
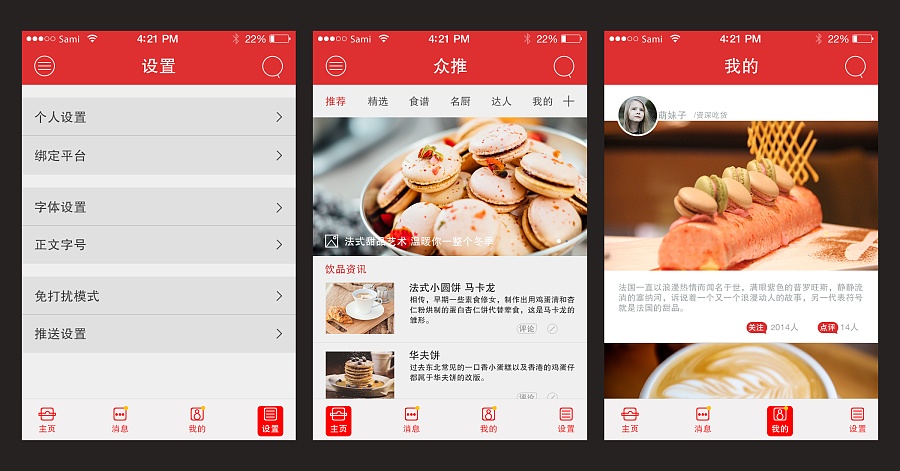
mui|移动设备\/APP界面|UI|蛋米 - 原创设计作品
900x471 - 134KB - JPEG

MUI|移动设备\/APP界面|UI|a1833580952 - 原创
640x1336 - 145KB - JPEG

MUI--《平安人寿》APP界面仿|移动设备\/APP界
900x1600 - 138KB - JPEG

MUI、GUI|移动设备\/APP界面|UI|一切随心走灬
900x506 - 238KB - JPEG

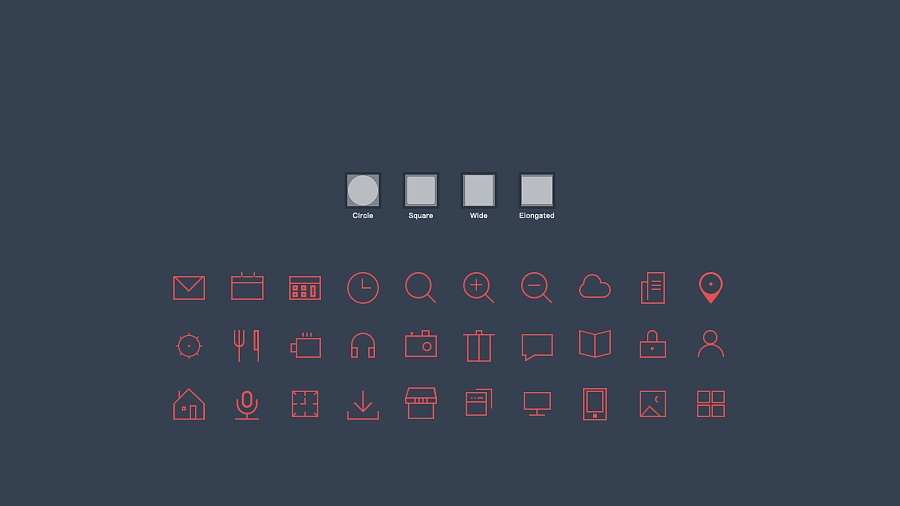
MUI一些图标和界面效果图|UI|APP界面|Zsanjin
1200x3000 - 1905KB - JPEG

MUI、GUI|移动设备\/APP界面|UI|一切随心走灬
900x506 - 36KB - JPEG

mui_APP02|其他|其他|大凡物 - 原创设计作品 -
640x1136 - 278KB - JPEG

MUI--《平安人寿》APP界面仿|移动设备\/APP界
900x1600 - 156KB - JPEG

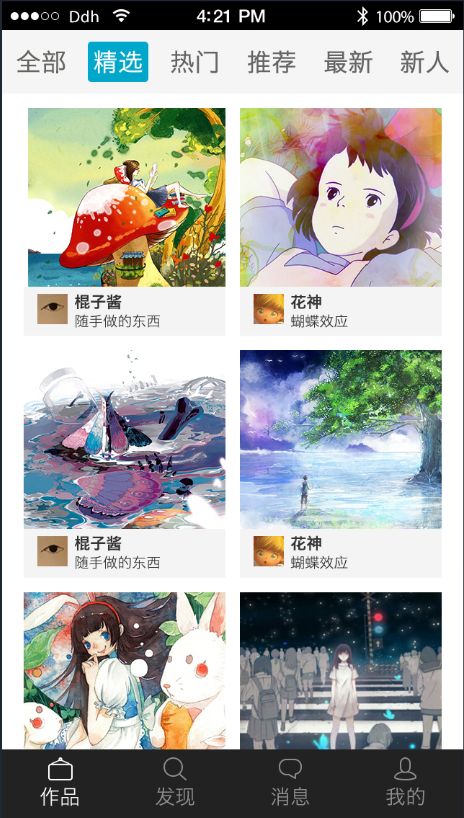
MUI_APP|其他|其他|大凡物 - 原创设计作品 - 站
464x818 - 544KB - PNG

