
CSS3 Flexbox轻巧实现元素的水平居中和垂直
580x350 - 60KB - JPEG

标签文字垂直居中对齐_word文档在线阅读与下
320x240 - 34KB - PNG

CSS3实现底部两角翘起的阴影效果样式,以及文字垂直居中
500x355 - 7KB - JPEG

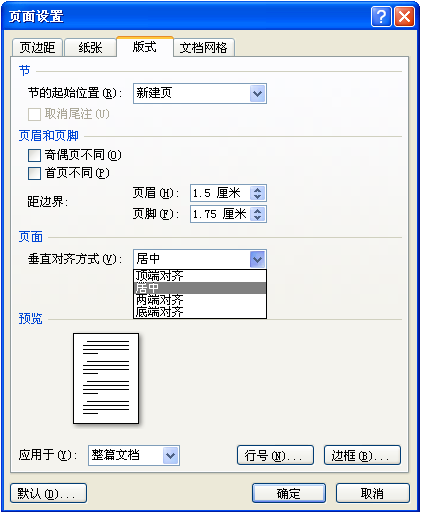
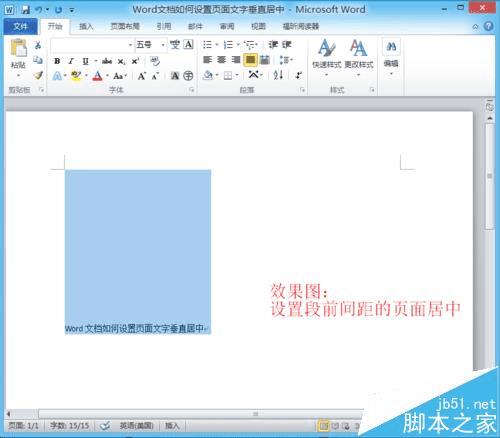
Word设置页面文字垂直居中的方法
467x325 - 24KB - JPEG

未知高度的DIV内文字垂直居中用CSS怎么实现
600x474 - 88KB - PNG

word排版:文字无法设置垂直居中_360问答
424x512 - 21KB - PNG

Word文档中文字水平居中与垂直居中的区别?
620x445 - 152KB - PNG

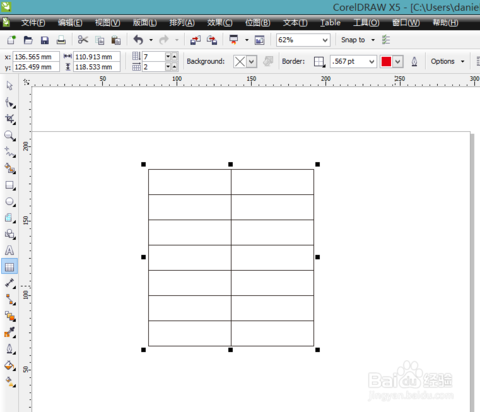
coreldraw表格里文字为什么不能垂直居中对齐
480x412 - 51KB - PNG

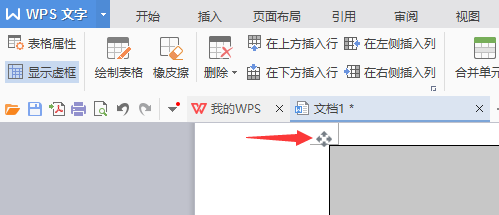
wps文字中的表格怎样设置垂直居中对齐_360问
499x215 - 18KB - PNG

cdr12表格文字怎样垂直居中啊?_360问答
600x487 - 96KB - PNG

设置word文档页面文字垂直居中的步骤
500x438 - 23KB - JPEG

ppt表格中的文字怎么设置水平居中或垂直居中
500x313 - 20KB - JPEG

CSS3如何实现元素水平居中、垂直居中 听语音
500x219 - 9KB - JPEG

css 垂直水平居中 使图片或一段文字在某个元素
407x402 - 10KB - JPEG

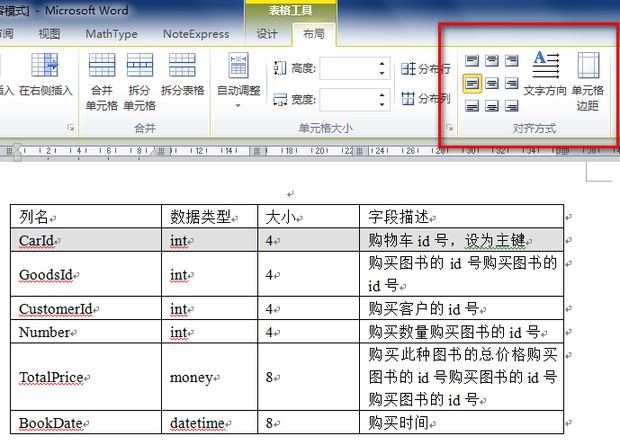
world表格中要求文字对齐方式为垂直居中,水平
946x512 - 86KB - JPEG
使用 CSS实现垂直居中并不容易。有些方法在一些浏览器中无效。下面我们看一下使对象垂直集中的5种不同方法,以及它们各自的优缺点。(可以看看测试页面,有简短解释。)
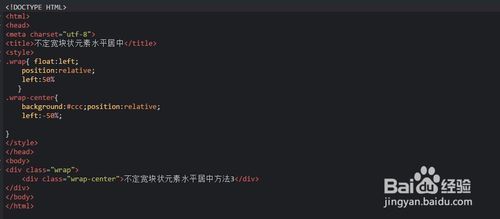
文字怎么垂直居中呢,我试了margin、padding、absolute、table-cell,都不行啊! /p CSS3 阴影文字垂直居中 p 阴影文字怎么垂直居中呢,我试了margin、padding、absolute、ta
OK,CSS3新特性可以做到水平垂直居中,先看源码吧! div style= width: 100%; height: 100px; background-color: gray;color: white; font-size: 30px; display: -webkit-flex; display: flex
垂直居中:未知高度和宽度元素解决方案 transform: translate(- 50%, -50%); /* 使用css3的 justify-content: align-items: /* 注意这里需要设置高度来查看垂直居中效果 */ background
“CSS多行文字垂直居中的两种方法”有2个评论 祖庄小陈 这个思路跟大图片水平居中有些类似,也跟translate很类似,而且自适应,为了兼容IE67,绝对定位还是很好用。虽然现在
在实际工作的过程中经常遇到图片文字的混排,需要图片与一段文字垂直居中,这个实现方法以前一直非常复杂,而flex是解决这个问题比较好的办法; flex的是Flexible的缩写,意为弹
代码分析:为了让h1里的文字居中,我们给h1添加了 display:flex;以及 justify-content:center,同样的为了让h1在.box里垂直居中,我们给.box也加上 display:flex;以及 justify-content:cen
垂直居中是布局中十分常见的效果之一,为实现良好的兼容性,PC端实现垂直居中的方法一般是通过绝对定位,table-cell,负边距等方法。有了css3,针对移动端的垂直居中就更加多