
未知高度的DIV内文字垂直居中用CSS怎么实现
600x474 - 88KB - PNG

div里的img垂直居中_东达新闻网
315x220 - 9KB - JPEG

div+css如何让文字垂直居中(How does div+cs
993x1404 - 58KB - PNG

未知高度的DIV内文字垂直居中用CSS怎么实现
600x297 - 7KB - PNG

未知高度的DIV内文字垂直居中用CSS怎么实现
600x213 - 44KB - PNG

CSS 代码如何在一个div内让文字垂直居中
600x431 - 111KB - PNG

如何使文字在div中水平和垂直居中的css代码,
270x203 - 9KB - JPEG

如何让div中的行内元素的文字垂直居中_360问
600x302 - 25KB - PNG

初学HTML\/CSS:图片怎么在DIV中的垂直居中,
220x195 - 15KB - JPEG

如何使文字在div中水平和垂直居中的css代码,
217x211 - 0KB - PNG

初学HTML\/CSS:图片怎么在DIV中的垂直居中,
220x195 - 43KB - JPEG

漏网(图),div和span的区别,span文字垂直居中
400x303 - 81KB - JPEG

纯css多种方法实现div中单行文字、多行文字及
550x262 - 40KB - JPEG

怎样使div中的行内元素的文字垂直居中?
500x178 - 18KB - JPEG

(DIVcss如何让文字垂直居中.doc
141x200 - 10KB - PNG
比较麻烦:可以参考一下这个代码如下: div class= demo id= outerbox div p 对于div中文字可以使其垂直居中,我要兼容IE和firefox! /p /div /div css文件如下: div.demo{width: 800px;
这个 div 被设置为 top:0; bottom:0;。但是因为它有固定高度,其实并不能和上下都间距为 0,因此 margin:auto; 会使它居中。使用 margin:auto;使块级元素垂直居中是很简单的。
这种情况下图片和文字可以分行显示文字在图片下面同时图片和文字作为整体在元素内垂直居中。 div style= height:180px;line-height:180px; img src= 02.jpg alt= 图片 style= ve
就是设定Padding,使上下的padding值相同即可。同样的,这也是一种“看起来”的垂直居中方式,它只不过是使文字把 div 完全填充的一种方式而已。可以使用类似下面的代码:
另一种方法和行高法很相似,它同样适合一行或几行文字垂直居中,原理就是利用paddin div id= wrapper div id= cell p 测试垂直居中效果测试垂直居中效果 /p p 测试垂直居中效
vertical-align:middle; 这个是没用的,文本垂直得设置行高(line-height:200px;),把行高设置成跟容易一样高度就可以了 #text{ width:200px; height:200px; text-align:center; border
就是设定Padding,使上下的padding值相同即可。同样的,这也是一种“看起来”的垂直居中方式,它只不过是使文字把 div 完全填充的一种方式而已。可以使用类似下面的代码:
div中的内容垂直居中的五种方法 一、行高(line-height)法 如果要垂直居中的只有一行或几个文字,那它的制作最为简单,只要让文字的行高和容器的高度相同即可,比如: p { height:30px; line-height:30px; width:100px; overflow:hidden; } 这段代码可以达到让文字在段落中垂直居中的效果。 二、内边距(padding)法 另一种方法和行高法很相似,它同样适合一行或几行文字垂直居中,原理就是利用padding将内容垂直居中,比如: p { padding:20px 0; } 这段代码的效果和line-height法差不多。 三、模拟表格法 将容器设置为display:table,然后将子元素也就是要垂直居中显示的元素设置为display:table-cell,然后加上vertical-align:middle来实现。 html结构如下: <div id="wrapper"> <div id="cell"> <p>测试垂直居中效果测试垂直居中效果<
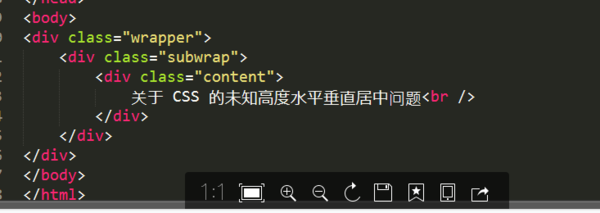
利用vertical-align:middle和dispaly: table在高级版本的浏览器实现效果布局div: 未添加样式的效果图: 添加CSS样式效果: 最终实现的效果: 在IE6 7 下的方案 :/*IE6*/ *html .wrapper{position:absolute;top:50%;width:100%;text-align:center;display:block;height:auto} *html .subwrap{position:relative;top:-50%;text-align:center;} /*IE7 可以合并 但是为了更好说明 没有合并*/ *+html .wrapper{position:absolute;top:50%;width:100%;text-align:center;display:block;height:auto} *+html .subwrap{position:relative;top:-50%;text-align:center;}
需求:在不定宽高的div中文字垂直居中 div1的宽高都是百分比 div2的宽高也都是百分比 div3把文字包起来,不设置宽高,由内容撑开 div2 设置 position: relative; div3 设置 text-a