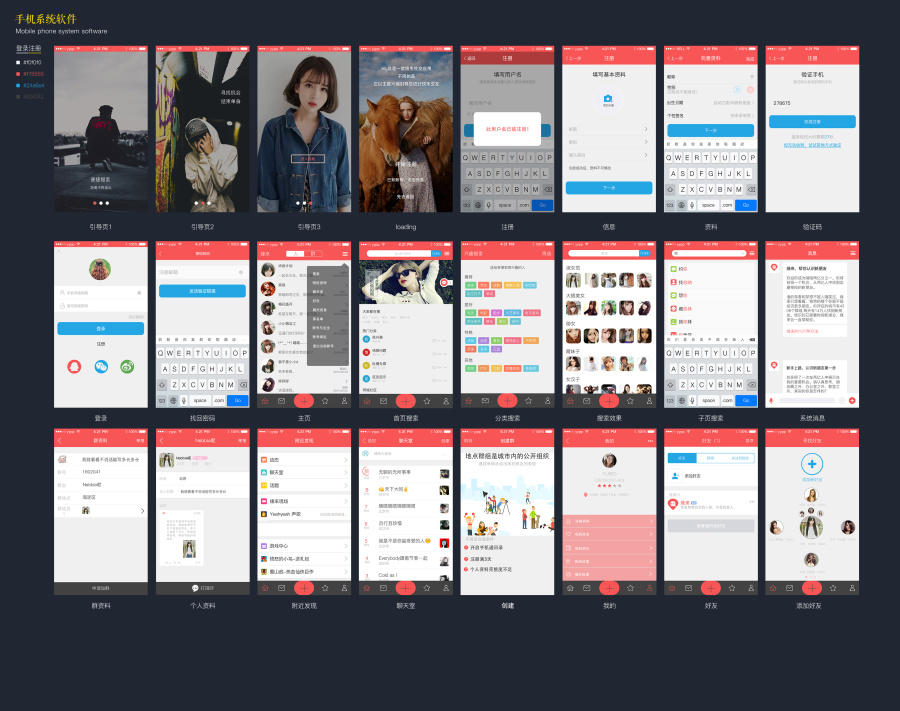
MUI|移动设备\/APP界面|GUI|小草的奋斗历史 - 原
900x711 - 243KB - JPEG

MUI--Sina Sports APP界面设计(仿)|UI|APP界面
640x1136 - 204KB - PNG

MUI - 骑行APP【临摹练习】|移动设备\/APP界
900x486 - 186KB - JPEG

MUI--Sina Sports APP界面设计(仿)|UI|APP界面
640x1136 - 178KB - PNG

MUI--《飞看应用》APP界面设计|UI|APP界面|G
640x1136 - 105KB - JPEG

MUI|移动设备\/APP界面|UI|a1833580952 - 原创
900x1300 - 141KB - JPEG
hbuilder打包APP后根据版本号更新,以及简单的点击图片查看大图 共有0条 Android图片浏览查看大图功能
2018年1月6日-mui获取app版本,就是在manifest.json文件中设置的app版本,如下图:mui获取版本号 下面是获取
mui获取APP版本,就是在manifest.json文件中设置的APP版本,如下图:mui获取版本号 下面是获取代码:plus.
mui.plusReady(function(){ 第二种方法是直接调用原生手机方法获取APP版本号,所以无需重新启动APP
背景:大图查看器是许多app的常用功能,主要使用场景是用户点击图片,1、mui app在线更新 一参考资料-二
div></ div ><ul class="mui-function plusReady(){/获取本地应用资源版本号 plus.runtime.getProperty
MUI:最接近原生APP体验的高性能前端框架 mui需要在页面mui使用css选择器获取HTML元素,返回mui对象数组。
update_app.do;获取本地应用资源版本号 var wgtVer=null;function plusReady(){/获取本地应用资源版本号
if(size_m>1){ mui.confirm("您目前的系统缓存为"+size_m+"M?如图清理缓存的功能是App中经常需要做的一个