
用数组实现DIV+CSS滑动门效果-计算机安全.d
993x1404 - 94KB - PNG

Css 结合图片完成华丽的不规则Tab滑动门 下载
300x238 - 10KB - JPEG

网页制作菜单CSS滑动门技术+div定位网页大布
801x374 - 63KB - JPEG

Js+Css滑动门代码集锦_IT知识问答_希赛网
511x273 - 42KB - JPEG

css技巧 使用标签来创建导航菜单(滑动门教程
400x211 - 9KB - JPEG

13CSS滑动门技术宽度自适应按钮_江河_新浪
400x300 - 25KB - JPEG

CSS-滑动门技术
678x260 - 15KB - JPEG

纯CSS实现的滑动门效果_网学
338x387 - 15KB - JPEG

如何基于HTMl+CSS实现网页滑动门效果?
800x307 - 25KB - JPEG

如何基于HTMl+CSS实现网页滑动门效果?
800x354 - 56KB - JPEG

基于HTML+CSS实现网页滑动门效果
800x354 - 54KB - JPEG

小雨课堂
482x270 - 40KB - JPEG

Js+Css滑动门代码集锦_IT知识问答_希赛网
518x221 - 39KB - JPEG

JS+CSS实现简单滑动门(滑动菜单)效果
328x238 - 1KB - PNG

Js+Css滑动门代码集锦_IT知识问答_希赛网
518x215 - 21KB - JPEG
2.滑动门 它是CSS引入的一项用来创造漂亮且实用的界面的新技术,它使用简单,我们只需要使用几张单独的背景图片,就可以实现. 应用在页面的布局
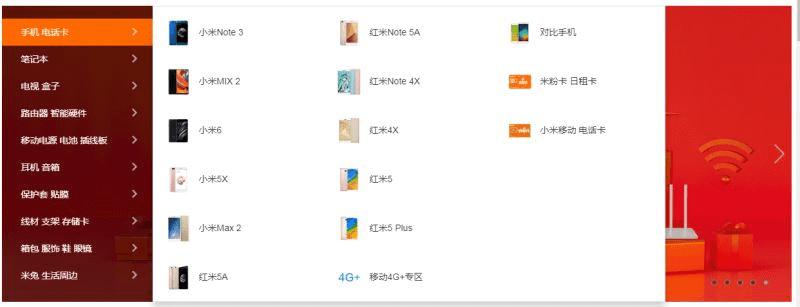
小米官网,网页滑动门效果 二、实现滑动门所需技术 简单HTML基础知识 简单的CSS基 div class= bg ul li a href= # 手机电话卡 /a div class= div1 p 这是我的第一个滑动门 /p im
大家在网页中经常会见到这样一种导航效果,因为使用频率广泛,所以广大的程序员给它起了一个名字,叫做滑动门。这篇文章给大家介绍了基于HTML
CSS滑动门特性 2016年04月05日 20:16:26 guo-snowstorm阅读数:999 原文链接: 看了css,原来以为没啥技术含量,狂背就成了,现在才发现,背是不行地…最起码光背是不行地,看
首先需要确定的是,制作滑动门导航菜单效果,不需要使用JavaScript,而仅仅需要使用DIV+CSS技术即可。这对于很多同学来说,是值得兴奋的。 然后很多同学都会问了,邵老师,这
又一个用纯CSS代码实现的简洁滑动门,没有用任何的JavaScript代码,这是它可贵有价值的地方。纯CSS带给我们方便的实用性,易于修改,不懂JS也
可以这样说css滑动门技术是被刺激出来的,因为很多人认为css并不能做出漂亮的网页,但是事实上恰恰相反,css不仅能做出相当漂亮的网页,还可以很
1.CSS没有特别的优化. 2.可自动适应多字和少字.例如:学习与培训培训是7个字; 3.用到了两张图片.左边一张.右边一张; 4.加了鼠标移上去跳一下的
滑动TAB,滑动门,CSS+Js代码,貌似很不错的样子,风格经典,鼠标感应很不错,代码量少,用到网页上挺不错的。[Code] !DOCTYPEhtmlPUBLIC -//W3
CSS 滑动门 技术 2013年01月05日 11:52:42 _海角阅读数:4934 网站的导航条对网站来说举足轻重,导航条的风格各式各样,纯文本的导航栏比起图像导航栏更具有适用性和快速