括:CSS在线视频教程、CSS从入门到精通实战视频、并提供CSS代码实例边学习边操作,让你快速掌握CSS开发技能。 初级CSS视频教程-玉女心经
CSS教程主要分享css相关书籍下载,包括CSS、Bootstrap、网页制作等方面书籍、视频教程、Word/ppt/chm手册文档等。全面系统的,由浅入深的学习css相关知识 电子书分类
CSS 指层叠样式表(Cascading Style Sheets)。在我们的 CSS教程中,您将学习如何使用 CSS同时控制整个站点的样式和布局。通过与 XHTML结合,CSS可以帮助我们实行
通过新浪微盘下载 CSS教程.pdf,微盘是一款简单易用的网盘,提供超大免费云存储空间,支持电脑、手机等终端的文档存储、在线阅读、免费下载、同步和分享是您工作、学习、
通过学习HTML+CSS基础教程,轻松学习HTML、CSS样式基础知识,可以利用HTML、CSS样式技术制作出简单页面,没有任何WEB经验的WEB应用程序开发者、对WEB前端技
个人觉得挺全面的 CSS经典教程.pdf 相关推荐 评论(8) sinat_337499612018-03-23 东西很好,谢谢楼主分享 qq_325089892016-08-27 内容清晰明了,实用性强 panliang20520
css+div网页布局使用教程 CSS(层叠式样式表)是用来进行网页样式设计的标识语言,与HTML一样属于解释性语言。如设计链接文本初始显示为蓝色,当光标移过时字体变成红色