
标签文字垂直居中对齐_word文档在线阅读与下
320x240 - 34KB - PNG

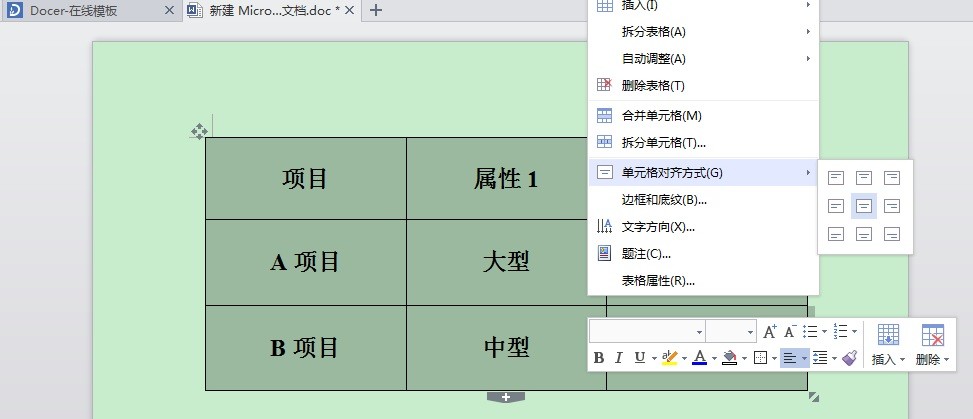
wps文字中的表格怎样设置垂直居中对齐_360问
499x215 - 18KB - PNG

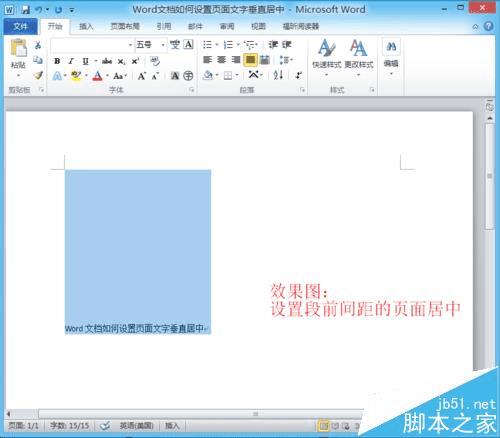
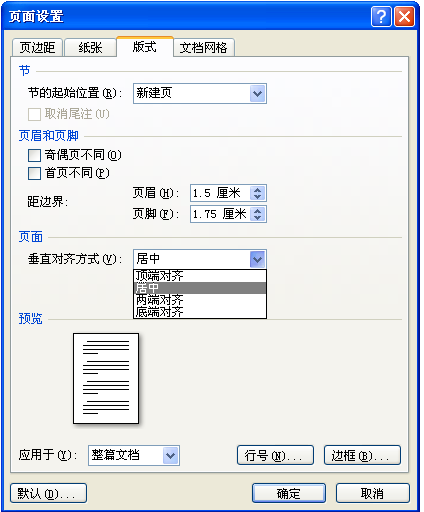
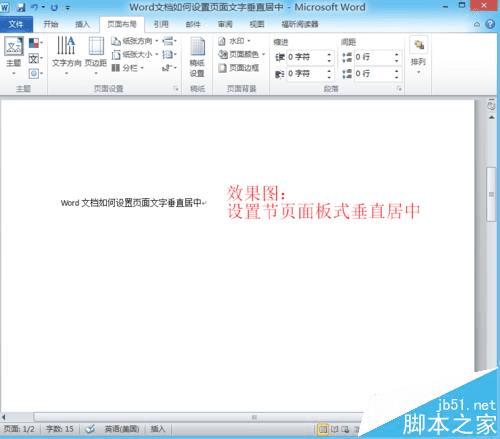
设置word文档页面文字垂直居中的步骤
500x438 - 23KB - JPEG

css 垂直水平居中 使图片或一段文字在某个元素
407x402 - 10KB - JPEG

div+css如何让文字垂直居中(How does div+cs
993x1404 - 58KB - PNG

要在细节上掉链子:Word2013让文字垂直居中的
600x383 - 22KB - JPEG

Word设置页面文字垂直居中的方法
467x325 - 24KB - JPEG

怎样将Word文档中的文字垂直居中呢?
424x512 - 21KB - PNG

Word2013表格文字怎么垂直居中
496x302 - 13KB - JPEG

wps文字垂直居中肿么找不到
973x419 - 49KB - JPEG

设置word文档页面文字垂直居中的步骤 _ 路由
500x439 - 19KB - JPEG

未知高度的DIV内文字垂直居中用CSS怎么实现
600x474 - 88KB - PNG

coreldraw表格里文字为什么不能垂直居中对齐
439x437 - 32KB - PNG

word文档怎么设置页面文字垂直居中?
500x434 - 34KB - JPEG

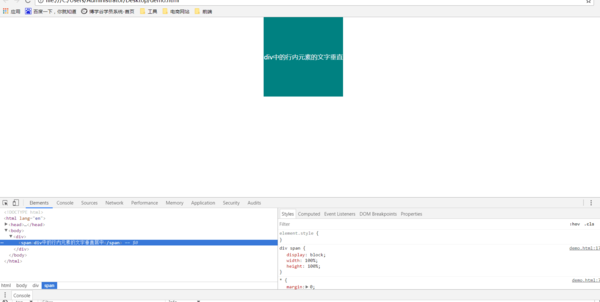
如何让div中的行内元素的文字垂直居中_360问
600x302 - 25KB - PNG
我给div标签加了一个css想让div标签里的文字垂直居中对齐,该怎么做? div class= 1_div 知识天地 /div .1_div { font-size: 12px; font-weight: bold; color: #FF6600; text-indent: 10
这种情况下图片和文字可以分行显示文字在图片下面同时图片和文字作为整体在元素内垂直居中。 div style= height:180px;line-height:180px; img src= 02.jpg alt= 图片 style= ve
我们往往需要将一段或者多段文字在页面设置为垂直居中,那么要怎么设置呢?下面小编来告诉你Word设置页面文字垂直居中的方法吧。希望对你有帮
就是设定Padding,使上下的padding值相同即可。同样的,这也是一种“看起来”的垂直居中方式,它只不过是使文字把 div 完全填充的一种方式而已。可以使用类似下面的代码:
水平居中是text-align:center 垂直居中 一般是用 line-height 比如你li的高度是80px 那你设置 line-height:80px 文字就垂直居中
就是设定Padding,使上下的padding值相同即可。同样的,这也是一种“看起来”的垂直居中方式,它只不过是使文字把 div 完全填充的一种方式而已。可以使用类似下面的代码:
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要
你先在word文档中打好你要垂直的的字 然后用鼠标选中 右键选着文字方向即可
上下 text-align:center line-height:相应的盒子高 左右 vertical-align:middle;